A graph processing library for Clojure.
mesh is being developed as a hobby project. Its three namespaces offer several ways to process graph data. Development began on December 1 2018.
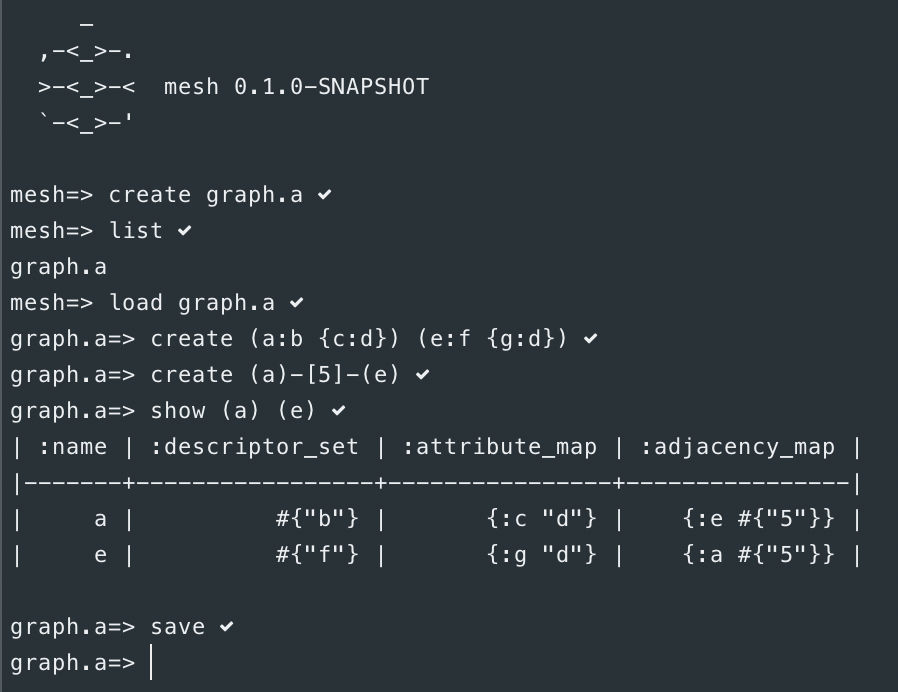
mesh
Begin by creating a graph.
mesh=> create ^nameCreate nodes for your graph.
mesh=> create (^name:^descriptor:... {^attribute-name:^attribute-value ...}) (...)Create undirected and directed edges for your graph.
mesh=> create (^name)-[^label]-(^name)or
mesh=> create (^name)<[^label]-(^name)or
mesh=> create (^name)-[^label]>(^name)depending on if you want an undirected or directed edge.
Find and load a graph into memory.
mesh=> load ^nameList the graphs in the database.
mesh=> listDisplay nodes on the screen.
mesh=> show (^name)Save your current graph to the graph.fress file.
mesh=> savemesh is very easy to install and deploy in a Docker container. In the directory with the Dockerfile run:
docker build .
docker run -ti --name mesh -v $(pwd):/mesh <dockerID from build output>Then afterwards just run:
docker start -i meshto restart the container.
Copyright © 2018-2019 Dan Rauch
Distributed under the Eclipse Public License either version 1.0 or (at your option) any later version.