成果、价值、进度管理系统
-
本系统是一款在线成果(工作量)登记、成果校审流程、价值档案、价值评测等管理系统,理念是尽量减少占用技术人员时间去进行工作量登记,但又能符合管理者对大数据的需求;技术人员基于MeritMS在线动态维护自己的价值档案,充分展示自己的价值。本系统采用go语言开发,运行文件为编译后的二进制exe文件,所以无需像其他语言(php、nodejs、java等语言)编写的web应用那样,需要配置运行服务环境。 本系统既可以运行于工程师个人电脑,也可以放到服务器上运行,仅运行exe文件即可实现网络化管理项目和人员资料,免维护,轻量,开源,功能齐全,采用大量开源的先进插件,是工程设计管理者不可或缺的工具。
-
数据库采用sqlite嵌入式数据库,所以也无需配置数据库服务环境。
-
开箱即用,无需网络开发知识。
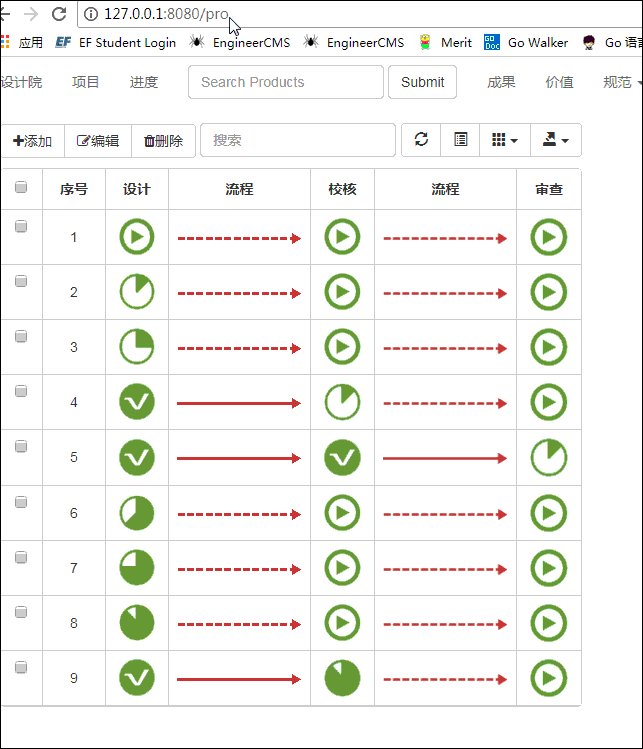
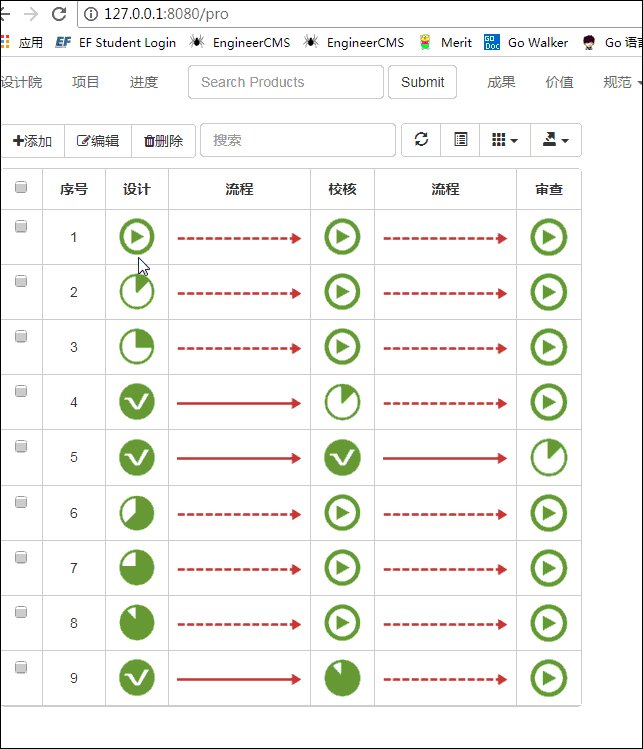
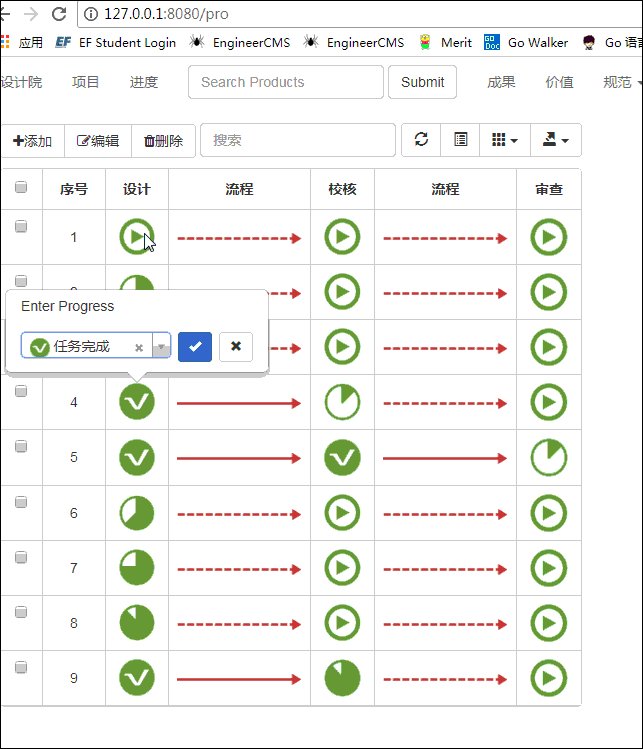
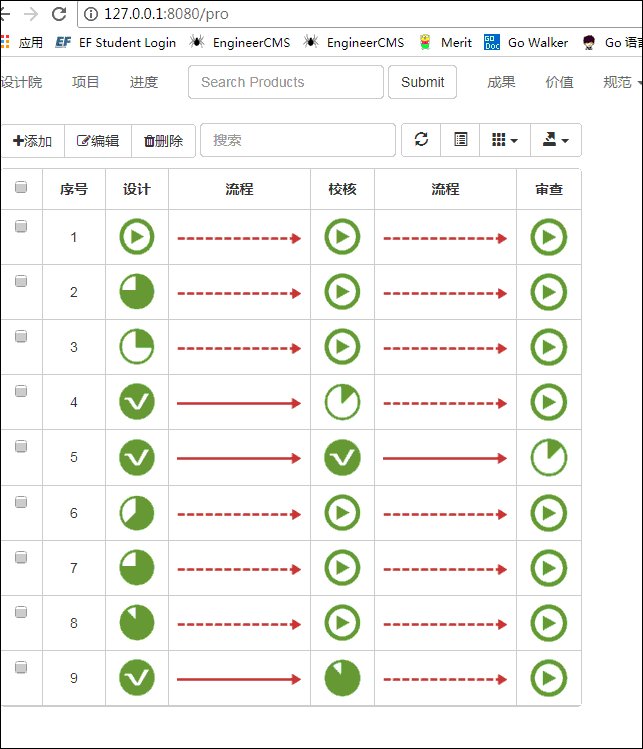
- 按照 编制(制图)、设计、校核、审查等角色和权限进行成果校审流程管理。特点:批量选择——批量填写(修改)校审人员(校审意见)——批量提交——系统根据用户名和他所在位置(校核位、审查位)自动走流程。比projectwise的校审流程方便很多,见下图对比表。
- 后台定制组织架构:部门——科室——人员 或 部门——人员。
- 整合了EngineerCMS,可以集中管理项目资料。
- 技术人员无论是向MeritMS中上传成果或在个人EngineerCMS中上传 成果,都可以自动生成 成果清单,提交给MeritMS进行工作量统计。
- 基于IP权限和登录权限管理,IP权限快捷,无需登录;登录权限用于远程访问。可定制系统管理员、部门管理者、科室管理者和技术人员等角色权限。
- 基于科室、部门不同组织级别的成果、项目、贡献、排名等统计展示。
- 分技术人员和系统管理员2种批量添加 成果列表,后者无需经过层层校审流程,直接进入统计。
- 成果校审流程中提供附件链接和校审意见填写。
- 后台定制组织结构里的价值分类和价值列表。
- 技术人员在系统中动态维护自己的价值:注册、获奖、负责人、科研……。
- 基于科室、部门不同组织级别的技术人员价值排名。
- 为尽最大努力简化技术人员添加成果的工作量,提供了5种添加方式:1、手工添加;2、自己导入excel表格中成果清单;3、交给管理员导入excel中的成果清单,省去校审流程;4、想MeritMS中上传成果,自动生成成果清单,可批量进行修改,批量进行提交;5、在EngineerCMS中上传成果,自动生成成果清单,可批量进行修改,批量进行提交。
在release标签中下载二进制文件,直接运行exe文件。
- 参见quickstart快速开始。
- [中文文档]——请查阅document文件夹
Merit source code is licensed under the Apache Licence, Version 2.0 (http://www.apache.org/licenses/LICENSE-2.0.html).
带图标的select2设计