CardScan iOS installation guide
Our license will be changing in an upcoming release. Please view the License section for more information.
- Requirements
- Installation
- Permissions
- Configure CardScan (Swift)
- Using CardScan (Swift)
- iOS 10 and older (Swift)
- Configure CardScan (Objective C)
- Using CardScan (Objective C)
- iOS 10 and older (Objective C)
- Authors
- License
- Objective C or Swift 4.0 or higher
- iOS 11 or higher (supports development target of iOS 10.0 or higher)
- iPhone 6s or newer (iPhone 6 and iPhone 6 plus are no longer supported)
CardScan is available through CocoaPods. To install it, add the following line to your Podfile:
pod 'CardScan'Or if you're using Stripe:
pod 'CardScan'
pod 'CardScan/Stripe'Next, install the new pod. From a terminal, run:
pod install
When using Cocoapods, you use the .xcworkspace instead of the
.xcodeproj. Again from the terminal, run:
open YourProject.xcworkspace
CardScan is also available through Carthage. To install it, add the following line to your Cartfile:
github "getbouncer/cardscan-ios" "master"Follow the Carthage instructions for building for iOS
CardScan uses the camera, so you'll need to add an description of camera usage to your Info.plist file:
The string you add here will be what CardScan displays to your users when CardScan first prompts them for permission to use the camera.
Alternatively, you can add this permission directly to your Info.plist file:
<key>NSCameraUsageDescription</key>
<string>We need access to your camera to scan your card</string>Make sure that you get an API key and configure the library when your application launches. If you are planning to use a navigation controller or support rotation, put in the following line.
import UIKit
import CardScan
@UIApplicationMain
class AppDelegate: UIResponder, UIApplicationDelegate {
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplicationLaunchOptionsKey: Any]?) -> Bool {
// if you need to get an API key you can get one from here:
// https://api.getbouncer.com/console
ScanViewController.configure(apiKey: "YOUR_API_KEY_HERE")
// do any other necessary launch configuration
return true
}
func application(_ application: UIApplication, supportedInterfaceOrientationsFor window: UIWindow?) -> UIInterfaceOrientationMask {
// if you are planning to embed scanViewController into a navigation controller,
// put this line to handle rotations
return ScanBaseViewController.supportedOrientationMaskOrDefault()
}
}By setting the API key the SDK will send anonymous stats to Bouncer's servers. This code snippet shows what we send.
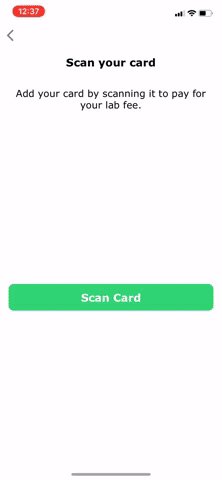
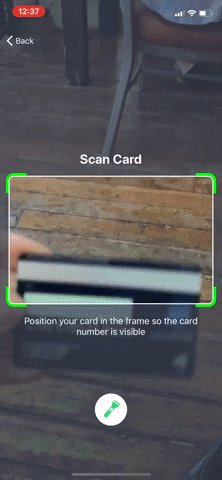
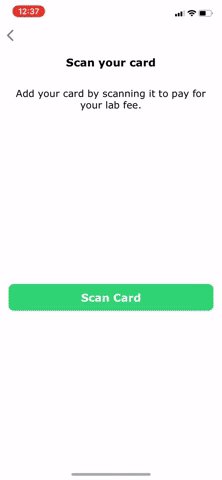
To use CardScan, you create a ScanViewController, display it, and
implement the ScanDelegate protocol to get the results.
import UIKit
import CardScan
class ViewController: UIViewController, ScanDelegate {
override func viewWillAppear() {
super.viewWillAppear()
// It's important that this goes in viewWillAppear because the user may deny permission
// on the ScanViewController, in which case you'd want to hide the button to avoid
// future presses
if !ScanViewController.isCompatible() {
// Hide your "scan card" button because this device isn't compatible with CardScan
}
}
@IBAction func scanCardButtonPressed() {
guard let vc = ScanViewController.createViewController(withDelegate: self) else {
print("This device is incompatible with CardScan")
return
}
self.present(vc, animated: true)
}
func userDidSkip(_ scanViewController: ScanViewController) {
self.dismiss(animated: true)
}
func userDidCancel(_ scanViewController: ScanViewController) {
self.dismiss(animated: true)
}
func userDidScanCard(_ scanViewController: ScanViewController, creditCard: CreditCard) {
let number = creditCard.number
let expiryMonth = creditCard.expiryMonth
let expiryYear = creditCard.expiryYear
// If you're using Stripe and you include the CardScan/Stripe pod, you
// can get `STPCardParams` directly from CardScan `CreditCard` objects,
// which you can use with Stripe's APIs
let cardParams = creditCard.cardParams()
// At this point you have the credit card number and optionally the expiry.
// You can either tokenize the number or prompt the user for more
// information (e.g., CVV) before tokenizing.
self.dismiss(animated: true)
}
}CardScan makes heavy use of CoreML, which Apple introduced in iOS 11. You can include the CardScan library in any projects that support a development target of iOS 10.0 or higher, but it will only run on devices that are running iOS 11 or higher.
To check if a device supports CardScan at runtime, use the
ScanViewController.isCompatible method:
if !ScanViewController.isCompatible() {
self.scanCardButton.isHidden = true
}Make sure that you get an API key and configure the library when your application launches:
#import "AppDelegate.h"
@import CardScan;
@implementation AppDelegate
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
// if you need to get an API key you can get one from here:
// https://api.getbouncer.com/console
[ScanViewController configureWithApiKey:@"YOUR_API_KEY_HERE"];
return YES;
}
@endBy setting the API key the SDK will send anonymous stats to Bouncer's servers. This code snippet shows what we send.
To use CardScan, you create a ScanViewController, display it, and
implement the ScanDelegate protocol to get the results.
#import "ViewController.h"
@import Stripe;
@interface ViewController ()
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
if (![ScanViewController isCompatible]) {
// Hide the "scan card" button because this device isn't compatible with CardScan
}
}
- (IBAction)scanCardPress:(id)sender {
UIViewController *vc = [ScanViewController createViewControllerWithDelegate:self];
[self presentViewController:vc animated:YES completion:nil];
}
- (void)userDidSkip:(ScanViewController * _Nonnull)scanViewController {
[self dismissViewControllerAnimated:YES completion:nil];
}
- (void)userDidCancel:(ScanViewController * _Nonnull)scanViewController {
[self dismissViewControllerAnimated:YES completion:nil];
}
- (void)userDidScanCard:(ScanViewController * _Nonnull)scanViewController creditCard:(CreditCard * _Nonnull)creditCard {
NSString *number = creditCard.number;
NSString *expiryMonth = creditCard.expiryMonth;
NSString *expiryYear = creditCard.expiryYear;
// If you're using Stripe and you include the CardScan/Stripe pod, you
// can get `STPCardParams` directly from CardScan `CreditCard` objects,
// which you can use with Stripe's APIs
STPCardParams *cardParams = [creditCard cardParams];
// At this point you have the credit card number and optionally the expiry.
// You can either tokenize the number or prompt the user for more
// information (e.g., CVV) before tokenizing.
[self dismissViewControllerAnimated:YES completion:nil];
}
@endCardScan makes heavy use of CoreML, which Apple introduced in iOS 11. You can include the CardScan library in any projects that support a development target of iOS 10.0 or higher, but it will only run on devices that are running iOS 11 or higher.
To check if a device supports CardScan at runtime, use the
ScanViewController.isCompatible method:
if (![ScanViewController isCompatible]) {
self.scanCardButton.isHidden = true
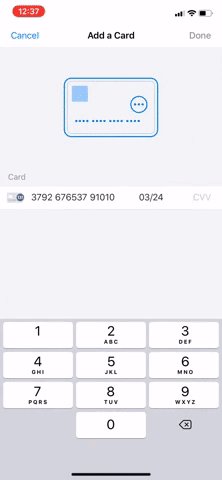
}When added to your app successfully, you should see the card numbers being passed into your payment form. This is what it looks like using a standard Stripe mobile payment form:
Sam King, Jaime Park, Zain ul Abi Din, and Andy Li
IMPORTANT: OUR LICENSE IS CHANGING.
Card Scan is currently available under the BSD-3 license (See the LICENSE file for the full text). Version 1.0.5031 will be the last version of Card Scan that is available under the BSD-3 license. Future versions of the Card Scan library will remain open source, but will be under a new license (see the new LICENSE file for the full text).
In short, Card Scan will remain free forever for non-commercial applications, but use by commercial applications is limited to 90 days, after which time a licensing agreement is required. We’re also adding some legal liability protections.
After this period commercial applications need to convert to a licensing agreement to continue to use Card Scan.
- Details of licensing (pricing, etc) are here, or you can contact us at [email protected].
What's allowed under the new license:
- Free use for any app for 90 days (for demos, evaluations, hack-a-thons, etc.)
- Contributions (contributors must agree to the CLA)
- Any modifications as needed to work in your app
What's not allowed under the new license:
- Commercial applications using the license for longer than 90 days without a license agreement
- Using us now in a commercial app today? No worries! Just email [email protected] and we’ll get you set up
- Redistribution under a different license
- Removing attribution
- Modifying logos
- Indemnification: using this free software is "at your own risk", so you can’t sue Bouncer Technologies, Inc. for problems caused by this library
Please email us at [email protected] or ask us on slack.