Adds stylish cards and syntax highlighting to code blocks in markdown files of your Gatsby website.
The Web Component behind this feature was created for the web editor for presentations DeckDeckGo.
It is implemented with Stencil and use Prism.js under the hood.
The inspiration for the design of the "Macish" cards comes from the amazing carbon, a tool to create and share beautiful images of your source code, and for the "Ubuntu-ish" from the article of Cody Pearce.
Multiple theming options.
No predefined cards but stylable with multiple CSS variables.
npm install --save gatsby-transformer-remark gatsby-remark-highlight-code @deckdeckgo/highlight-codeIn order to use this plugin, it should be first configured and then loaded at runtime.
If you are using "gatsby-transformer-remark", you can add "gatsby-remark-highlight-code" like this:
// In your gatsby-config.js
plugins: [
{
resolve: `gatsby-transformer-remark`,
options: {
plugins: [
{
resolve: `gatsby-remark-highlight-code`,
},
],
},
},
];If you are using "gatsby-plugin-mdx", you can add "gatsby-remark-highlight-code" like this:
// In your gatsby-config.js
plugins: [
{
resolve: `gatsby-plugin-mdx`,
options: {
extensions: [".mdx", ".md"],
gatsbyRemarkPlugins: [
{
resolve: `gatsby-remark-highlight-code`,
},
],
},
},
];Load the @deckdeckgo/highlight-code once in one of your pages or components.
For example add the following in the main file of your website, in your index.js, or in your layout.js, in the template of your blog or simply load it where you need it.
import { defineCustomElements as deckDeckGoHighlightElement } from "@deckdeckgo/highlight-code/dist/loader";
deckDeckGoHighlightElement();| property | type | default |
|---|---|---|
| terminal | carbon, ubuntu or none |
carbon |
| theme | 3024-night , a11y-dark , blackboard , base16-dark , base16-light , cobalt , dracula , duotone , hopscotch , lucario , material , monokai , night-owl , nord , oceanic-next , one-light , one-dark , panda , paraiso , seti , shades-of-purple , solarized-dark , solarized-light , synthwave , twilight , verminal , vscode , yeti , zenburn |
dracula |
| editable | boolean |
false |
| lineNumbers | boolean |
false |
This plugin supports all languages supported by Prism.js. Nothing particular needs to be specified because the component @deckdeckgo/highlight-code will load them automatically at runtime.
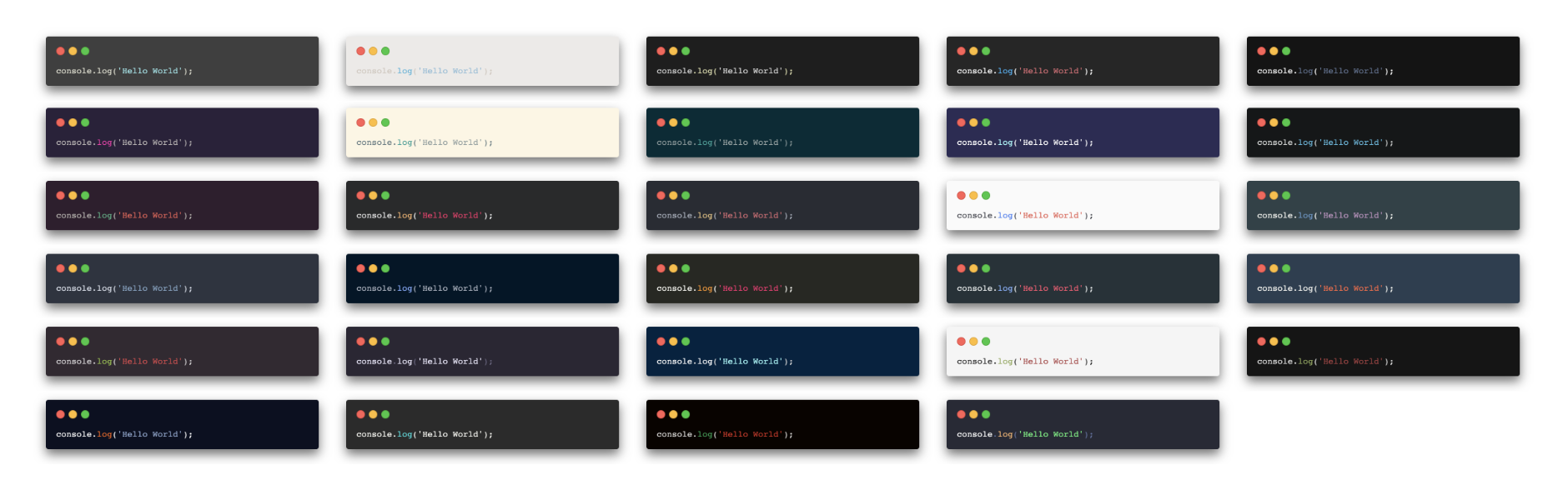
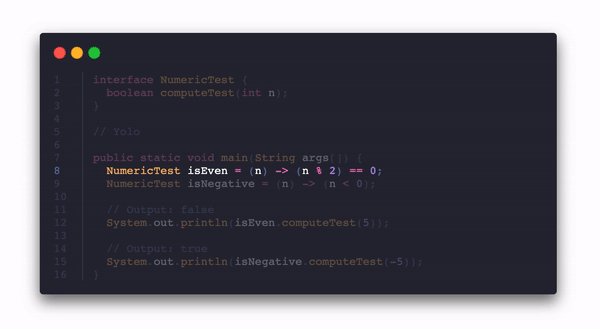
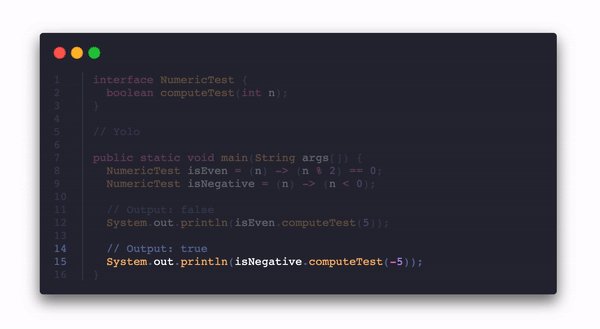
Code blocks are displayed in stylish cards but the behavior could be customized.
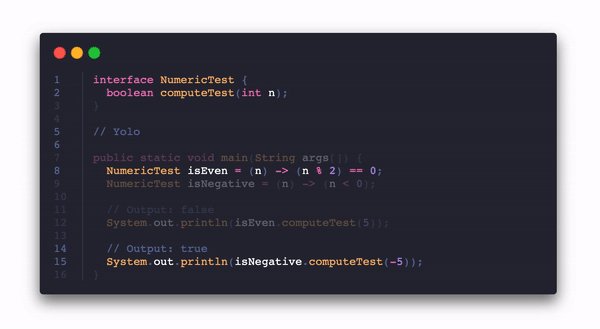
Per default, code blocks are going to be displayed in carbon ("Macish like") container.
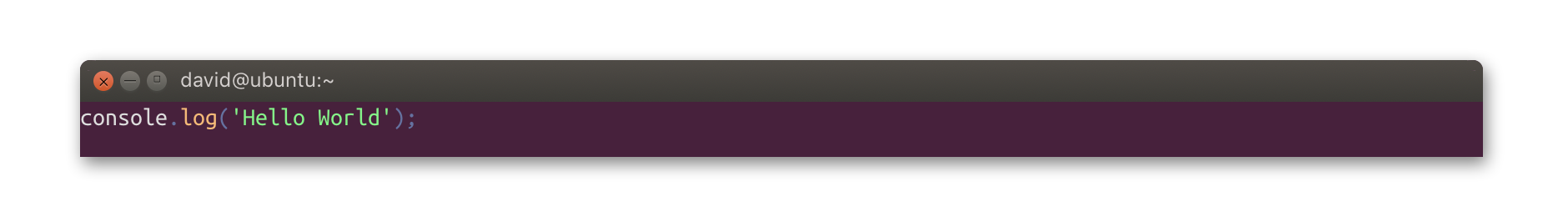
It is also possible to use ubuntu (an Ubuntu-like container) or none (no window container).
Such settings can be provided in the configuration of the plugin.
// In your gatsby-config.js
plugins: [
{
resolve: `gatsby-transformer-remark`,
options: {
plugins: [
{
resolve: `gatsby-remark-highlight-code`,
options: {
terminal: "ubuntu",
},
},
],
},
},
];The terminal carbon can be themed with a wide range of predefined themes.
These can be tried out in the @deckdeckgo/highlight-code documentation and applied as following:
// In your gatsby-config.js
plugins: [
{
resolve: `gatsby-transformer-remark`,
options: {
plugins: [
{
resolve: `gatsby-remark-highlight-code`,
options: {
terminal: "carbon",
theme: "blackboard",
},
},
],
},
},
];See the @deckdeckgo/highlight-code documentation for the list of CSS4 styling variables.
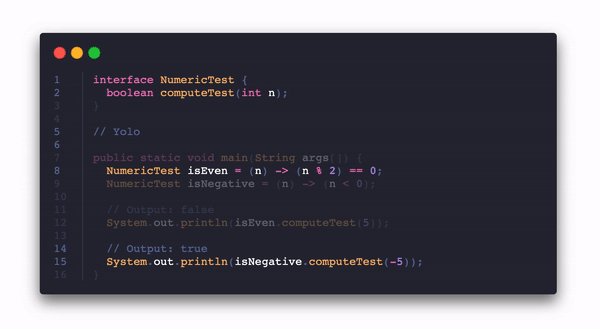
Single or multiple lines of code can be highlighted.
The Markdown syntax is the following: next to the specification of the language, between brackets {}, the lines should be provided in a comma separated list. A single line can be provided (for example dart{1}) or multiple one, from and to being separated with a dash (for example javascript{3-6}). Both single or multiple lines can be mixed (for example typescript{2, 3-4, 7, 8-15}).
Animation between the selected highlighted groups can be triggered with the help of methods (see component @deckdeckgo/highlight-code documentation for details).
I (David here) use this plugin in the blog of my personal website daviddalbusco.com.
MIT © David Dal Busco and Nicolas Mattia