General Information • Key Features • Installation • How to use • Credits • Contribute • Citing
 |
 |
 |
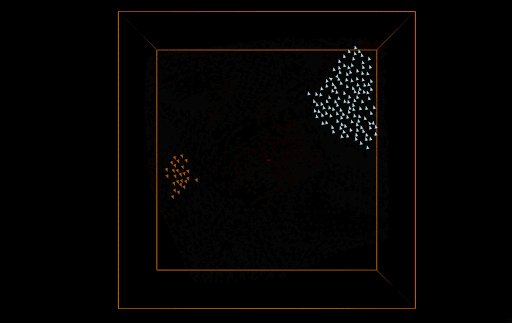
| Network Visualization | Swarming/flocking simulation based on simple boids rules | Easy shader effect integration. |
 |
 |
 |
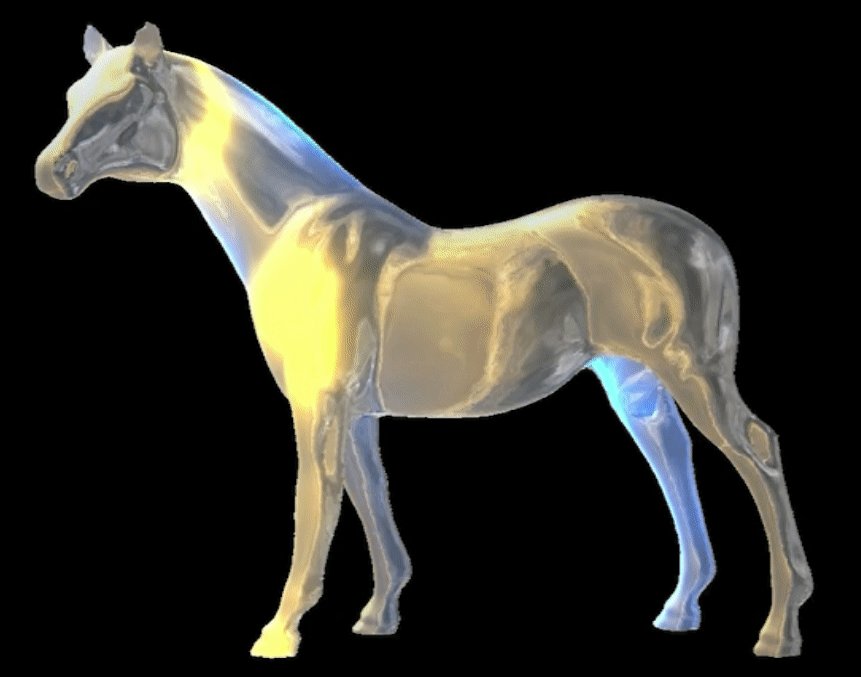
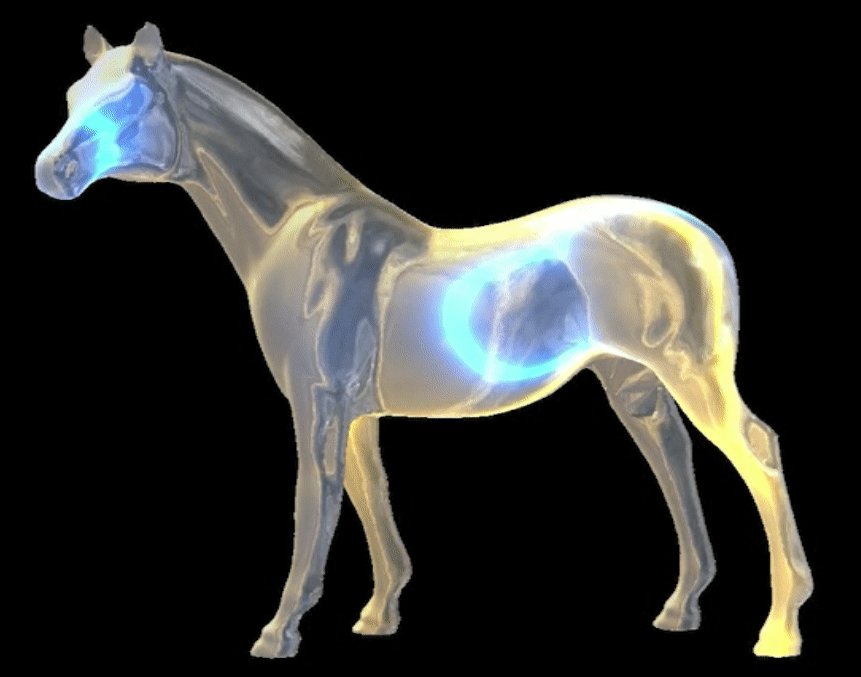
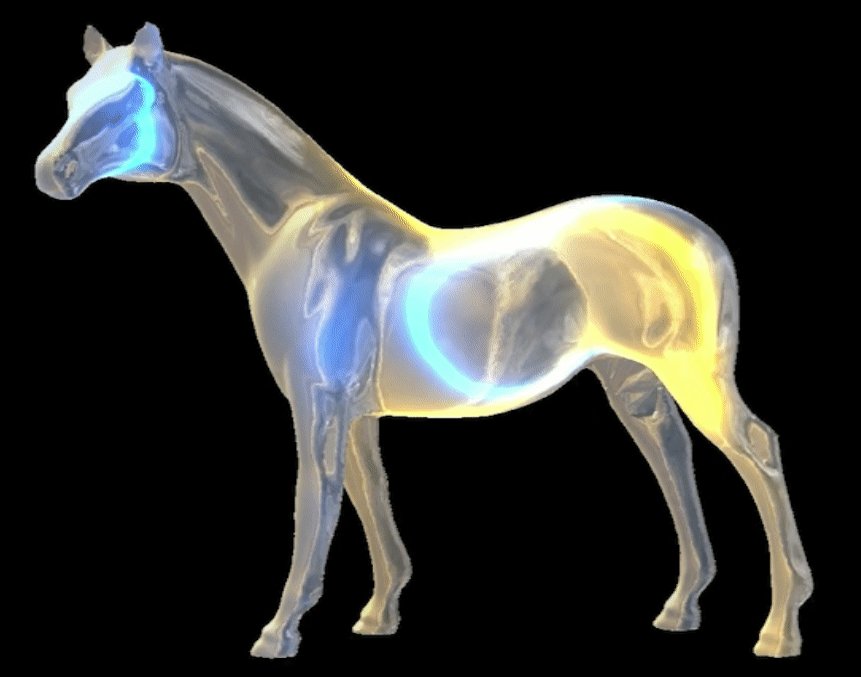
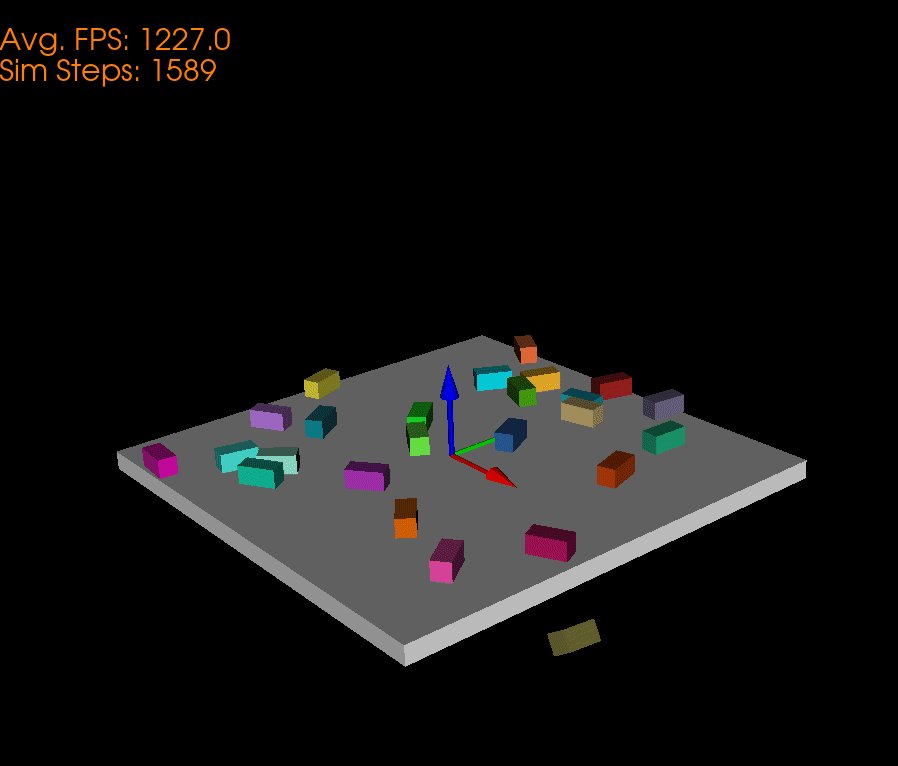
| Ray Marching and Signed Distance Functions | Particle collisions | Interoperability with the pyBullet library. |
 |
 |
 |
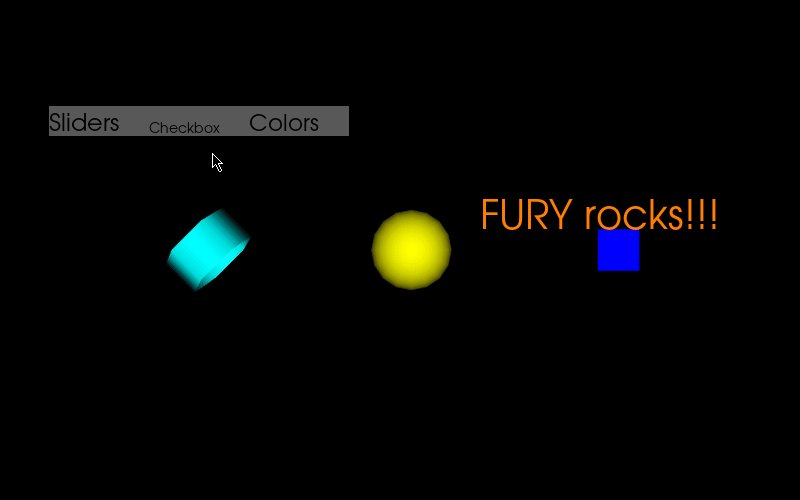
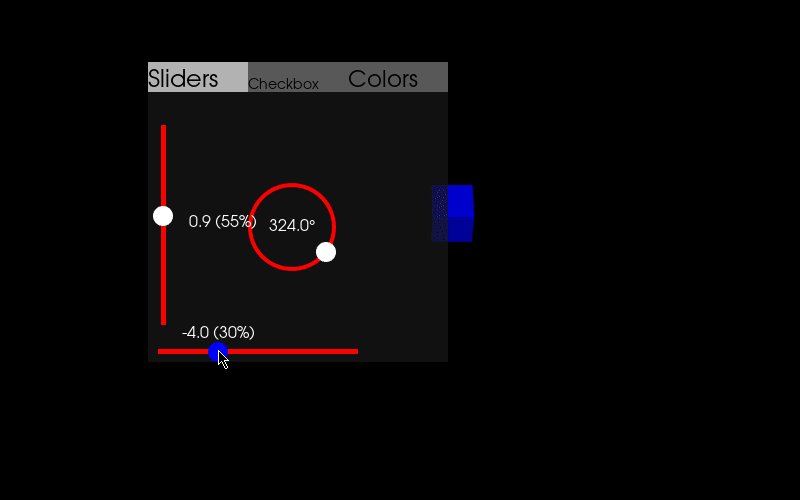
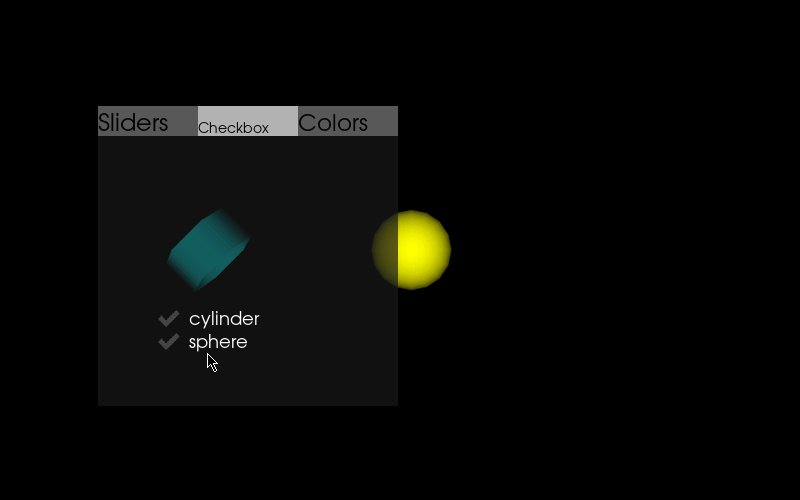
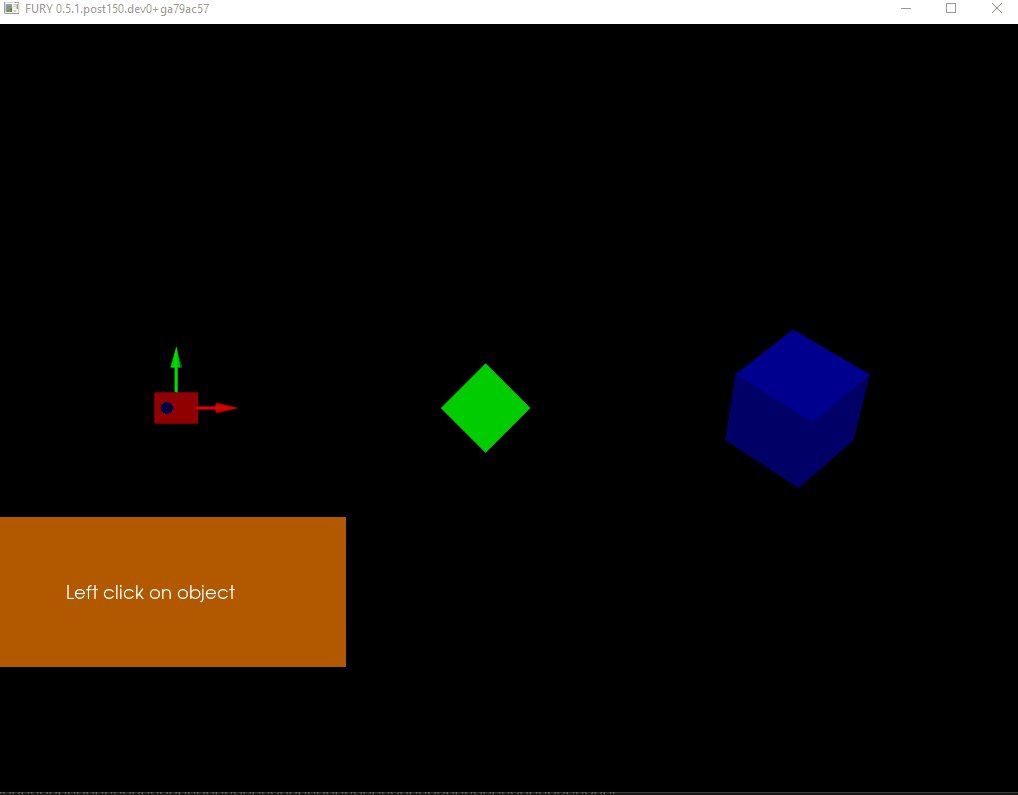
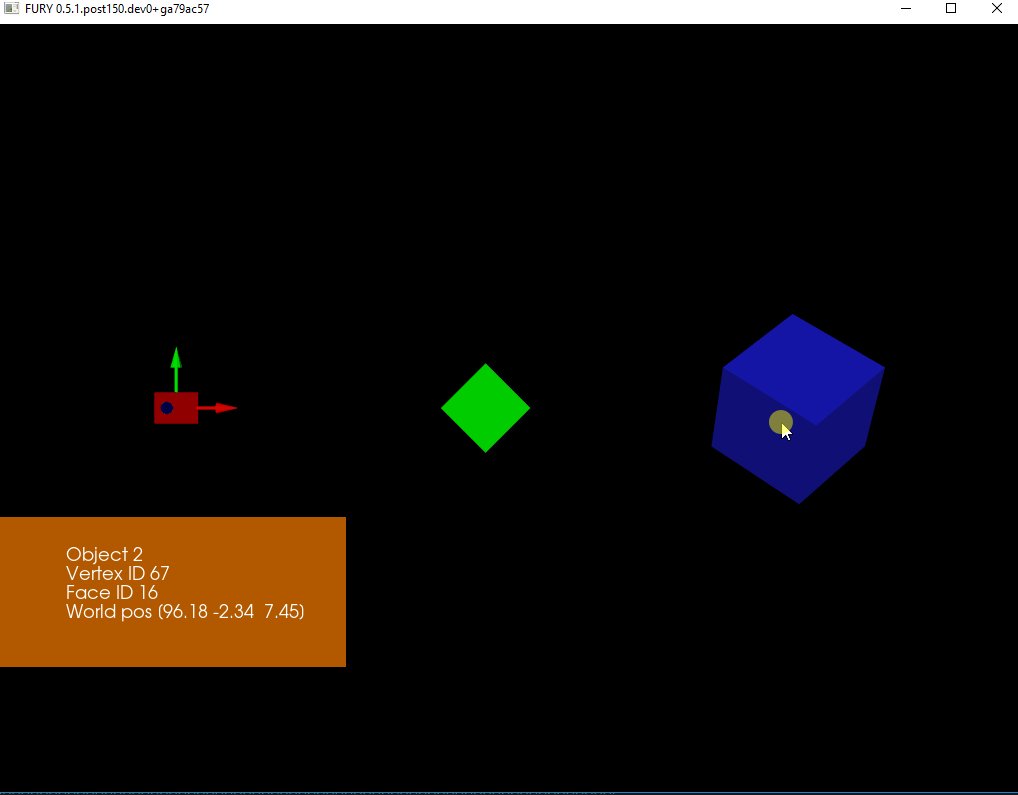
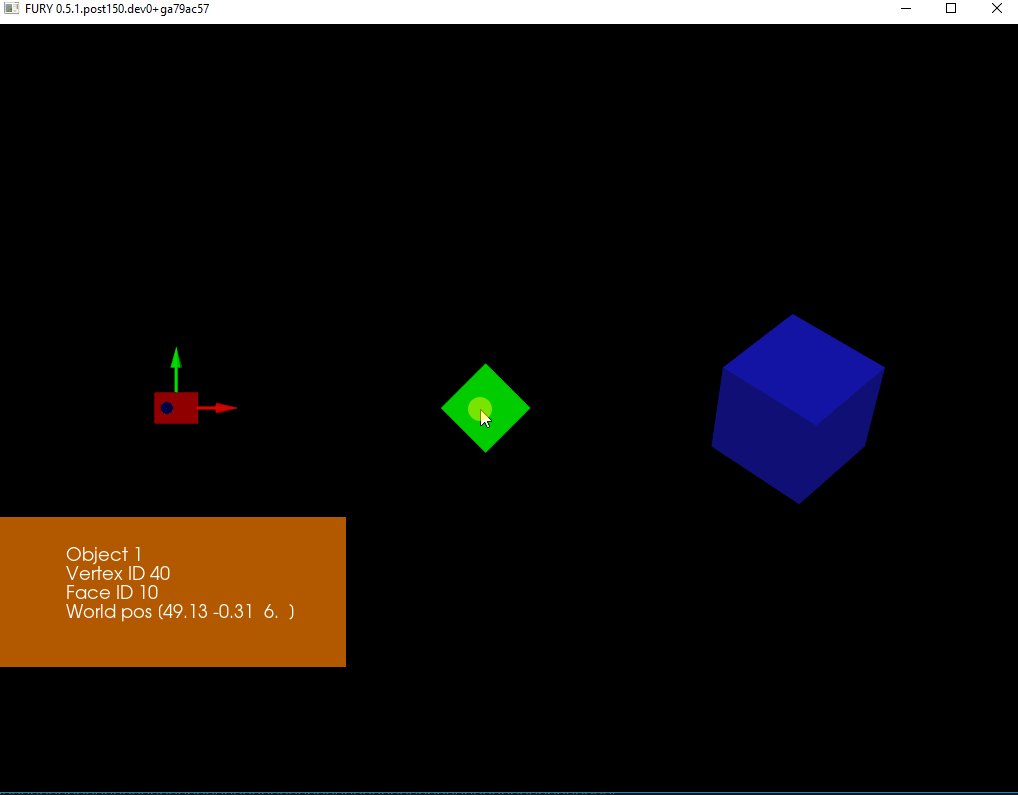
| Custom User Interfaces | Shaders and SkyBox integration | Easy picking manager |
- Website and Documentation: https://fury.gl
- Tutorials: https://fury.gl/latest/auto_tutorials/index.html
- Demos: https://fury.gl/latest/auto_examples/index.html
- Blog: https://fury.gl/latest/blog.html
- Mailing list: https://mail.python.org/mailman3/lists/fury.python.org
- Official source code repo: https://github.com/fury-gl/fury.git
- Download releases: https://pypi.org/project/fury/
- Issue tracker: https://github.com/fury-gl/fury/issues
- Free software: 3-clause BSD license
- Community: Come to chat on Discord
- Custom User Interfaces
- Physics Engines API
- Custom Shaders
- Interactive local and Remote rendering in Jupyter Notebooks
- Large amount of Tutorials and Examples
pip install fury or conda install -c conda-forge fury
Step 1. Get the latest source by cloning this repo:
git clone https://github.com/fury-gl/fury.git
Step 2. Install requirements:
pip install -r requirements/default.txt
Step 3. Install fury
As a local project installation using:
pip install .
Or as an "editable" installation using:
pip install -e .
If you are developing fury you should go with editable installation.
Step 4: Enjoy!
For more information, see also installation page on fury.gl
After installation, you can install test suite requirements:
pip install -r requirements/test.txt
And to launch test suite:
pytest -svv fury
There are many ways to start using FURY:
- Go to Getting Started
- Explore our Tutorials or Demos.
Please, go to contributors page to see who have been involved in the development of FURY.
We love contributions!
You've discovered a bug or something else you want to change - excellent! Create an issue!
If you are using FURY in your work then do cite this paper. By citing FURY, you are helping sustain the FURY ecosystem.
Eleftherios Garyfallidis, Serge Koudoro, Javier Guaje, Marc-Alexandre Côté, Soham Biswas,
David Reagan, Nasim Anousheh, Filipi Silva, Geoffrey Fox, and Fury Contributors.
"FURY: advanced scientific visualization." Journal of Open Source Software 6, no. 64 (2021): 3384.
https://doi.org/10.21105/joss.03384
@article{Garyfallidis2021,
doi = {10.21105/joss.03384},
url = {https://doi.org/10.21105/joss.03384},
year = {2021},
publisher = {The Open Journal},
volume = {6},
number = {64},
pages = {3384},
author = {Eleftherios Garyfallidis and Serge Koudoro and Javier Guaje and Marc-Alexandre Côté and Soham Biswas and David Reagan and Nasim Anousheh and Filipi Silva and Geoffrey Fox and Fury Contributors},
title = {FURY: advanced scientific visualization},
journal = {Journal of Open Source Software}
}