Parses git status --porcelain=v2 --branch and outputs nicely formatted strings for your shell.
The minimum git version for porcelain v2 with --branch is v2.13.2.
Otherwise you can use the old porcelain v1 based parser on the legacy branch.
With a working Go environment do: go get -u github.com/robertgzr/porcelain
Binaries can be found here.
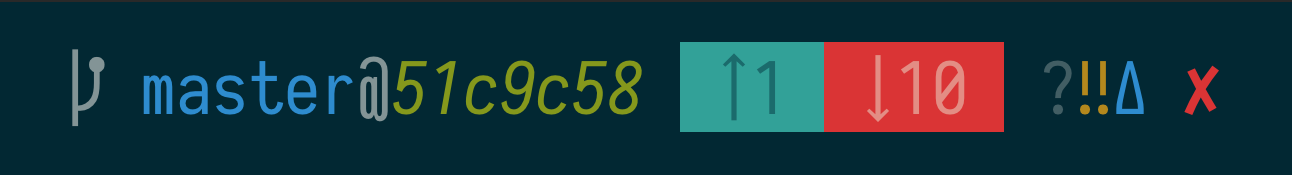
<branch>@<commit> [↑/↓ <ahead/behind count>][untracked][unmerged][modified][dirty/clean]
?: untracked files‼: unmerged : merge in processΔ: modified : unstaged changes
Definitions taken from: https://www.kernel.org/pub/software/scm/git/docs/gitglossary.html#def_dirty
✘: dirty : working tree contains uncommited but staged changes✔: clean : working tree corresponds to the revision referenced by HEAD
In some fonts individual characters may look different, so it is important to use a powerline font. They are available:
- From Source
- via apt package:
apt install fonts-powerline - via dnf package:
dnf install powerline-fonts
Run porcelain without any options to get the colorful output :)
For all supported options see porcelain -h.
I run this in ZSH to fill my RPROMPT, for this the terminal color codes need to be escaped.
Use the -bash and -zsh flags to do that.
To use it in your tmux statusline you can turn off colors with no-colors or switch to tmux color formatting -tmux.
If you're using tpm you can install it as a plugin:
set -g @plugin 'robertgzr/porcelain'And then add #{porcelain} to your statusline configuration.
This installs the latest version into the tpm plugin directory.
The screenshots use:
- Solarized Dark colorscheme
- Iosevka font