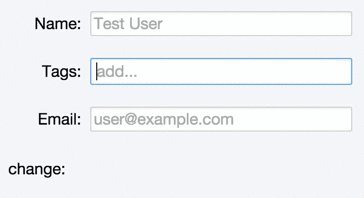
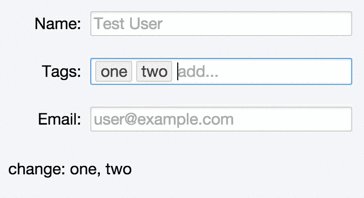
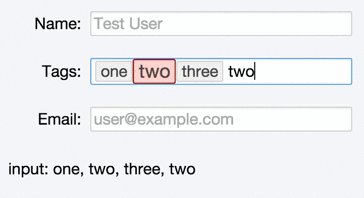
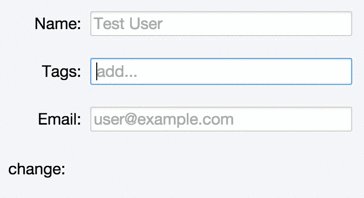
A text field that tokenizes input, for things like tags.
Use <TokenInput /> like a normal <input>. It supports the same props/attributes, including value, onInput() and onChange().
import TokenInput from 'preact-token-input';
const Tags = ({ tags, ...props }) => (
<label class="tags">
Add some tags:
<TokenInput value={tags} {...props} />
</form>
);
let tags = ['new', 'noteworthy', 'tech'];
render(<Tags list={tags} />, document.body);<TokenInput /> works with Linked State exactly the same way as any other input field:
import TokenInput from 'preact-token-input';
class Form extends Component {
render(props, { tags }) {
return (
<form>
<TokenInput value={tags} onChange={ this.linkState('tags') } />
</form>
);
}
}
render(<Form />, document.body);