This repo contains a script that allows us to find range of colors in images using openCV, and then convert them into geo vectors.
git clone https://github.com/developmentseed/color_range_filter.git
cd color_range_filter/
docker-compose build
In order to use this script we need to find first the HSV , kernek and area values.
Execute the HSV color picker with the follow script
python src/hsv_color_picker.py --image_file=data/141013-193791-19-st.pngRequire: The images that we pass to the script should be named as {x}-{y}-{z}.png for tiles and {x}-{y}-{z}-st.png for super-tiles
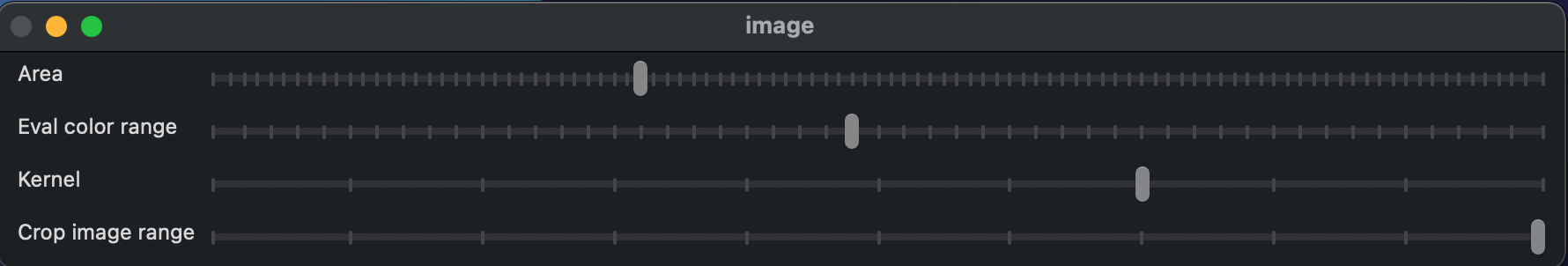
Once the script is running, it will appear two windows, one of the image and the other for some other adjustments.
Where:
-
Area: To adjust the area of the color classification.
-
Eval color Range: This is for adjusting the range of color to take the HSV values.
-
Kernel: Describes how the pixels involved in the computation are combined in order to obtain the desired result.
-
Crop image range: In some cases we may need only the area to work on, the maximum - 20 value means take all the image to get the color classification.
-
In the image Window, click the area where you want to select: eg. 👇, Finding grass:
- Once you have the desire selection , press key
eand it will export a geojson file at same path of the image, and then it can be loaded in Qgis or JOSM.
For running in large area it is necessary to HSV, kernel and area values, it can be obtained from the console log in the previous step. E.g. The below values are for finding trees in urban areas.
--hsv_lower=31,25,9 \
--hsv_upper=131,125,189 \
--area=2000,50000 \
--kernel=2 \
- Use the following values in the script 👇
docker run --rm -v ${PWD}:/mnt developmentseed/vector_color:v1 python src/range.py \
--geojson_tiles_file=data/tiles.geojson \
--output_folder=data/tiles/ \
--url_map_service="https://tile.openstreetmap.org/{z}/{x}/{y}.png" \
--hsv_lower=20,3,15 \
--hsv_upper=75,145,191 \
--area=2000,10000 \
--kernel=2 \
--tags=class=tree \
--geojson_output=data/tree.geojsonOutput 👇