Firebase Functions Plugin for Backstage
https://roadie.io/backstage/plugins/firebase-functions
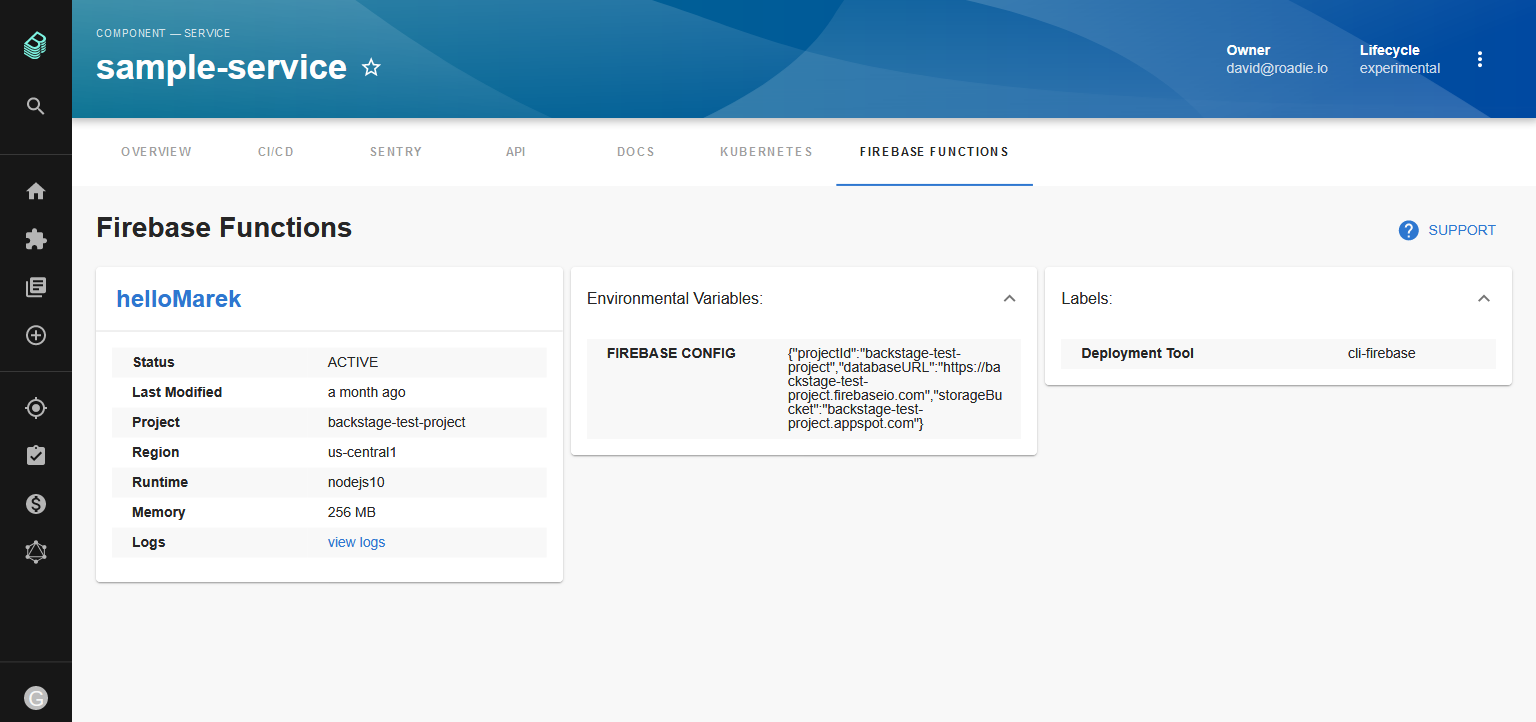
Features
- Display firebase functions details
- link to overview or logs in the cloud google platform console
How to add firebase-functions project dependency to Backstage app
If you have your own backstage application without this plugin, here it's how to add it:
- In the
backstage/packages/appproject add the plugin as apackage.jsondependency:
yarn add @roadiehq/backstage-plugin-firebase-functions- Add plugin to the list of plugins:
// packages/app/src/plugins.ts
export { plugin as FirebaseFunctionsPlugin } from '@roadiehq/backstage-plugin-firebase-functions';- Add plugin to the
EntitytPage.tsxsource file:
// packages/app/src/components/catalog/EntityPage.tsx
<EntityPageLayout.Content
path="/firebase-functions/*"
title="Firebase Functions"
element={<FirebaseFunctionsRouter entity={entity} />}
/>- Import the Router as FirebaseFunctionsRouter in EntityPage.tsx:
// packages/app/src/components/catalog/EntityPage.tsx
import {
Router as FirebaseFunctionsRouter
} from '@roadiehq/backstage-plugin-firebase-functions';How to use Firebase-functions plugin in Backstage
To start using it for your component, you have to:
- add annotation to the yaml config file of a component:
cloud.google.com/function-ids: projects/<project-name>/locations/<region-name>/functions/<function-name>Develop plugin locally
You can clone the plugin repo into the packages/ directory:
git clone https://github.com/RoadieHQ/backstage-plugin-firebase-functions.git firebse-functionsand run yarn in the root backstage directory - it will create a symbolic link so the dependency will be provided from the source code instead of node_modules package.
Links
- Backstage
- Further instructons
- Get hosted, managed Backstage for your company: https://roadie.io