Browser extension that simplifies finding and subscribing RSS and RSSHub.
Everything is RSSible
Tested for compatibility with the following browsers (other Chromium-based browsers should also work):
Telegram group | Telegram channel
RSSHub Radar is a spin-off project of RSSHub, a browser extension that simplifies finding and subscribing RSS and RSSHub.
- Discover and subscribe to the RSS feeds associated with the current page effortlessly.
- Explore and subscribe to the RSSHub supported by the current page promptly.
- Easily identify the RSSHubs supported by the current website quickly.
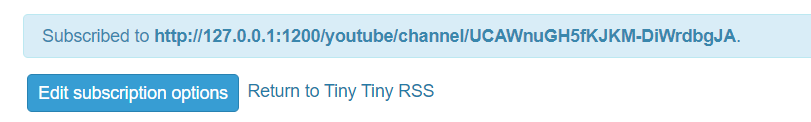
- Supports one-click RSS subscription for various platforms including Tiny Tiny RSS, Miniflux, FreshRSS, Feedly, Inoreader, Feedbin, The Old Reader, Feeds.Pub, Local Reader...
First download the corresponding version of chrome-mv3-prod.zip from the releases page and unzip it
Chrome install extension:
Open chrome://extensions/
Open the upper right corner Developer mode
Click Load unpacked extension in the upper left corner
Select the unzipped dist directory
Firefox install extension:
Open about:debugging
Click Load Temporary Extension in the upper right corner
Select the manifest.json file in the unzipped dist directory
Also refer to: https://docs.plasmo.com/framework/workflows/dev
pnpm i
pnpm dev
or use npm
npm install
npm run dev
Get the build/chrome-mv3-dev directory, the installation method refers to [manual installation](#manual installation)
RSSHub Radar © DIYgod, Released under the MIT License.
Authored and maintained by DIYgod with help from contributors (list).
Blog @DIYgod · GitHub @DIYgod · Twitter @DIYgod · Telegram Channel @awesomeDIYgod