Simple remote control panel for reveal.js presentations based on socket.io.
Features:
- Title of the talk. For busy people!
- Timer. Click on it to restart.
- Beautiful connection indicator.
- Displays the current slide. Tap and hold the slide to turn the pointer on (can be disabled at the customization panel).
- Displays speaker notes for the current slide.
- Controls available:
- next slide
- previous slide
- toggle pause mode
- toggle overview mode
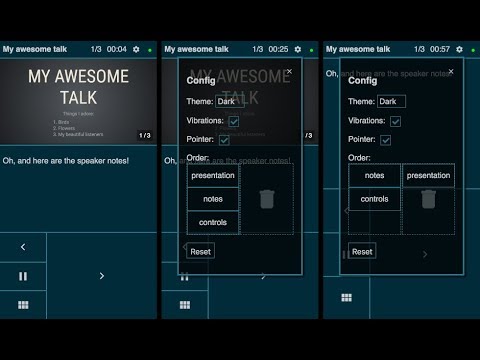
- Customizable panel! Choose where to place the current slide, speaker notes and controls, or disable them at all!
- Light and dark theme included. Sometimes you just don't want to make your listeners blind.
- Control panel vibrates on receiving events from the presentation so that you don't have to look back on the main screen to be sure that everything works (can be disabled at the customization panel).
See it in action:
The installation process includes two simple steps:
- Clone this repo and deploy anywhere. Don't forget to
npm run build&& npm run startit (hint:nowwill do it automatically). - Connect your presentation to the control panel. There are two ways to do that:
- Visit remeal deployment and drag the huge
Remeallink to the bookmarks panel. Then open your presentation and press the bookmarklet. The presentation will be connected to the control panel automatically. This method is preferable. Obviously. - OR, if you feel adventurous, build remeal locally (
npm run build), copyplugin/remeal.jsto your presentation and add it as a dependency:Then open your presentation and pressReveal.initialize({ ...otherConfigOptions, dependencies: [ ...otherDependencies, { src: REMEAL_PLUGIN_URL_GOES_HERE, async: true, callback: () => initRemeal() } ] })
rto connect to the remote control panel.
- Visit remeal deployment and drag the huge
- Tapping on the gear in the header opens the configuration panel, where you can:
- Switch theme
- Rearrange or disable control panel blocks
- Turn vibrations on and off
- Enable and disable the pointer feature.
- preact as a view library
- stapp as a state management tool
- socket.io as an event transport
- parcel as a bundler with zero configuration
MIT