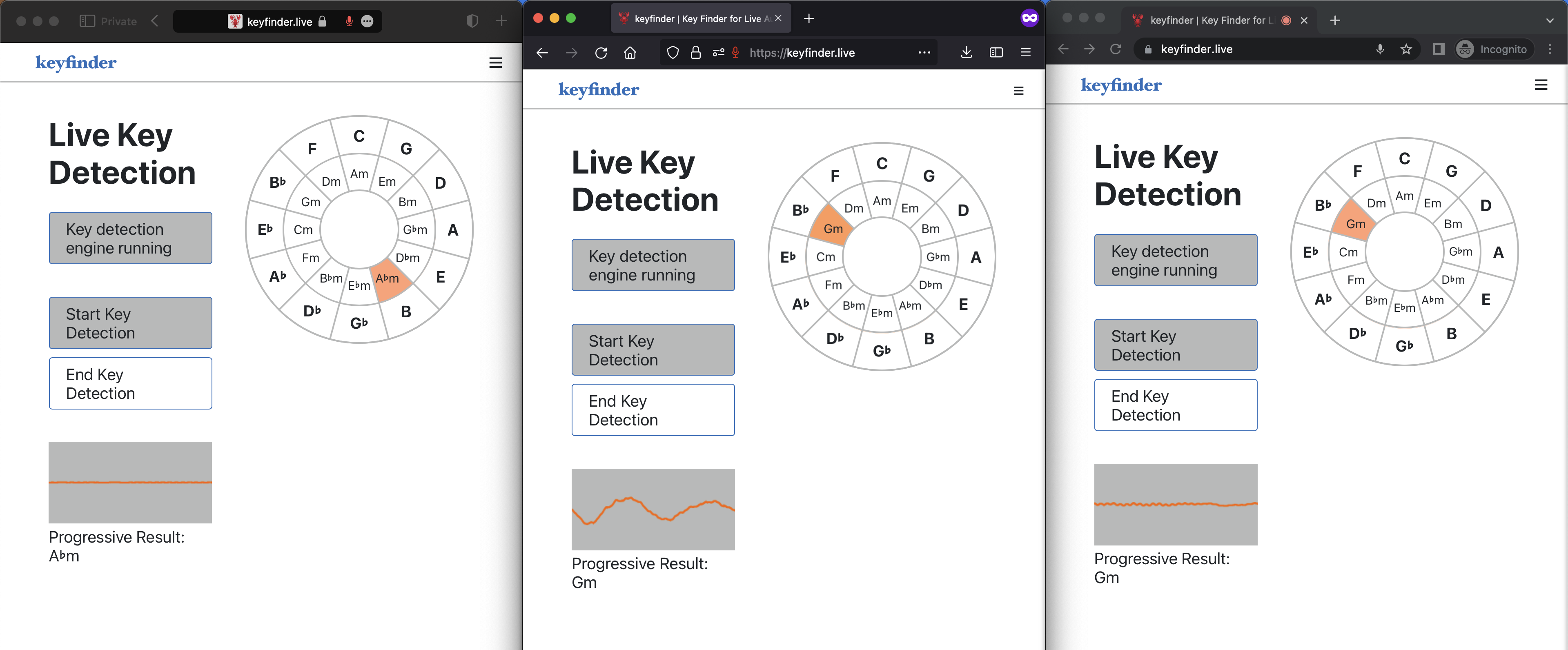
webKeyFinder is a browser application for musical key detection. webKeyFinder works with an audio stream or audio files.
Using an AudioWorkletProcessor, incoming audio stream is recorded in pulse-code modulation format. Once roughly one second of audio is recorded, the chuck is sent to a web worker running the key finder WebAssembly module. Message passing and analysis repeats until key detection is ended.
To prepare for analysis, audio files are first decoded into pulse-code modulation format. Once decoding is done, one second chunks are sent to the web worker running the key finder WebAssembly module. Message passing and analysis repeats until whole audio file is exhausted.
In contrast to live analysis, key detection workload for audio files can be processed in parallel. Once decoding is completed on the main thread, each audio file in the queue works with a dedicated web worker.
Refer to system overview for more details.
webKeyFinder consists of two packages. key-finder-wasm provides the web worker for audio key analysis. key-finder-web consumes key-finder-wasm and provides the interfaces to run the key analysis on audio streams and audio files.
key-finder-wasm already includes the built artifacts, key-finder-web can be run without compiling the wasm module.
- installation instructions using emsdk
- make sure emsdk is available on your path
source ./<emsdk-directory>/emsdk.env.shsudo apt-get update
sudo apt-get install curlFollowing command will fetch FFTW3 and libKeyFinder and compile it using emscripten.
yarn build:wasmyarn installyarn build:webyarn serveThis project is possible thanks to the emscripten library which allowed me to compile, libKeyFinder (originally written by Ibrahim Sha’ath) and its dependency FFTW for the browser.