Modding+ is a WIP extension to the default modding engine for Starblast.
Table of contents
There 2 methods available:
Copy the code below and paste at the end of your current modding code. See the file
$.ajax("https://raw.githubusercontent.com/dpleshkov/starblast-modding-plus/master/config.js")
.done(function (data) {
eval(data);
})
.fail(function (e) {
game.modding.terminal.error("An error occured while loading the Modding+ extensions!");
});Type start in the modding console to run your mod.
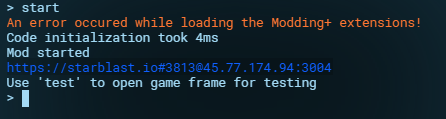
if you get the error below:
Try these action below + running the mod again after each try (from the top to bottom):
- Reload the Modding
- Empty-cache and Hard-reload the Modding:
- Firefox / Safari: Hold Shift while clicking Reload, or press either Ctrl-F5 or Ctrl-R (⌘-R on a Mac)
- Google Chrome: Press Ctrl-Shift-R (⌘-Shift-R on a Mac)
- Internet Explorer: Hold Ctrl while clicking Refresh, or press Ctrl-F5
- Opera: Go to Menu → Settings (Opera → Preferences on a Mac) and then to Privacy & security → Clear browsing data → Cached images and files.
- Relaunch your browser
- Restart your device
If the errors still occur, contact me to report the problem.
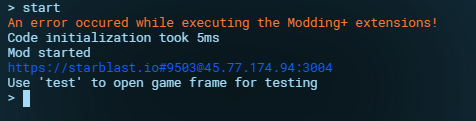
Or if you get the error below:
Contact me as soon as possible as this error was caused by our resources, which will affect all users.
If you're still getting problems, consider using method 2 instead.
If the terminal shows the result like the this:
Then it works.
- Automatically updates when new features are available.
- Short and concise.
- Sometimes fails to work due to CORS policies.
If this method fails to work or you want to import the mod code manually, then do this:
Open up the main.js file, use the code in there as a starting template for your next mod.
- No CORS problems
- Cannot be automatically updated when new features are available
- Too long to implement
- Can cause problems if not implemented correctly
For more instructions and information, see the documentation.
Fork this repo, add your changes, then make a pull request.
DM Dank Dmitron#4593 on Discord, or ping me on the official Discord.