General setup is quite easy, delete your OLD qb-phone if you server havent been running previously then go ahead and run the provided SQL file in your database.
If your server has been running qb-phone previously please update your sql while being carefull and take a backup so you have no data lost.
After the SQL setup you can now drop the resource into your server and start it up while you conduct the next steps.
Setting up employment and multijob can be quite tricky so make sure to reread this if you have any issues... If you already have a multijob system and you do not wish to use this then you can skip this step.
- Head over to qb-phone/server/employment.lua and change local FirstStart from false to true like shown below
local FirstStart = trueand then set it to false:
local FirstStart = false-
Now restart your server and wait untill its FULLY started up. In the meanwhile do the following steps
-
Headover to your qb-core/server/commands.lua and find the follow command 'setjob'
replace the commands with the code below:
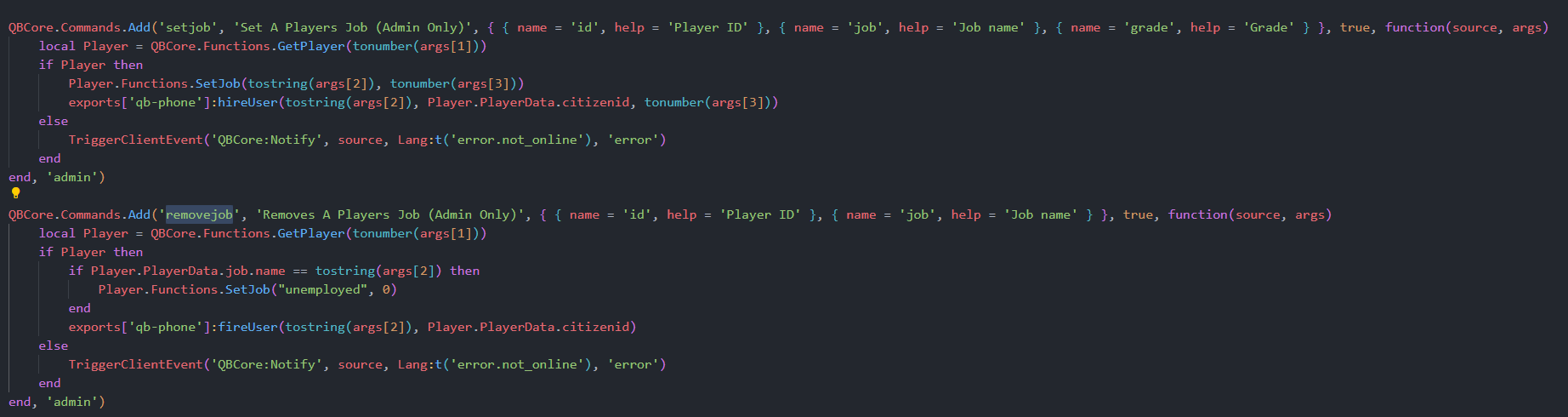
QBCore.Commands.Add('setjob', 'Set A Players Job (Admin Only)', { { name = 'id', help = 'Player ID' }, { name = 'job', help = 'Job name' }, { name = 'grade', help = 'Grade' } }, true, function(source, args)
local Player = QBCore.Functions.GetPlayer(tonumber(args[1]))
if Player then
Player.Functions.SetJob(tostring(args[2]), tonumber(args[3]))
exports['qb-phone']:hireUser(tostring(args[2]), Player.PlayerData.citizenid, tonumber(args[3]))
else
TriggerClientEvent('QBCore:Notify', source, Lang:t('error.not_online'), 'error')
end
end, 'admin')- Now below that add the new command called 'removejob' like shown below
QBCore.Commands.Add('removejob', 'Removes A Players Job (Admin Only)', { { name = 'id', help = 'Player ID' }, { name = 'job', help = 'Job name' } }, true, function(source, args)
local Player = QBCore.Functions.GetPlayer(tonumber(args[1]))
if Player then
if Player.PlayerData.job.name == tostring(args[2]) then
Player.Functions.SetJob("unemployed", 0)
end
exports['qb-phone']:fireUser(tostring(args[2]), Player.PlayerData.citizenid)
else
TriggerClientEvent('QBCore:Notify', source, Lang:t('error.not_online'), 'error')
end
end, 'admin')It should now look like this
- Head over to your qb-core/server/Player.lua
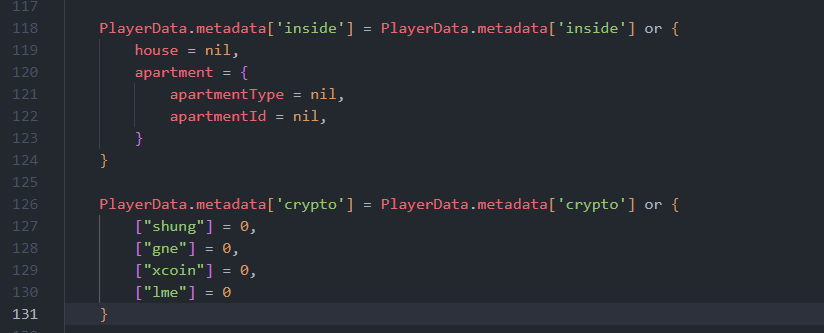
- Paste the below code into your metadata if you dont know what is metadata it looks something like this: PlayerData.metadata['inside']
Code to be pasted
PlayerData.metadata['crypto'] = PlayerData.metadata['crypto'] or {
["shung"] = 0,
["gne"] = 0,
["xcoin"] = 0,
["lme"] = 0
}It should now all look like this:
This is pretty much everything to do with setting up the phone. If you encounter any issues please open a issue tab here on Github and I will try to fix them asap.
QBCore
Made the original phone ages ago and it was ok ish so shoutout to them IG
Kakarot
He cured my boredom over at twitch.tv/kakarotqb
amir_expert
Sold a $50 CSS and JS edit pretty poggers
Booya
Reuploaded a $50 CSS and JS edit even more poggers