- Author
Luca CPZ
- Version
git
- License
- Source
A set of themes for the Awesome window manager, version 4.x.
See branches for previous versions.
The main purpose of this repository is to spread ready to use configurations, which can also serve as a cookbook for customisation.
A secondary aim is to add new themes only when they constitute different UI/UX designs.
- Modularity
- Autohide widgets
- Autostart windowless processes
- Fast MPD and volume shortcuts (first time this trick has been used in Awesome)
- Shortcuts for copying to the clipboard, toggle wiboxes, widgets popups, screenshots capture, moving and magnifying clients
- Quake drop-down terminal
- Calendar with current day highlighted and months switch with a click/scroll
- Notifications for new mails, current song, volume level, hdd critical state, low battery
- OpenWeatherMap integration
- Net carrier status notifier
- Symbolic tag names
- DWM-like textual layoutbox
- Cairo wibar
- Custom layouts
- No borders when there's only one visible client
- Freedesktop.org compliant menu and desktop icons
- Vi-like client focus
- Non-empty tag browsing
- On-the-fly useless gaps resize
- Dynamic tagging
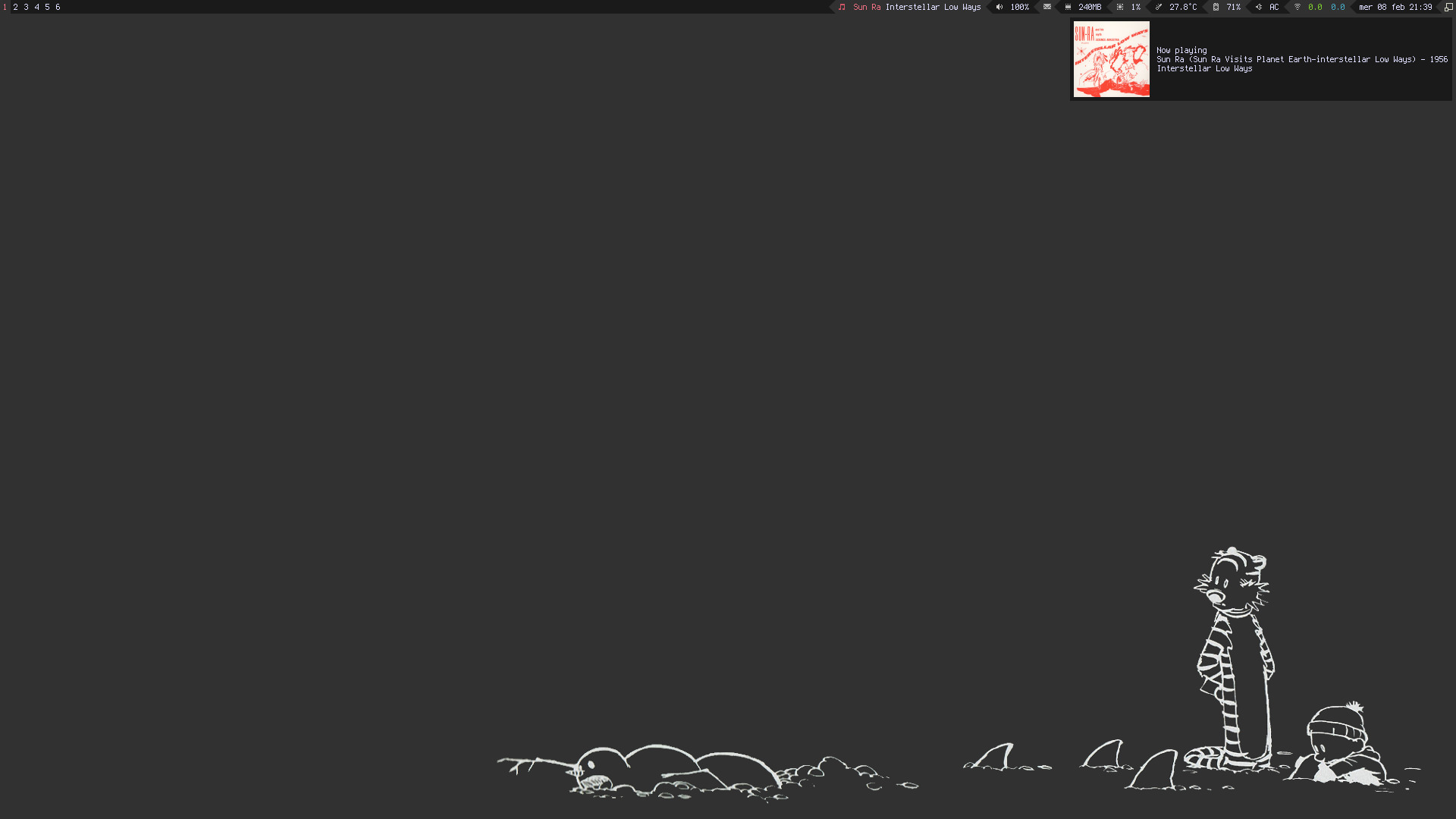
Multicolor, inspired by lucamanni
Powerarrow, porting of romockee's
Powerarrow Dark
Steamburn, porting of ok100's dwm
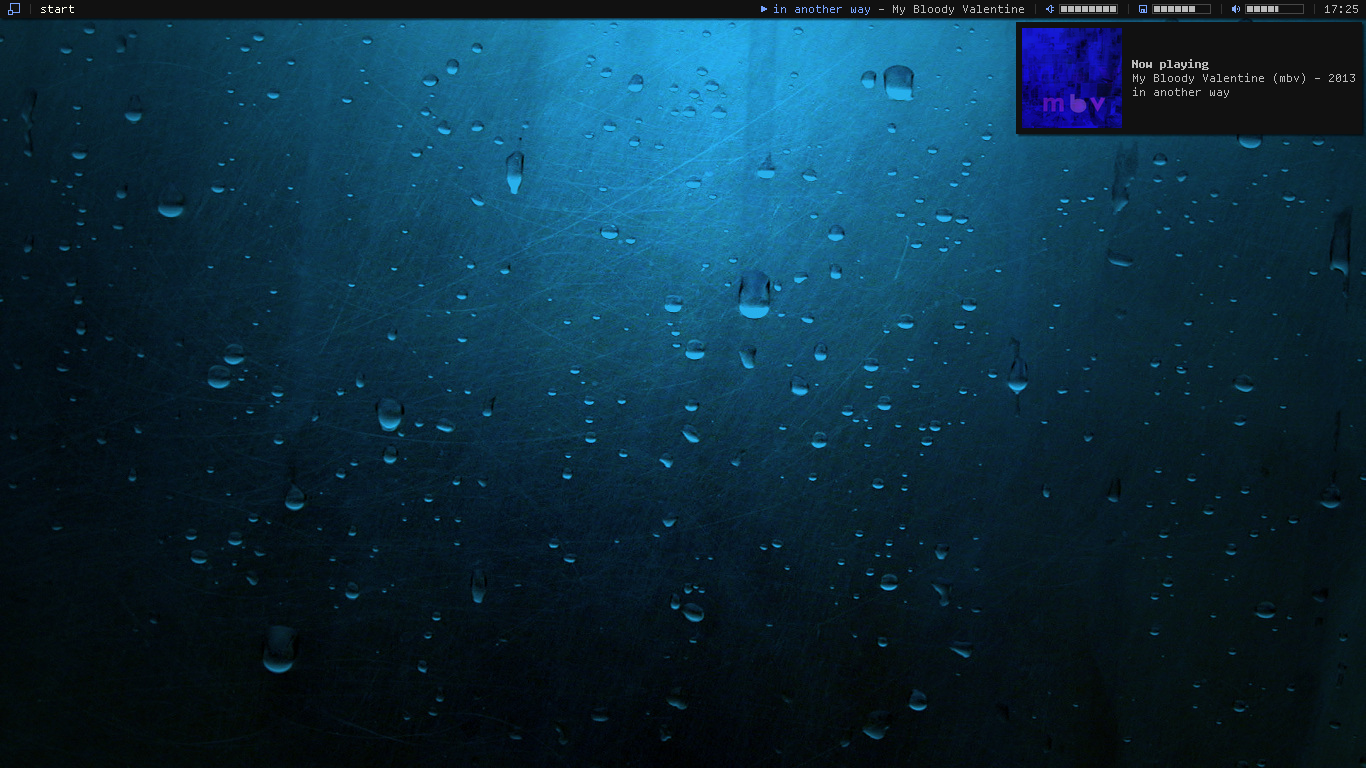
Blackburn
Dremora
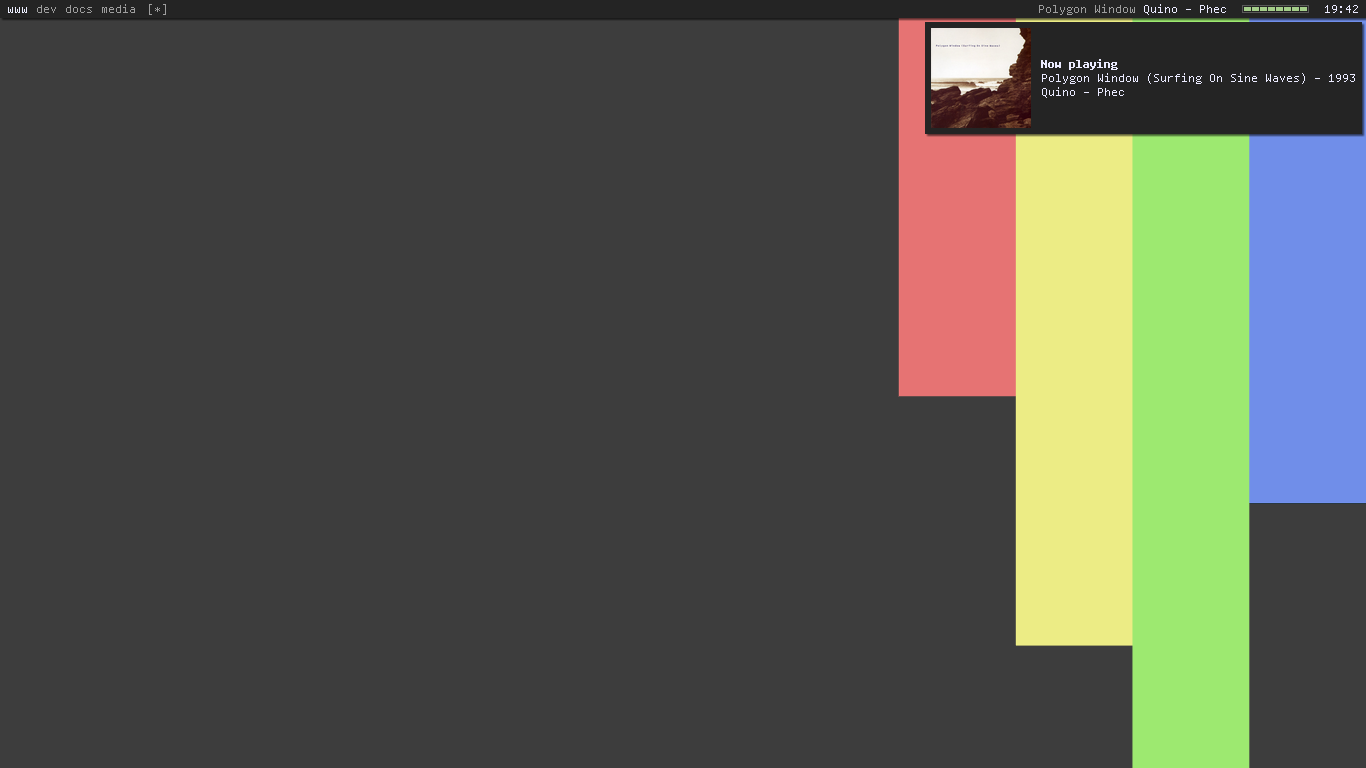
Rainbow
Holo, requested by amouly
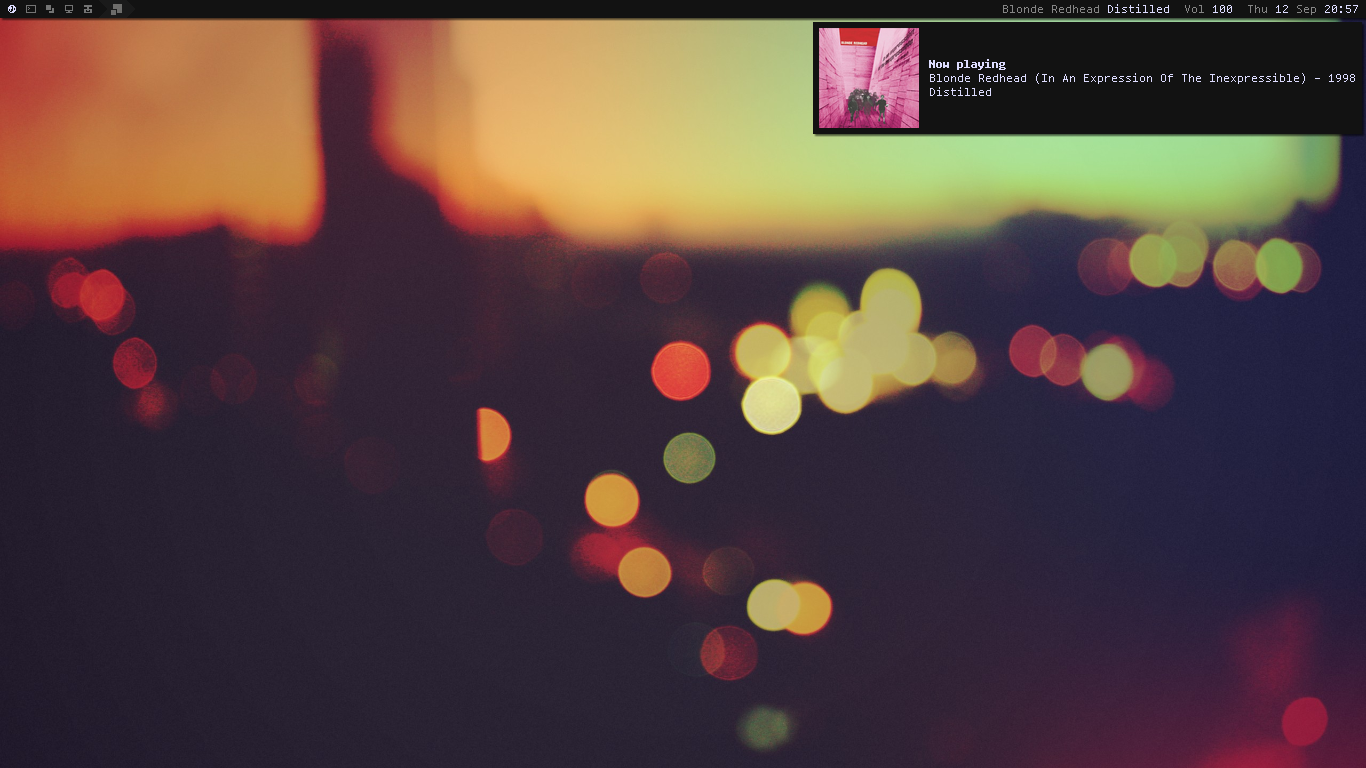
Copland, inspired by foozer
Vertex, requested by swordfischer
$ git clone --recursive https://github.com/lcpz/awesome-copycats.git
$ mv -bv awesome-copycats/* ~/.config/awesome && rm -rf awesome-copycatsThe modular structure allows to
- set variables
- define startup processes
- change keybindings and layouts
- set client properties
in rc.lua, and
- configure widgets
- define wiboxes and screen settings
in theme.lua, so that you just need to change chosen_theme variable in rc.lua to preserve your preferences and switch the theme, instead of having file redundancy.
Just do the following:
$ cd ~/.config/awesome
$ cp rc.lua.template rc.luaThen, set the variable chosen_theme in rc.lua to your preferred theme, do your settings, and restart Awesome (Mod4 + ctrl + r).
To customize a theme, head over to themes/$chosen_theme/theme.lua.
Otherwise, if you want to be synced with upstream, modify the theme path in rc.lua like this:
-beautiful.init(string.format("%s/.config/awesome/themes/%s/theme.lua", os.getenv("HOME"), chosen_theme))
+beautiful.init(string.format("%s/.config/awesome/themes/%s/theme-personal.lua", os.getenv("HOME"), chosen_theme))then, copy theme.lua to theme-personal.lua and do your customizations there.
This way, you can safely git pull anytime.
Complements are provided by lain and freedesktop. Be sure to satisfy their dependencies.
The fonts used in the screenshots are: Terminus (Multicolor, Powerarrow, Powerarrow Dark), Roboto (Holo, Vertex) and Tamsyn (other ones).
As taglist font, Blackburn and Dremora use Icons, Vertex uses FontAwesome: be sure to have bitmaps enabled if running under Debian or Ubuntu.
Due the removal of support for bitmap fonts in Pango 1.44, the current main font is Terminus (OTB version). Under Arch Linux, use community/terminus-font-otb.
Every theme has a colorscheme.
You can also configure the city_id in the following snippet in /.config/awesome/themes/<<CHOSEN_THEME>>/theme.lua to get the correct weather information (we suggest doing it in your theme-personal.lua):
-- Weather
local weathericon = wibox.widget.imagebox(theme.widget_weather)
theme.weather = lain.widget.weather({
city_id = 2643743, -- placeholder (London)
notification_preset = { font = "Terminus 10", fg = theme.fg_normal },
weather_na_markup = markup.fontfg(theme.font, "#eca4c4", "N/A "),
settings = function()
descr = weather_now["weather"][1]["description"]:lower()
units = math.floor(weather_now["main"]["temp"])
widget:set_markup(markup.fontfg(theme.font, "#eca4c4", descr .. " @ " .. units .. "°C "))
end
})You can find your city_id in city.list.json.gz after you extract it.
Additional default software used: :
dmenu firefox mpc mpd scrot unclutter xsel slock