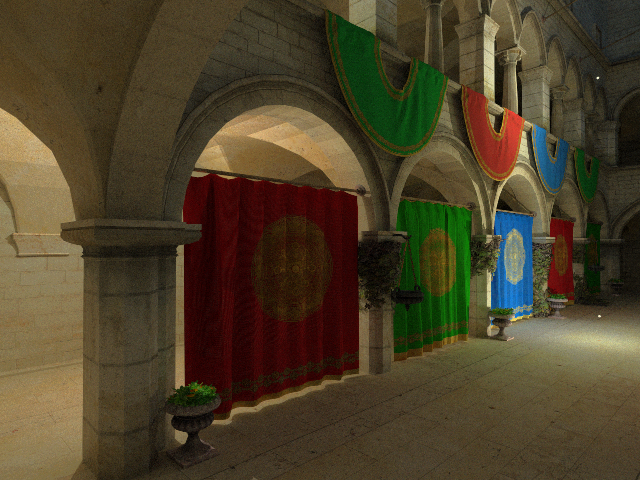
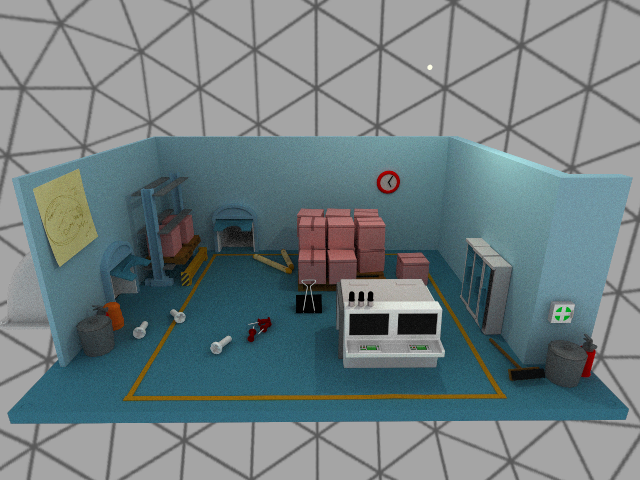
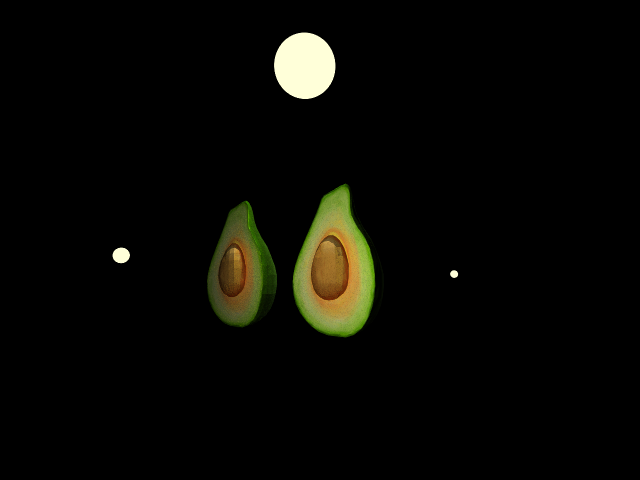
Demo: webgl-path-tracer
Report: Master_Thesis_Report.pdf
- [+] Next Event Estimation and Multiple Importance Sampling ported from LightHouse2
- [+] Ordered BVH traversal algorithm implemented
- [+] Multiple GL textures exploited for skydome and albedo textures loading
- [+] GLTF file loading improved: multiple meshes with different textures support; few crucial bug fixes: do not calculate GL texture size at run-time
- [+] Skydome sampling
- [+] Base color and albedo textures support
- [+] Geometry loading from GLTF files
- [+] Improved user interface: website buttons to control actions such as changing scene, stop/resume rendering
- [+] Scene camera controls via website buttons or keyboard
- [+] GLSL shaders separated into external files
- [+] Russian Roulette method to evaluate ray survival probability
- [+] BVH acceleration structure implemented. Built on JavaScript side and then passed to the fragment shader via GL texture. Traversed using stack on the shader side.
- [+] Randomize light based on seed {time, pixel coordinates, loop iteration}
- [+] Pass scene triangles and lights to the shader via texture
- Install dependencies listed in package.json, and then bundle JavasScript source files
npm install
npm run develop
npm run build- Translate TypeScript to JavaScript: run Build Task in Visual Studio Code (
CTRL + SHIFT + B) - Deploy
/distcontent on a web server excluding/dist/.tmpfolder.