To know more about PlantUML, please visit http://plantuml.com/.
- jre/jdk 1.6.0 or above
- apache maven 3.0.2 or above
Just run:
mvn jetty:run
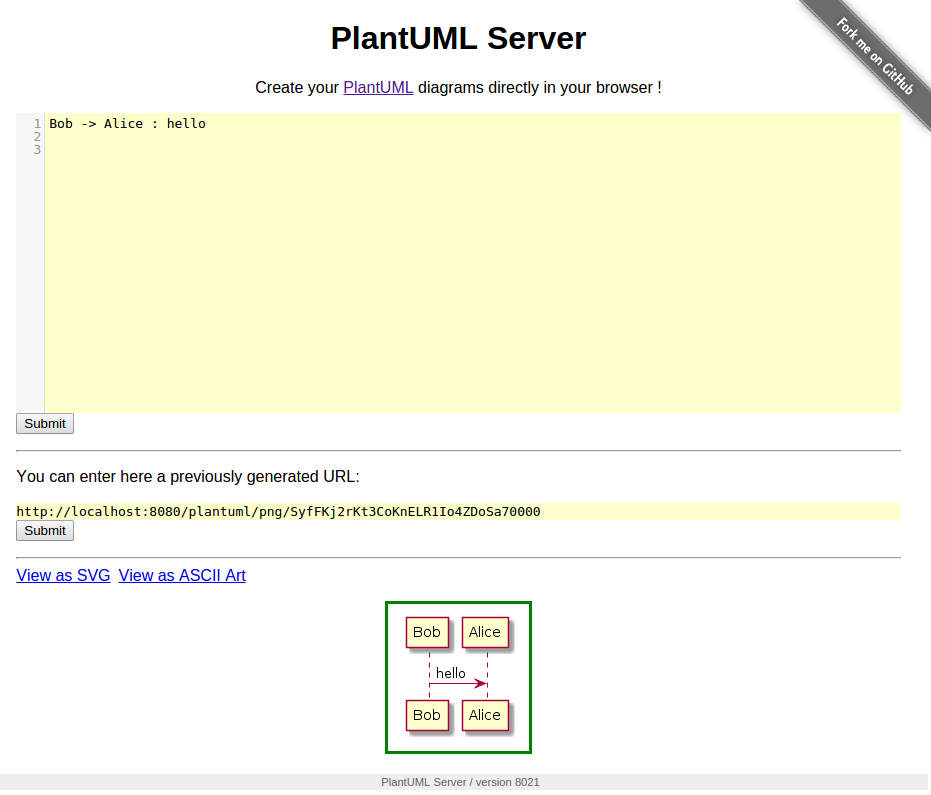
The server is now listing to http://localhost:8080/plantuml. In this way the server is run on an embedded jetty server.
You can specify the port at which it runs:
mvn jetty:run -Djetty.port=9999
You can run Plantuml with jetty or tomcat container
docker run -d -p 8080:8080 plantuml/plantuml-server:jetty
docker run -d -p 8080:8080 plantuml/plantuml-server:tomcat
The server is now listing to http://localhost:8080.
You can apply some option to your PlantUML server with environement variable.
If you run the directly the jar, you can pass the option with -D flag
java -D THE_ENV_VARIABLE=THE_ENV_VALUE -Djetty.contextpath=/ -jar target/dependency/jetty-runner.jar target/plantuml.war
or
mvn jetty:run -D THE_ENV_VARIABLE=THE_ENV_VALUE -Djetty.port=9999
If you use docker, you can use the -e flag:
docker run -d -p 8080:8080 -e THE_ENV_VARIABLE=THE_ENV_VALUE plantuml/plantuml-server:jetty
You can set all the following variables:
PLANTUML_LIMIT_SIZE- Limits image width and height
- Default value
4096
GRAPHVIZ_DOT- Link to 'dot' executable
- Default value
/usr/local/bin/dotor/usr/bin/dot
PLANTUML_STATS- Set it to
onto enable statistics report - Default value
off
- Set it to
This method uses maven to run the application. That requires internet connectivity. So, you can use following command to create a self-contained docker image that will "just-work".
Note: Generate the WAR (instructions further below) prior to running "docker build"
docker image build -t plantuml-server .
docker run -d -p 8080:8080 plantuml-server
The server is now listing to http://localhost:8080/plantuml.
You may specity the port in -p Docker command line argument.
To build the war, just run:
mvn package
at the root directory of the project to produce plantuml.war in the target/ directory.