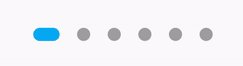
Widget to display dots indicator to show a position (for a PageView for example).
You just need to add dots_indicator as a dependency in your pubspec.yaml file.
dependencies:
dots_indicator: ^1.2.0In these example, pageLength is the total of dots to display and currentIndexPage is the position to hightlight (the active dot).
new DotsIndicator(
dotsCount: pageLength,
position: currentIndexPage
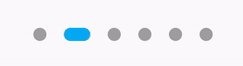
)new DotsIndicator(
dotsCount: pageLength,
position: currentIndexPage,
decorator: DotsDecorator(
color: Colors.black87, // Inactive color
activeColor: Colors.redAccent,
),
)You can change the default size of dots.
So you can choose to have dots for no active positions and a rounded rectangle for active position for example.
By default, the shape of dots is CircleBorder, so to have a rounded rectangle for active, you need to change activeShape
new DotsIndicator(
dotsCount: pageLength,
position: currentIndexPage,
decorator: DotsDecorator(
size: const Size.square(9.0),
activeSize: const Size(18.0, 9.0),
activeShape: RoundedRectangleBorder(borderRadius: BorderRadius.circular(5.0)),
),
)You can change the default shape of dots. By default it's a CircleBorder.
You can change the no active and active dot shape.
new DotsIndicator(
dotsCount: pageLength,
position: currentIndexPage,
decorator: DotsDecorator(
shape: const Border(),
activeShape: RoundedRectangleBorder(borderRadius: BorderRadius.circular(5.0)),
),
)By default a dot have a margin of 6 pixels on his left and right. It's EdgeInsets.symmetric(horizontal: 6.0).
But if you want you can change it, for example to increase the space between dots or to add top margin.
new DotsIndicator(
dotsCount: pageLength,
position: currentIndexPage,
decorator: DotsDecorator(
spacing: const EdgeInsets.all(10.0),
),
)There is two other property, axis and reversed.
Axis is to display dots indicator horizontally (default) or vertically.
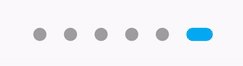
Also, you can set reversed: true to reverse the order of dots. (default: false).
For example, if you want to display the dots indicator vertically, but with the first dots on bottom :
Set axis: Axis.vertical and reversed: true.
Obviously, you can use reversed with Axis.horizontal.
You can add onTap property, to listen when a dot has been pressed.
Exemple:
onTap: (position) {
setState(() => _currentPos = position);
}