##A Document Generation as a Service example
Example for using the RPE Document Generation Services on bluemix. This example is maintained by the IBM Publishing Engine team. This instance of the example is running at http://dgaasx_ddc.mybluemix.net/
-
On Github
-
On IBM DevOPs for Bluemix
-
Create a new project https://hub.jazz.net/create
-
Select Link to a Github repository
-
Select the project fork from your Github account
-
Name the newly created project dgaas_example as dgaas.example is not accepted by IBM DevOps for Bluemix
-
-
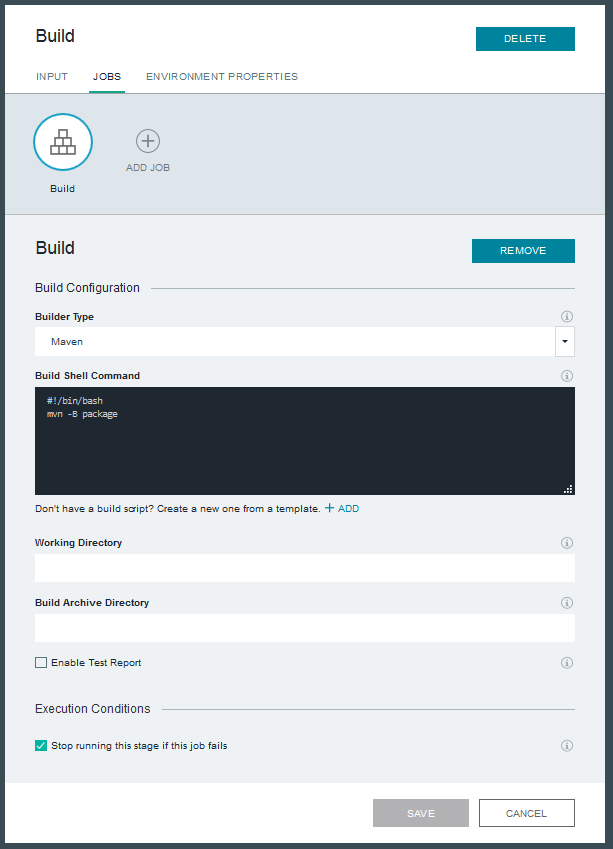
Build stage
-
Create a build stage and a Maven build job
-
Clear the Working Directory and Build Archive Directory properties from the build job
-
-
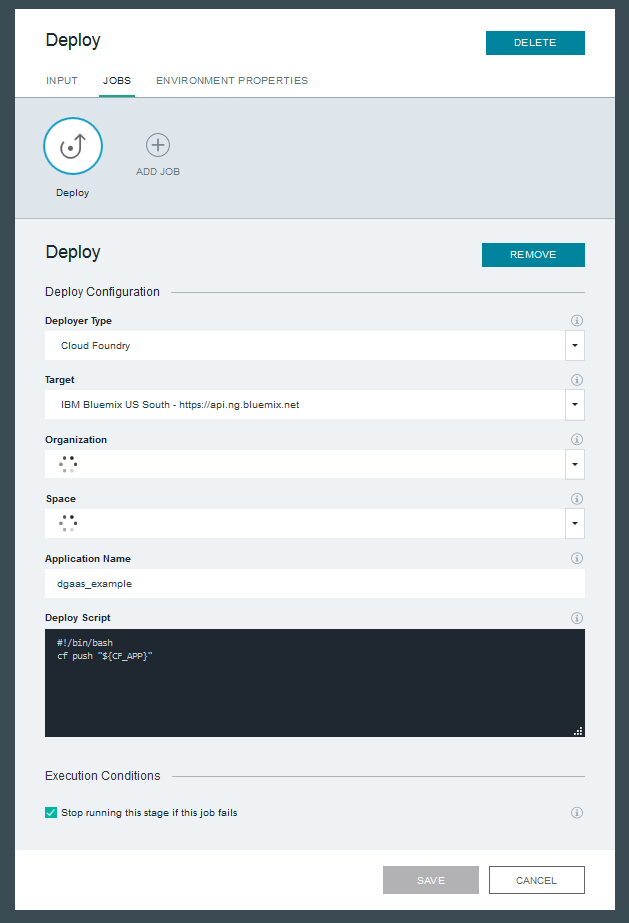
Deploy stage
- Create a deploy stage and a deploy job
- Ensure the app name is "dgaas_example" even if you used a different name for the project
NOTE: the app name in the deploy stage must match the app name property from manifest.yml.
-
From the Bluemix Dashboard add a "Document Generation" service to your workspace. The name of the service must be "Document Generation" as used in the manifest.yml file.
NOTE: you will find the Document Generation service in the Labs area of the Bluemix catalog https://console.ng.bluemix.net/catalog/labs/
-
Select a unique name for your deployment of DgaaSX
-
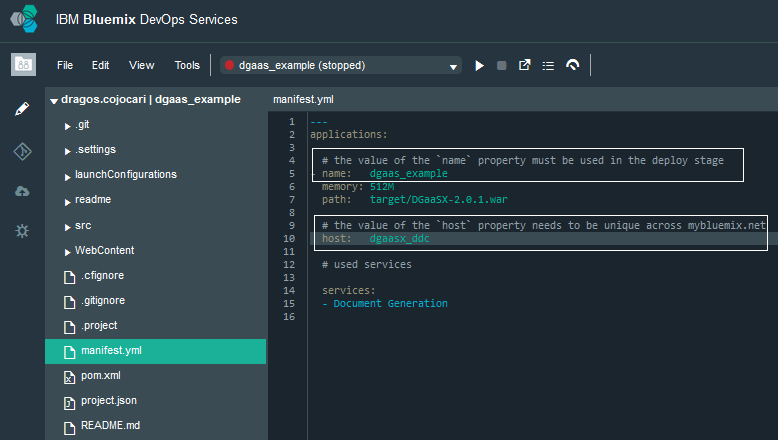
Edit manifest.yml
-
Change the host property to a unique value ( in the context of mybluemix.net)
-
Commit and push the changes - this will also start the pipeline
-