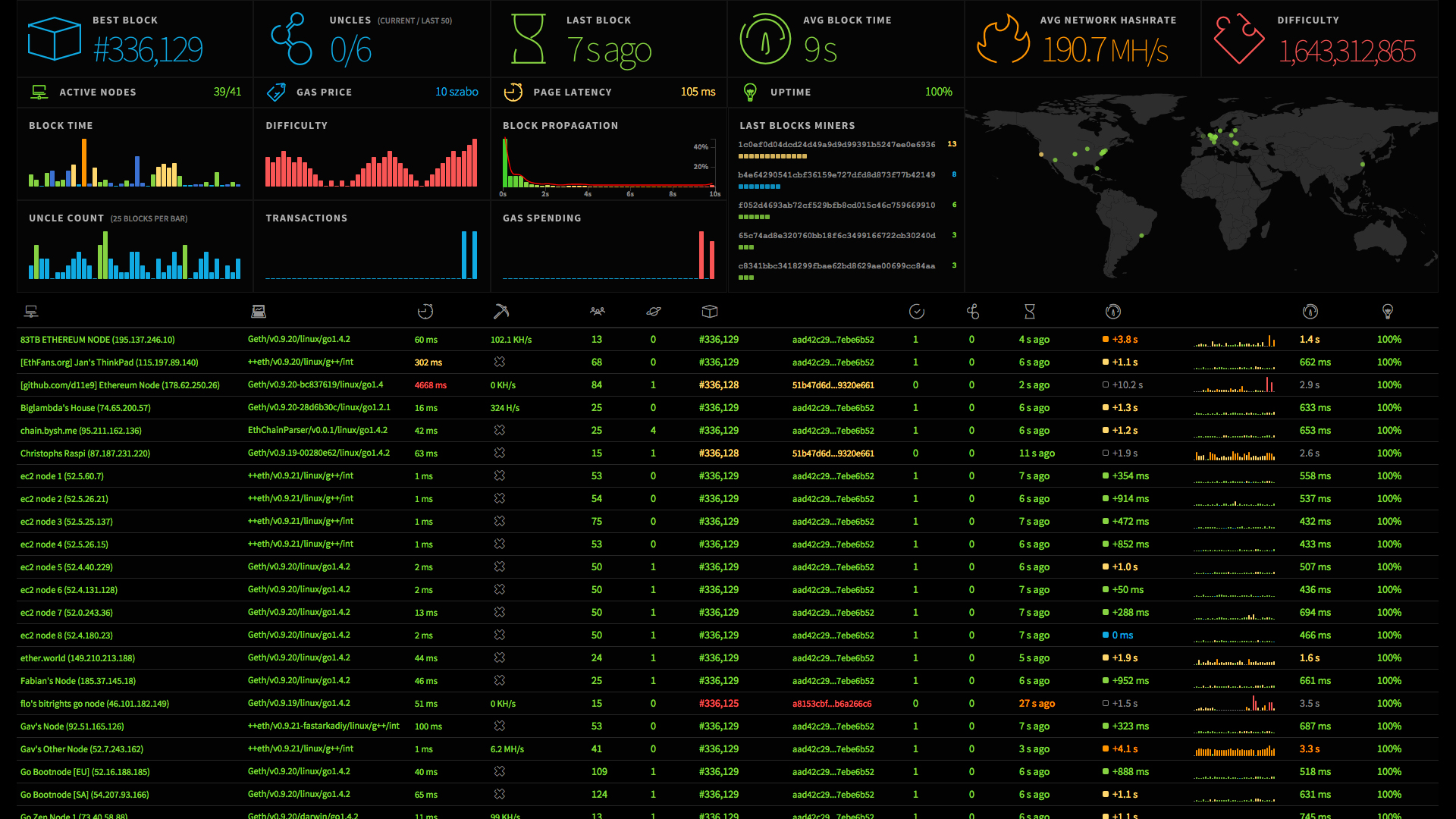
Ethereum Network Stats
This is a visual interface for tracking ethereum network status. It uses WebSockets to receive stats from running nodes and output them through an angular interface. It is the front-end implementation for eth-net-intelligence-api.
Prerequisite
- node
- npm
Installation
Make sure you have node.js and npm installed.
Clone the repository and install the dependencies
git clone https://github.com/cubedro/eth-netstats
cd eth-netstats
npm install
sudo npm install -g grunt-cli##Build the resources NetStats features two versions: the full version and the lite version. In order to build the static files you have to run grunt tasks which will generate dist or dist-lite directories containing the js and css files, fonts and images.
To build the full version run
gruntTo build the lite version run
grunt liteIf you want to build both versions run
grunt all##Run
npm startsee the interface at http://localhost:3000