nerf_Unity
💎 Project page (live demo!)
Unity projects for my implementation of nerf_pl (Neural Radiance Fields)
Update : Now you can view the volume from inside! See video
Tutorial and demo videos

Installation and usage
This project is built on Unity 2019.3.9f1 on Windows. It contains 3 scenes (under Scenes/ folder):
Due to large size of the files, I put the assets in release, you need to download from there and import to Unity. Make sure you download them and put under Assets/ before opening Unity. Follow the instructions below for each scene:
If you want to use your own data, please see this and videos to train on your own data first.
MeshRender
Data preparation
- Download the mesh files (
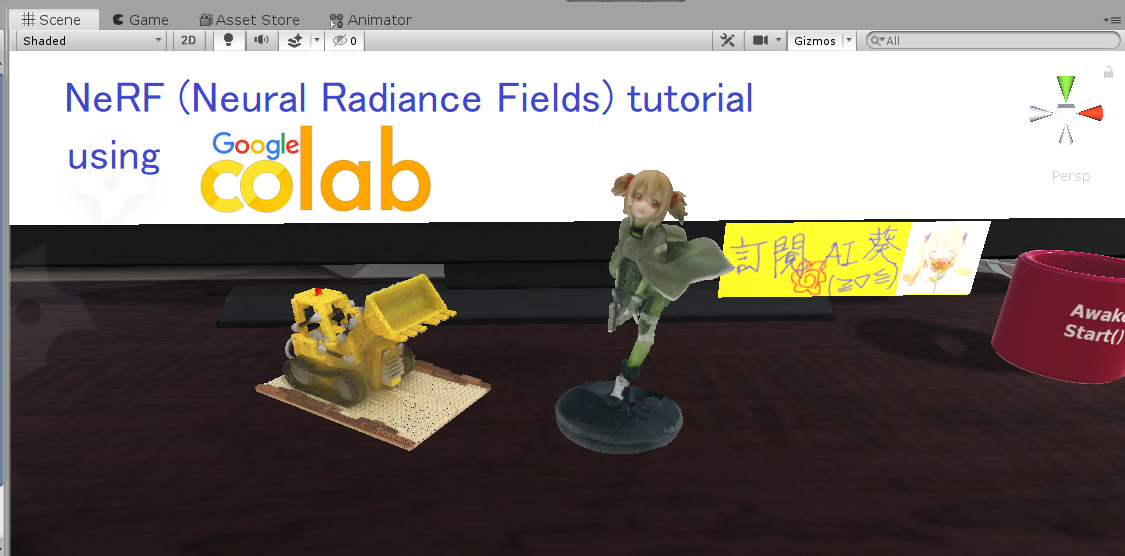
*.ply) from here - Follow the below image to add the mesh to scene:
MixedReality
Render a real scene with correct depth values, where you can add virtual objects and get accurate occlusion effect (visual effect only).

Data preparation
If you're using linux, it seems StreamingAssets cannot be correctly imported #2. In this case, try to manually enter the path to files into the missing parts.
VolumeRender
Volume render a virtual object.
Data preparation
- Download the volume files (
*.vol) from here - Follow the below image to add the volume to scene:




