A personal blog system that optimized for Microsoft Azure. Designed for developers, enabling most common blogging features including posts, comments, categories, archive, tags and pages.
-
Use stable code from Release branch rather than master branch.
-
HTTPS is required, and it is recommended to enable HTTP/2 support on your web server.
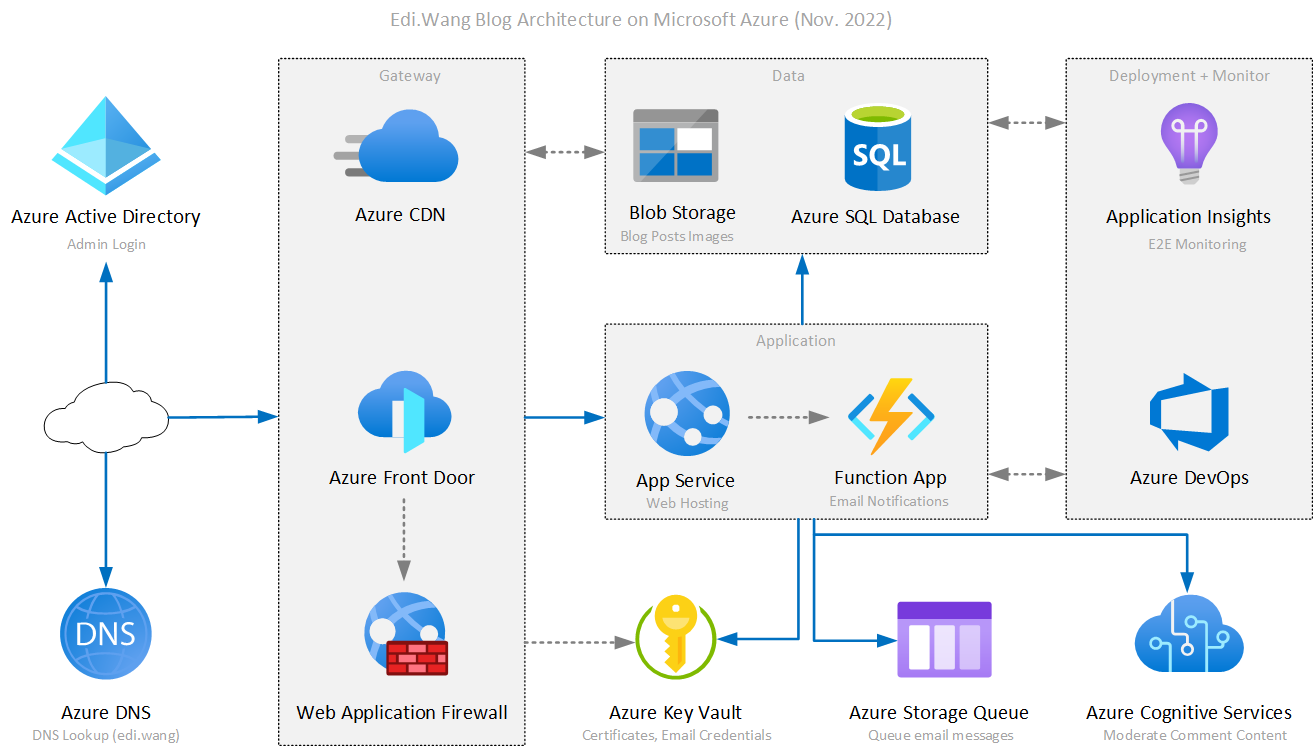
This is the way https://edi.wang is deployed, by taking advantage of as many Azure services as possible, the blog can run very fast and secure.
There is no automated script to deploy it, you need to manually create all the resources.
Use automated deployment script to get your Moonglade up and running in 10 minutes with minimal Azure components, follow instructions here
Simply go the the root folder of this repo and run:
docker-compose build
docker-compose upThat's it! Now open: Browser: http://localhost:8080
| Tools | Alternative |
|---|---|
| Visual Studio 2022 | Visual Studio Code with .NET 8.0 SDK |
| SQL Server 2022 | SQL Server LocalDB, PostgreSQL or MySQL |
You can choose from SQL Server, PostgreSQL or MySQL. Update your database connection string in appsettings.json, ConnectionStrings section.
| Database | DatabaseType |
MoongladeDatabase Example |
|---|---|---|
| Microsoft SQL Server | SqlServer |
Server=(localdb)\\MSSQLLocalDB;Database=moonglade;Trusted_Connection=True; |
| MySQL | MySql |
Server=localhost;Port=3306;Database=moonglade;Uid=root;Pwd=***; |
| PostgreSQL | PostgreSql |
User ID=***;Password=***;Host=localhost;Port=5432;Database=moonglade;Pooling=true; |
Build and run ./src/Moonglade.sln
- Home page:
https://localhost:1055 - Admin:
https://localhost:1055/admin- Default username:
admin - Default password:
admin123
- Default username:
This section discuss environment settings in appsettings.json. For blog settings, please use "/admin/settings" UI.
Moonglade is using local account by default, you can manage accounts in /admin/settings/account. You can also use Microsoft Entra ID to login. See Wiki document for setup Microsoft Entra ID.
ImageStorage controls how blog post images are stored.
Azure Blob Storage (Preferred)
You need to create an Azure Blob Storage with container level permission.
{
"Provider": "azurestorage"
"AzureStorageSettings": {
"ConnectionString": "YOUR CONNECTION STRING",
"ContainerName": "YOUR CONTAINER NAME"
}
}When configured the image storage to use Azure Blob, you can take advantage of CDN for your image resources. Just enable CDN in admin settings, the blog will get images from CDN.
You need to hava an Minio Server.
"Provider": "miniostorage"
"MinioStorageSettings": {
"EndPoint": "Minio Server Endpoint(eg:localhost:9600)",
"AccessKey": "Your Access Key",
"SecretKey": "Your Secret Key",
"BucketName": "Your BucketName",
"WithSSL": false
}You can also choose File System for image storage if you don't have a cloud option.
{
"Provider": "filesystem",
"FileSystemPath": "C:\\UploadedImages"
}Setup Moonglade.ContentSecurity Azure Function to enable comment moderation.
"ContentModerator": {
"Provider": "",
"ApiEndpoint": "",
"ApiKey": ""
}Setup Moonglade.Email Azure Function to enable email notification for new comments, new replies and pingbacks. Then enable notification in admin portal.
"Email": {
"ApiEndpoint": "",
"ApiKey": ""
}| Name | Feature | Status | Service Endpoint |
|---|---|---|---|
| RSS | Subscription | Supported | /rss |
| Atom | Subscription | Supported | /atom |
| OPML | Subscription | Supported | /opml |
| Open Search | Search | Supported | /opensearch |
| Pingback | Social | Supported | /pingback |
| Reader View | Reader mode | Supported | N/A |
| FOAF | Social | Supported | /foaf.xml |
| RSD | Service Discovery | Deprecated | N/A |
| MetaWeblog | Blogging | Deprecated | N/A |
| Dublin Core Metadata | SEO | Basic Support | N/A |
| BlogML | Blogging | Not planned | |
| APML | Social | Not planned | |
| Trackback | Social | Not planned |
对于**用户,我们有一份特定的免责申明。请确保你已经阅读并理解其内容: