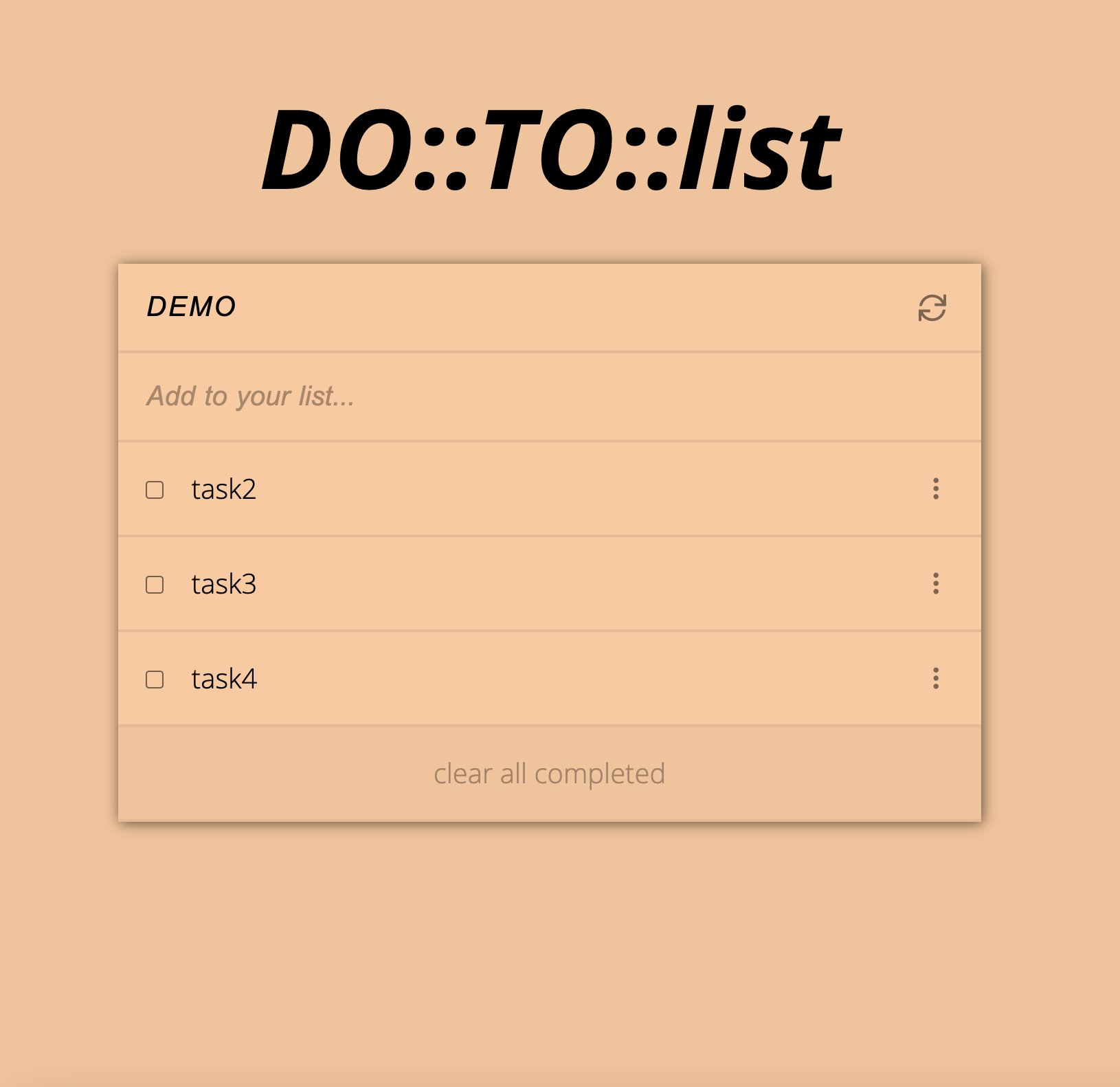
a simple to do list
- Javascript
- CSS
- Html
To get the local copy of the project up and running you will need to run the following commands on your terminal:
git clone https://github.com/elasfarc/To-Do-list.git
To install all the available dependecies run:
npm install
To run this application locally :
npm run start:Dev
And then open your browser on the port 3000
👤 Mohammed Al-Asfar
- GitHub: @github
Give a ⭐️ if you like this project!❤️❤️❤️