wemake-python-styleguide
Welcome to the strictest and most opinionated python linter ever.
wemake-python-styleguide is actually a flake8
plugin with some other plugins as dependencies.
Quickstart
pip install wemake-python-styleguideYou will also need to create a setup.cfg file with the configuration.
We highly recommend to also use:
- flakehell for easy integration into a legacy codebase
- nitpick for sharing and validating configuration across multiple projects
Running
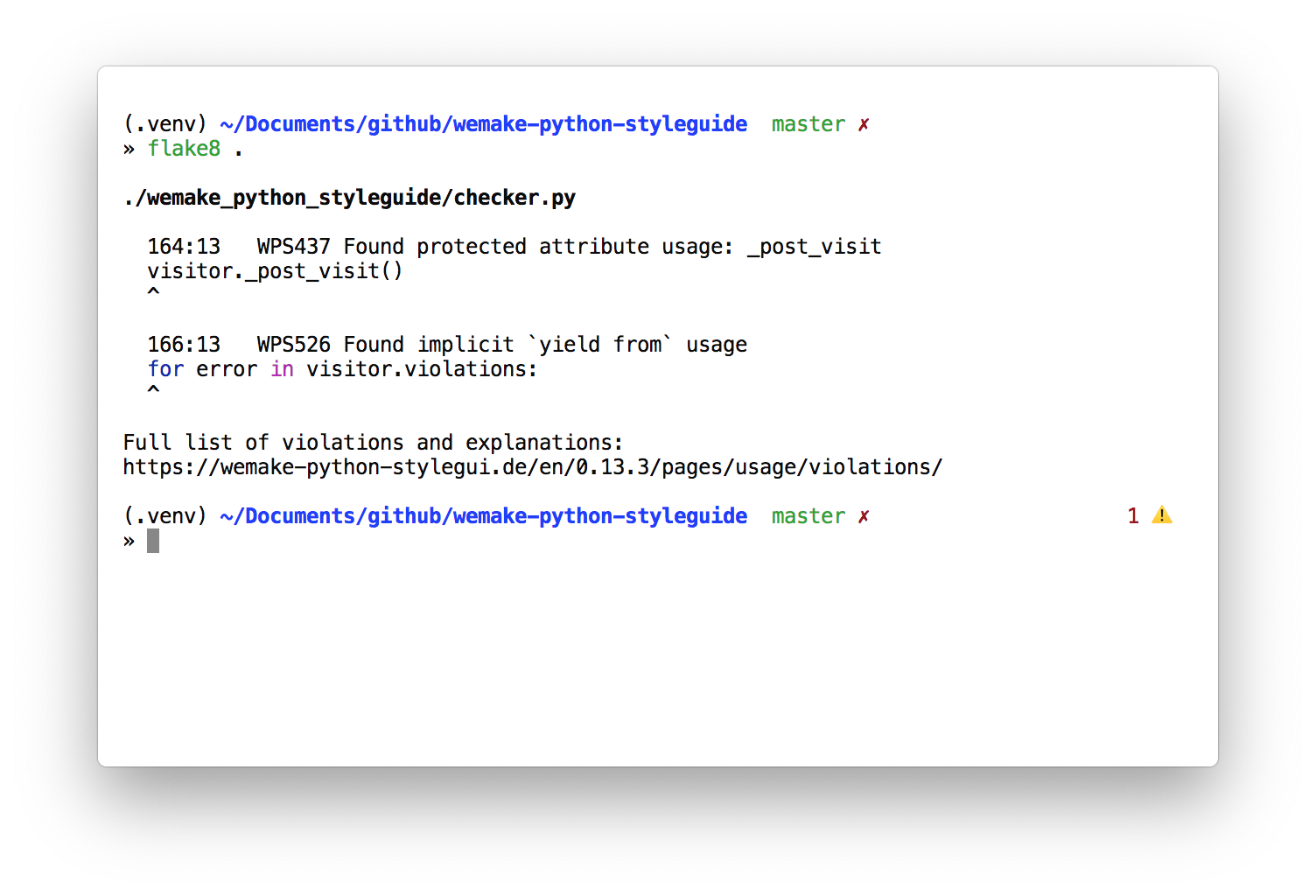
flake8 your_module.pyThis app is still just good old flake8!
And it won't change your existing workflow.
See "Usage" section in the docs for examples and integrations.
We also support GitHub Actions as first class-citizens. Try it out!
What we are about
The ultimate goal of this project is
to make all people write exactly the same python code.
| flake8 | pylint | black | mypy | wemake-python-styleguide | |
|---|---|---|---|---|---|
| Formats code? | |||||
| Finds style issues? | |||||
| Finds bugs? | |||||
| Finds complex code? | |||||
| Has a lot of strict rules? | |||||
| Has a lot of plugins? |
We have several primary objectives:
- Enforce
python3.6+usage - Significantly reduce complexity of your code and make it more maintainable
- Enforce "There should be one -- and preferably only one -- obvious way to do it" rule to coding and naming styles
- Protect developers from possible errors and enforce best practices
You can find all error codes and plugins in the docs.
What we are not
We are not planning to do the following things:
- Assume or check types, use
mypytogether with our linter - Reformat code, since we believe that developers should do that
- Check for
SyntaxErroror logical bugs, write tests instead - Appeal to everyone. But, you can switch off any rules that you don't like
Supporting us 🎉
We in wemake.services make all our tools open-source by default, so the community can benefit from them. If you use our tools and they make your life easier and brings business value, you can return us a favor by supporting the work we do.
Show your style 😎
If you use our linter - it means that your code is awesome.
You can be proud of it!
And you should share your accomplishment with others
by including a badge to your README file. It looks like this:
Markdown
[](https://github.com/wemake-services/wemake-python-styleguide)Restructured text
.. image:: https://img.shields.io/badge/style-wemake-000000.svg
:target: https://github.com/wemake-services/wemake-python-styleguideContributing
We warmly welcome all contributions!
See "Contributing" section in the documentation if you want to contribute.
You can start with issues that need some help right now.