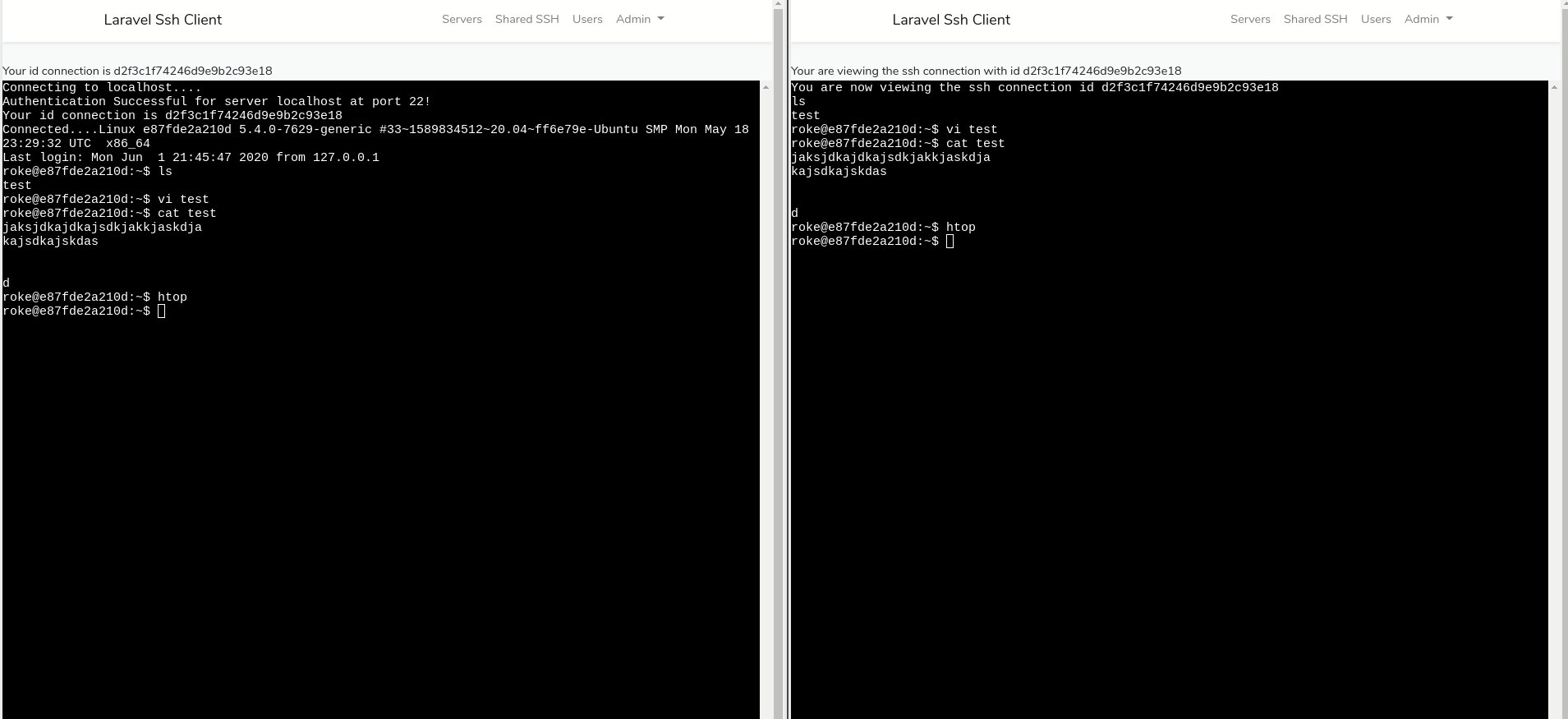
Cliente Web SSH2 en Laravel que usa websockets para conectar a otros servidores por SSH con el cliente web.
Ahora puedes guardar los servidores con sus datos y la contraseña se encripta, de esta forma aunque tengan acceso a la base de datos no podran visualizar la contraseña. Para ello es necesario conocer la contraseña de encriptación que debe ser introducida antes de cada conexion.
Hay mas información en https://developer.mozilla.org/en-US/docs/Web/API/SubtleCrypto/encrypt
Necesitas tener activadas libssh2 instalado en el servidor y hospedarlo en un servidor linux, puedes comprobar libssh2 con "phpinfo()" mas informacion en http://php.net/manual/en/book.ssh2.php
Es necesario tener un dominio con SSL para poder utilizar correctamente la encriptación.
- Instala libssh2. Si tienes plesk puedes seguir este manual https://support.plesk.com/hc/en-us/articles/213930085-How-to-install-SSH2-extension-for-PHP-
- Crea el fichero .env desde el fichero .env-example, se ha añaddo la variable WEBSOCKET_URL para configurar la URL del websocket
- Ejecuta en el directorio raiz de la aplicación composer install --optimize-autoloader --no-dev
- Ejecuta en el directorio raiz de la aplicación npm install
- Ejecuta en el directorio raiz de la aplicación php artisan migrate:refresh
- En el directorio "ssh-server" instala ratchet (http://socketo.me/) con composer, ejecuta en el directorio "ssh-server" el comando "composer install"
- Arranca el websocket que esta en la carpeta "ssh-server/bin", puedes hacerlo con el comando "php ssh-server/bin/websocket.php 2>&1 >/dev/null &" desde el directorio principal
- Ahora puedes cargar la web
NOTA: Puedes cambiar el tamaño de la consola modificando las constantes ROWS y COLS en Servidorsocket.php pero tambien debes modificarlos en el index.html, en caso de ser diferente no dibujara correctamente la informacion en la terminal web.
Cliente Web SSH2 esta bajo la licencia MIT, mas informacion en https://opensource.org/licenses/mit-license.php
Ssh Web Client that use Laravel and websockets to connect to a SSH server by a webclient.
Now you can store the server and the credentials in the app but the password is encrypted with a custom password. Even if someone get the database access can not read the password because the decrypt password is needed and must be inserted before connect.
You have more info at https://developer.mozilla.org/en-US/docs/Web/API/SubtleCrypto/encrypt
You need to have libssh2 installed in your server and host the project on a linux server, you can check libssh2 with a "phpinfo()" more info at http://php.net/manual/en/book.ssh2.php
- Install libssh2. If you have Plesk Panel follow this manual https://support.plesk.com/hc/en-us/articles/213930085-How-to-install-SSH2-extension-for-PHP-
- Create the .env file from .env-example file, we add the WEBSOCKET_URL variable to define the URL of the websocket
- From root directory of the app execute composer install --optimize-autoloader --no-dev
- From root directory of the app execute npm install
- From root directory of the app execute php artisan migrate:refresh
- On the "ssh-server" folder install ratchet (http://socketo.me/) with composer, execute on the "ssh-server" folder "composer install"
- Run the websocket that is in the "ssh-server/bin" folder, you can do it with the commando "php ssh-server/bin/websocket.php 2>&1 >/dev/null &" from the root folder.
- Now you can load the url of the domain.
NOTE: You can change the size of the terminal modifying the constants ROWS and COLS in Servidorsocket.php but you have to do in index.html too. Must be the same size in both files or the web terminal will draw the information in a bad way.
SSH2 Web Client is under MIT license, more info at https://opensource.org/licenses/mit-license.php