Expand prompt. Can be used as a standalone prompt, or with a prompt system like Enquirer.
Install with npm:
$ npm install --save prompt-expandvar Prompt = require('prompt-expand');
var prompt = new Prompt({
message: 'What action should be taken on file.js?',
name: 'conflict',
default: 'x',
choices: [
{
key: 'y',
name: 'Overwrite',
value: 'overwrite'
},
{
key: 'a',
name: 'Overwrite this one and all next',
value: 'overwrite_all'
},
{
key: 'd',
name: 'Show diff',
value: 'diff'
},
new Prompt.Separator(),
{
key: 'x',
name: 'Abort',
value: 'abort'
}
]
});
// async
prompt.ask(function(answer) {
console.log({file: answer});
});
// promise
prompt.run()
.then(function(answer) {
console.log({file: answer});
})
.catch(function(err) {
console.log(err);
});Register as a plugin with enquirer.
var Enquirer = require('enquirer');
var enquirer = new Enquirer();
enquirer.register('expand', require('prompt-expand'));Define questions using the .question method.
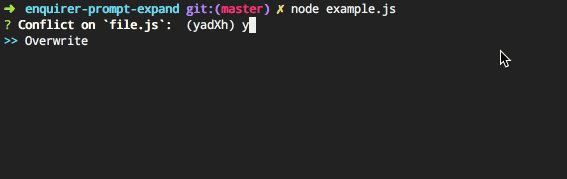
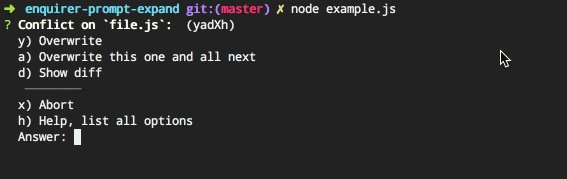
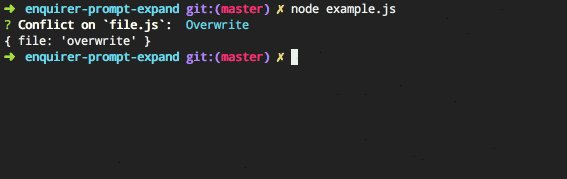
enquirer.question('file', 'Conflict on `file.js`: ', {
type: 'expand',
// "default" can be the index of the default choice,
// or the `key` or `name` of the default choice
default: 'x',
choices: [
{
key: 'y',
name: 'Overwrite',
value: 'overwrite'
},
{
key: 'a',
name: 'Overwrite this one and all next',
value: 'overwrite_all'
},
{
key: 'd',
name: 'Show diff',
value: 'diff'
},
enquirer.separator(),
{
key: 'x',
name: 'Abort',
value: 'abort'
}
]
});
enquirer.ask(questions)
.then(function(answers) {
console.log(answers);
})
.catch(function(err) {
console.log(err);
});Define questions using a declarative, Inquirer-style format.
var questions = [
{
type: 'expand',
message: 'Conflict on `file.js`: ',
default: 'x',
name: 'file',
choices: [
{
key: 'y',
name: 'Overwrite',
value: 'overwrite'
},
{
key: 'a',
name: 'Overwrite this one and all next',
value: 'overwrite_all'
},
{
key: 'd',
name: 'Show diff',
value: 'diff'
},
enquirer.separator(),
{
key: 'x',
name: 'Abort',
value: 'abort'
}
]
}
];
enquirer.ask(questions)
.then(function(answers) {
console.log(answers);
})
.catch(function(err) {
console.log(err);
});Based on the expand prompt in inquirer.
- enquirer: Intuitive, plugin-based prompt system for node.js. Much faster and lighter alternative to Inquirer, with all… more | homepage
- prompt-base: Base prompt module used for creating custom prompts. | homepage
- prompt-checkbox: Multiple-choice/checkbox prompt. Can be used standalone or with a prompt system like Enquirer. | homepage
- prompt-confirm: Confirm (yes/no) prompt. Can be used standalone or with a prompt system like Enquirer. | homepage
- prompt-radio: Radio prompt. This prompt behaves like other radio-button interfaces, where only one choice is enabled… more | homepage
Pull requests and stars are always welcome. For bugs and feature requests, please create an issue.
Running and reviewing unit tests is a great way to get familiarized with a library and its API. You can install dependencies and run tests with the following command:
$ npm install && npm testJon Schlinkert
Copyright © 2017, Jon Schlinkert. Released under the MIT License.
This file was generated by verb-generate-readme, v0.6.0, on May 27, 2017.