Since the beginning of the bootcamp, you just realized that your diet is not healthy and it may have an impact on your health (and productivity) and the long term.
To take care of the food you eat, you decided to create a nutrition app that will track everything you eat!
You can create a new React app (create-react-app) and move the file foods.json in the src folder:
$ create-react-app starter-code starter-code
$ cd starter-code
$ mv ../foods.json src
$ npm start
We will use Bulma for the design :)
$ npm install bulma --save// src/index.js
import 'bulma/css/bulma.css';You will need to save into the variable foods the result of ./foods.json
import foods from './foods.json'If you struggle with the design, you can find a static example of what is expected inside example.html
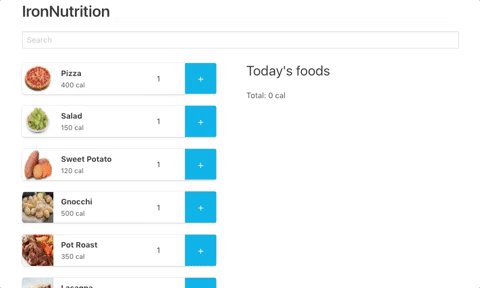
Create a FoodBox component that takes at least food as a prop and displays a box with all the information about an ingredient.
We recommand to use that HTML to display properly the FoodBox:
<div className="box">
<article className="media">
<div className="media-left">
<figure className="image is-64x64">
<img src="https://i.imgur.com/eTmWoAN.png" />
</figure>
</div>
<div className="media-content">
<div className="content">
<p>
<strong>Pizza</strong> <br />
<small>400 cal</small>
</p>
</div>
</div>
<div className="media-right">
<div className="field has-addons">
<div className="control">
<input
className="input"
type="number"
value="1"
/>
</div>
<div className="control">
<button className="button is-info">
+
</button>
</div>
</div>
</div>
</article>
</div>In your App component (your main component), display as many FoodBox as elements inside the variable foods.
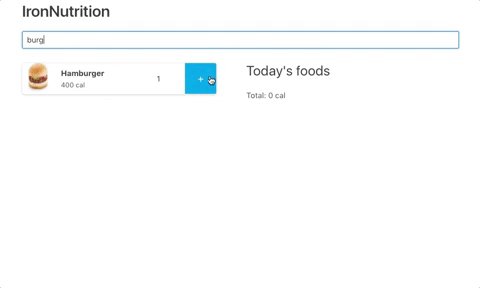
Create a Search component to perform a search that updates the list of all meal.
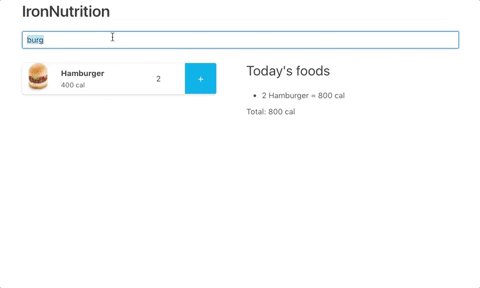
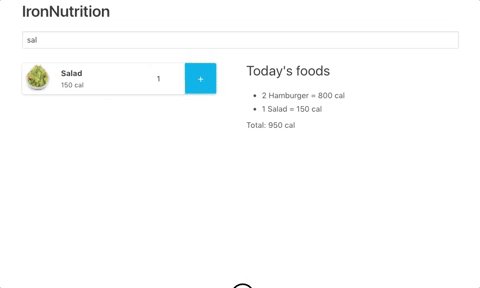
On your FoodBox, you have an input an "+" button. Use them so that when a user clicks on the button, it adds them on a list on the right called "Today's foods".
You will also need to display the total amount of calories at the bottom of the list as a recap.
If you don't remember how to create responsive columns with Bulma, you can check the documentation.
You made an awesome application, but you have found a little problem in the UX. For example, if you click twice on "Pizza", it will display 2 lines "1 Pizza = 400 cal" instead of 1 line "2 Pizza = 800 cal". Fix that problem.
On the "Today's food", add a trash icon to let users removing one of their items.
You will find the solution here: https://github.com/mc100s/training-labs-react/blob/master/src/lab-react-data-binding/solution.js
You can replace the content of your src/index.js by the solution.