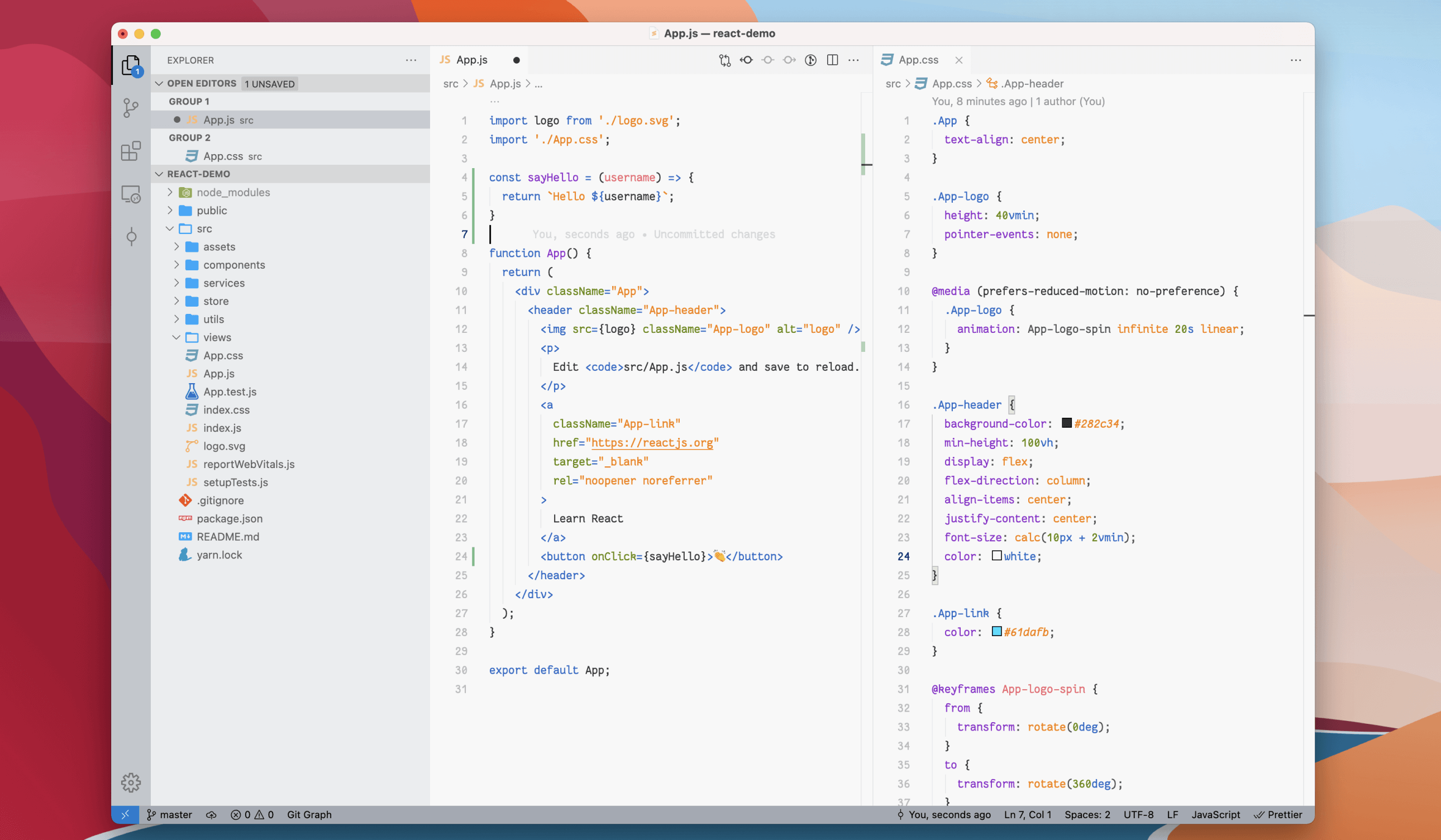
This is a theme for VSCode basic Brackets Light and more beautiful.
If you like it or you have other idea, welcome to my github to write issues PR and star.
github: https://github.com/EryouHao/brackets-light-pro
Screenshot font is Fantasque Sans Mono, icon is VSCode Great Icons
Enjoy!