When you visit a static site, by default the .html extension is visible in the URL, for example /about.html, or /contact.html however on modern sites we see today, the extension is hidden. These URLs that have the extension hidden are called pretty URLs, also known as user-friendly URLs.
Their purpose according to Wikipedia is to improve the usability and accessibility of a website or web service by being immediately and intuitively meaningful to non-expert users. Example of these pretty URLs are: netlify.com/about or hashnode.com/about.
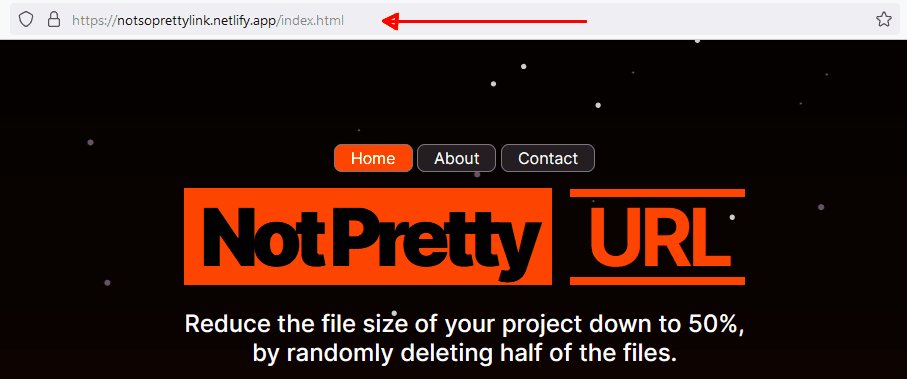
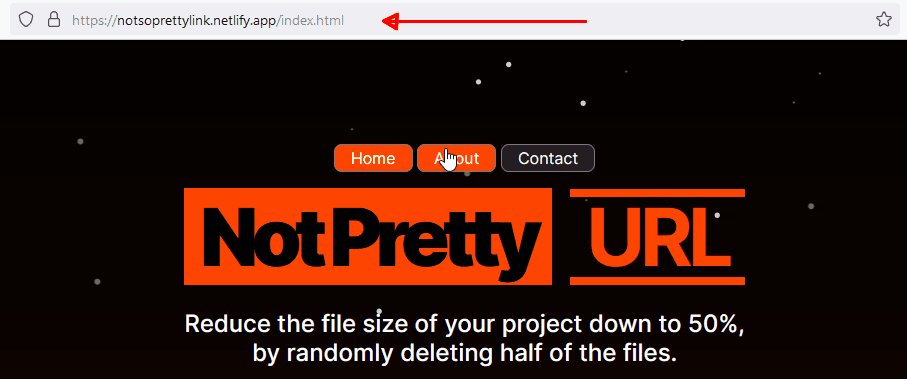
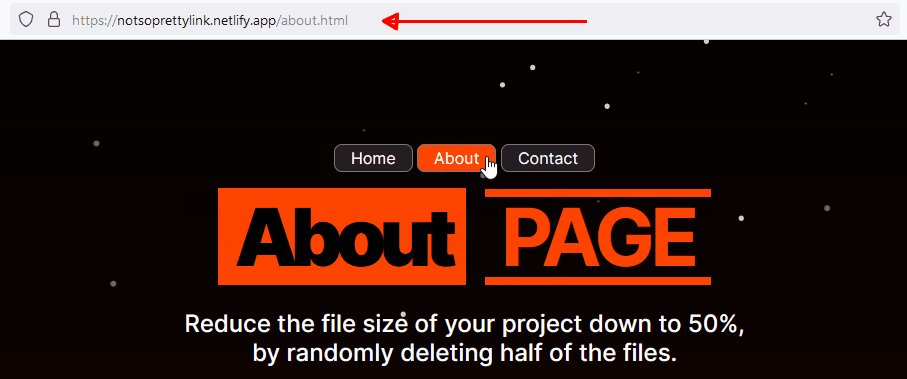
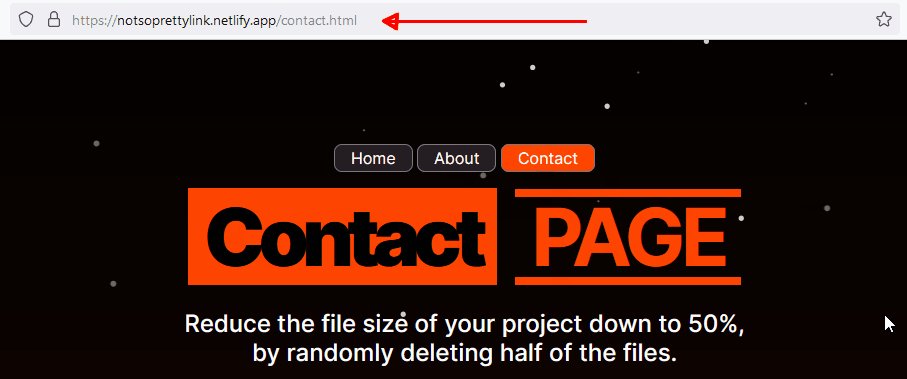
Here's what the URL looks like by default
Want to know how you can rewrite them in your static html, css, and/or Javascript site and make them look pretty using Netlify? Here are the steps on how to do that.
If you haven't already, navigate to their website, create an account and sign in.
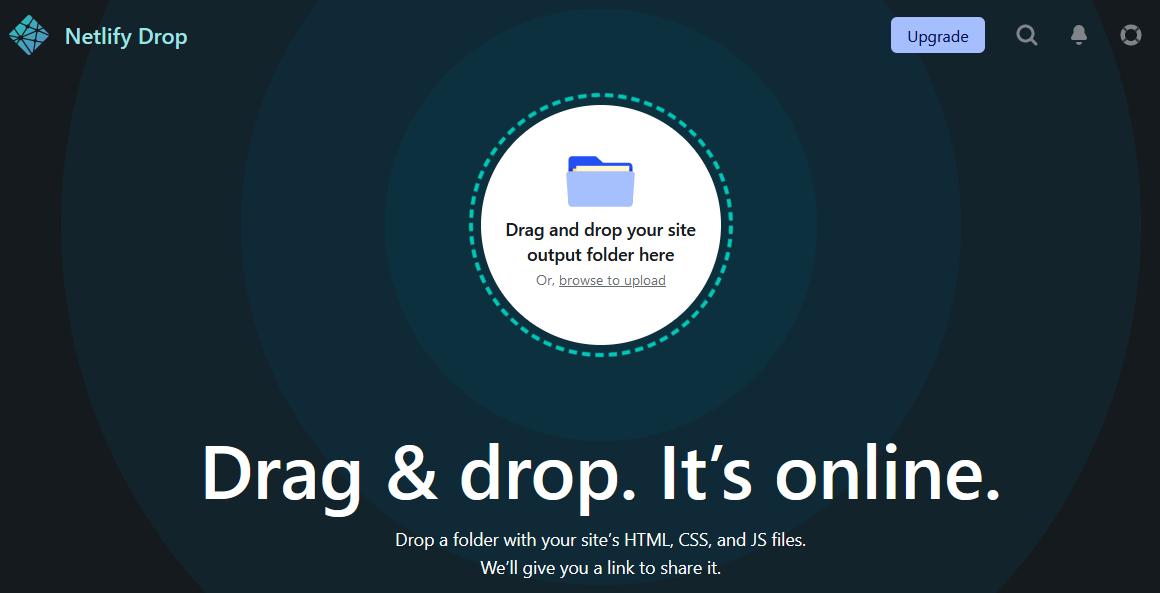
If you have already uploaded your project to Netlify, then skip to Step 3. There are two ways of importing your project to Netlify, dragging and dropping or using a version control platform like GitHub, Gitlab, or BitBucket.
For simplicity, we'll be using the drag and drop feature and for the code, I'm using Netlify's parody site. I updated it a little and added an about and contact page so we can see the changes when we switch between them.
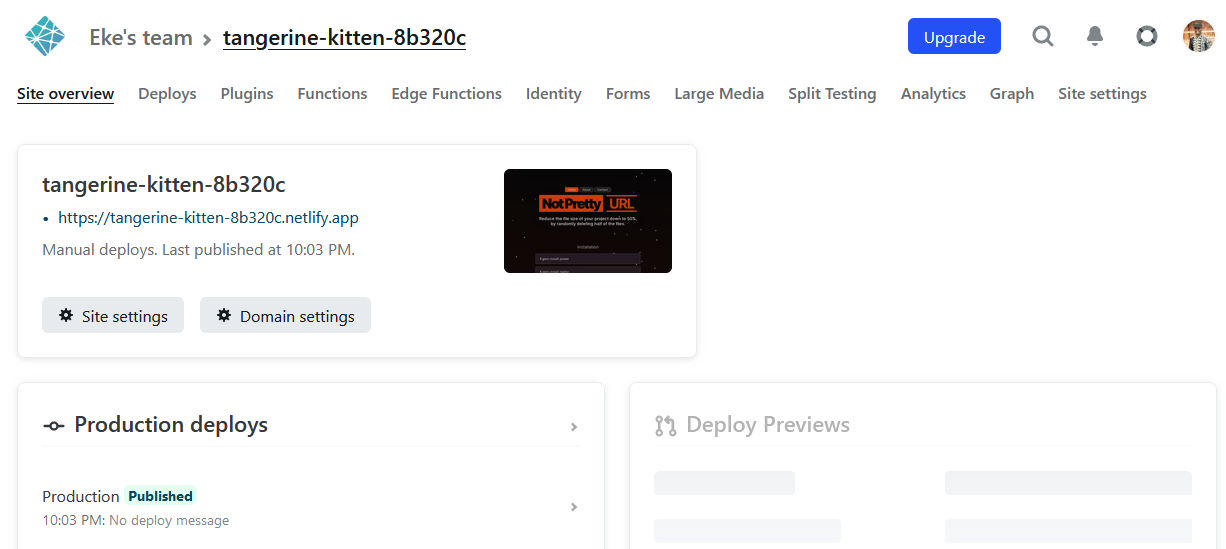
Visit https://app.netlify.com/drop, drag the Netlify parody site, and drop it into the dashboard. This will propagate for a few minutes and when it's done, a link will be auto-generated by Netlify that we can visit to see our project live.
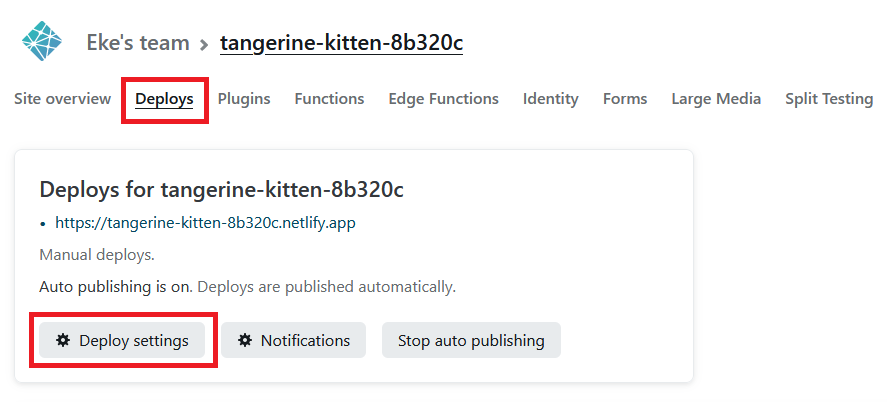
To do this, click the deploy link on the top > deploy settings.
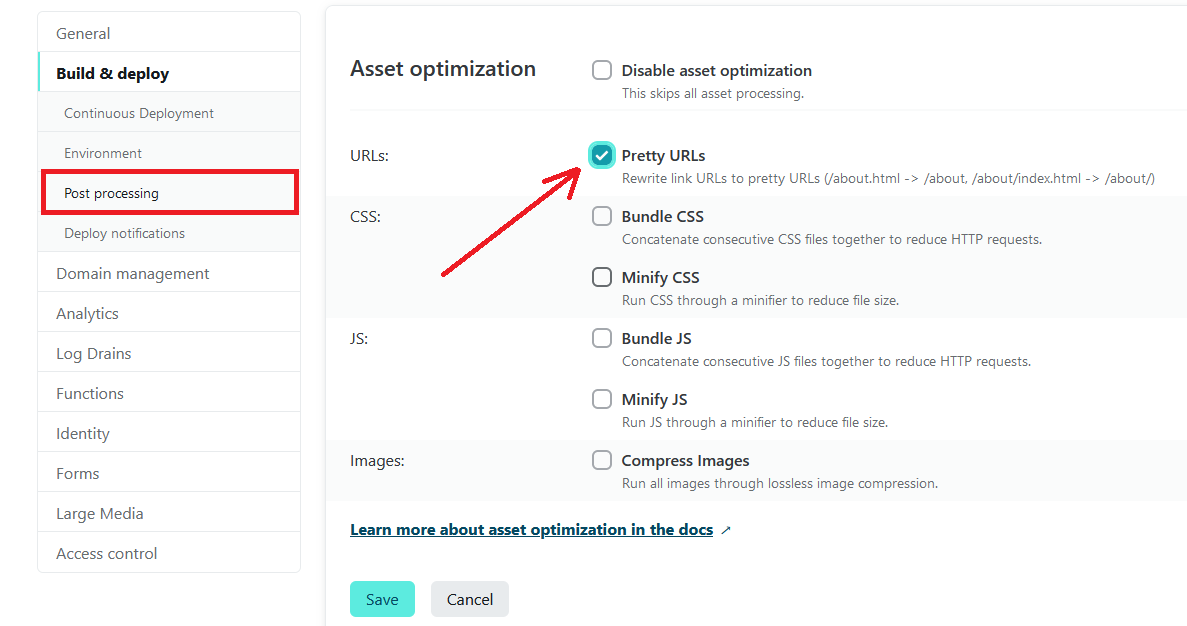
Under post processing, scroll down to asset optimization, click the edit settings button, and check only pretty URLs then hit save.
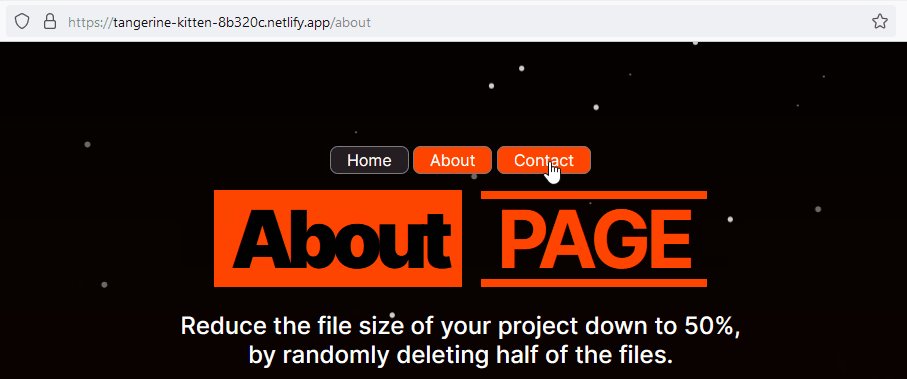
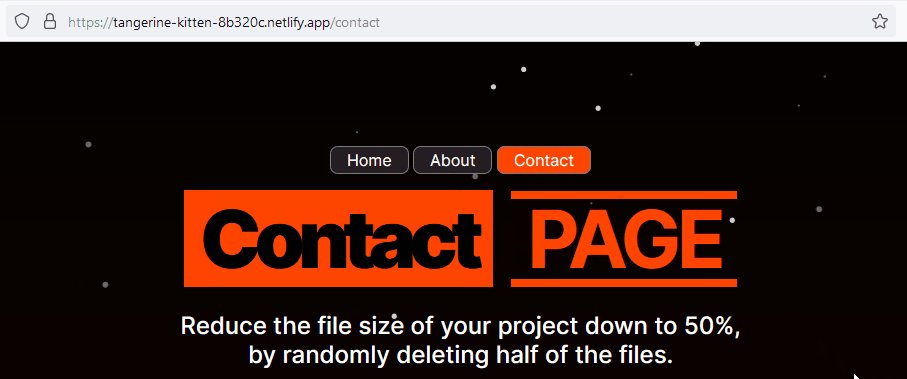
Now refresh the page to see the pretty URL. 🙂
https://tangerine-kitten-8b320c.netlify.app
Want to learn more about Netllify, here are some cool resources and tutorials you can check out.
Introduction to Netlify
How to host a frontend project with Netlify
Blah Blah Blah
This is a demo site by Netlify. Modified and uploaded for teaching how to make links pretty using Netlify Pretty URL feature.
Silly demo site to be used for Netlify Drop.
Preview demo site right here.
Thanks to Rasmus Andersson for creating Inter UI font.