Angular Selector
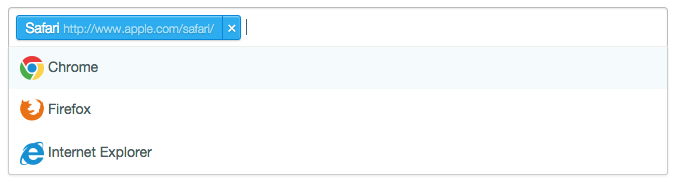
Angular Selector is a native AngularJS directive that transform a simple <select> box into a full html select with typeahead.
Check out the examples page to learn more: http://indrimuska.github.io/angular-selector.
Features
- No-jQuery Required
Angular Selector is a full native Angular directive, so you can use it without have to include any other library (except AngularJS, of course!). - Skinnable
You can define a template for the items in the dropdown list and a template for selected items. - RTL Support
To use it in with any kind of text direction. - Remote Resource Loading
Fetch your data from an external source and use it in your application. - From HTML
<option>to JSobject
Fill your<select>from server-side ad use data-attributes for every option you have, then Angular Selector performs for you the conversion to a simple array of objects. - Keyboard support
Move up and down the dropdown list using keyboard arrows. Select highlighted item pressing Enter. Remove last selected item with Del key. - Responsive
Perfect for use in mobile environments.
Dependencies
- Just AngularJS!
Installation
Get Angular Selector from npm, bower or git:
npm install angular-selector
bower install angular-selector
git clone https://github.com/indrimuska/angular-selector.git
Load stylesheet and scripts into your app:
<script src="//ajax.googleapis.com/ajax/libs/angularjs/1.4.3/angular.min.js"></script>
<script src="//cdn.rawgit.com/indrimuska/angular-selector/master/dist/angular-selector.js"></script>
<link href="//cdn.rawgit.com/indrimuska/angular-selector/master/dist/angular-selector.css" rel="stylesheet">Add the dependency to your module:
var app = angular.module('MyApp', ['selector']);Examples
Look at these.
Options
| Parameter | Type | Default | Description |
|---|---|---|---|
| model | Property |
Two-way binding property that models the select view. |
|
| name | String |
Input name attribute. | |
| disable | Boolean |
false |
Enable/disable the select. Note the name is disable not disabled to avoid collisions with the HTML5 multiple attribute. |
| multi | Boolean |
false |
Allows to select more than one value. Note the name is multi not multiple to avoid collisions with the HTML5 multiple attribute. |
| placeholder | String |
Optional placeholder text to display if input is empty. | |
| options | Array |
[] |
Set of options to display. If you don't use a custom template ( viewItemTemplate and dropdownItemTemplate) and you don't change the default values of valueAttr and labelAttr, each option in this array must contain a label key and a value key. |
| valueAttr | String |
null |
Name of the value key in options array. This also sets the type of result for the model: if you don't set this attribute (null by default) the entire object option is returned, otherwise it will be returned only the selected property. |
| labelAttr | String |
"label" |
Name of the label key in options array. |
| groupAttr | String |
"group" |
Name of the optgroup label key in options array. It allows to group items by the selected key. Items have to be already sorted to see the groups just one time. |
| rtl | Boolean |
false |
Two-way bindable attribute to set a Right-To-Left text direction. |
| api | Object |
{} |
This object is equipped with the methods for interacting with the selector. Check out the "APIs" example. |
| remote | Object |
{ |
Configuration object to pass to the native $http service (docs). |
| remoteParam | String |
"q" |
Name of the query key in the remote parameter object. You should use this parameter to perform server-side filtering. |
| removeButton | Boolean |
true |
Two-way bindable attribute to see the remove button (cross icon). |
| viewItemTemplate | String |
"selector/item-default.html" |
Template URL of selected item(s). |
| dropdownItemTemplate | String |
"selector/item-default.html" |
Template URL of each item in the dropdown list. |
| dropdownGroupTemplate | String |
"selector/group-default.html" |
Template URL of each group (header) in the dropdown list. |
Contributions
For personal support requests, please use Gitter, otherwise create first a live example (with Plunker) then describe your problem using GitHub issue tracker.
License
Copyright (c) 2015 Indri Muska. Licensed under the MIT license.