It's modified version of clappr-level-selector-plugin with the following extra features:
- Persistent quality level between session.
- Smooth switching quality between level
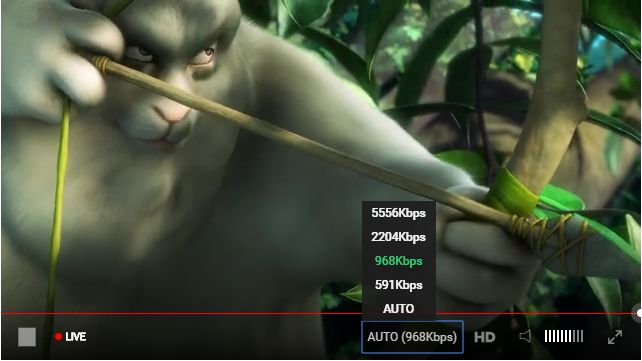
defaultQualityoptions to set qualityID(number) when player start or use-1forAUTOsetPlaybackQuality()function to select quality byIDthis method have to be called afterPLAYBACK_LEVELS_AVAILABLEor media played.getPlaybackQuality()function to get available quality levels, must be called like above.- Reordering the Quality levels placement, from the bottom to the top are
AUTOto the highest quality level. HDicon displayed by default if in playlist it has HD Quality.- Small size, 3KB gzipped.
Require Clappr v0.3.0 or above
Add both Clappr and Quality Selector plugin scripts to your HTML:
<script type="text/javascript" src="//cdn.jsdelivr.net/npm/clappr@latest/dist/clappr.min.js"></script>
<script type="text/javascript" src="//cdn.jsdelivr.net/gh/ewwink/clappr-quality-selector-plugin@latest/quality-selector.js"></script>Then just add QualitySelector into the list of plugins of your player instance:
var player = new Clappr.Player({
source: "http://your.video/here.m3u8",
plugins: [QualitySelector],
// qualitySelectorConfig: {defaultQuality: 0} // start with quality ID 0 or lowest
});You can also customize the labels, title, and quality:
var player = new Clappr.Player({
source: "http://your.video/here.m3u8",
plugins: [QualitySelector],
qualitySelectorConfig: {
title: 'Quality',
labels: {
2: 'High', // 500kbps
1: 'Med', // 240kbps
0: 'Low', // 120kbps
},
defaultQuality: 0, // start with quality 0 or Lowest
labelCallback: function(playbackLevel, customLabel) {
return customLabel + playbackLevel.level.height + 'p'; // High 720p
}
},
events: {
onPlay: function() {
setTimeout(function() {
var levels = player.getPlaybackQuality();
console.log(levels); // log the levels
player.setPlaybackQuality(2); // Change to highest level
}, 10000); // fired after 10 second playing
}
}
});