Strix Cartoon - package that adds several post processing effects that can save you the time to add that final charm to your game. For fun!
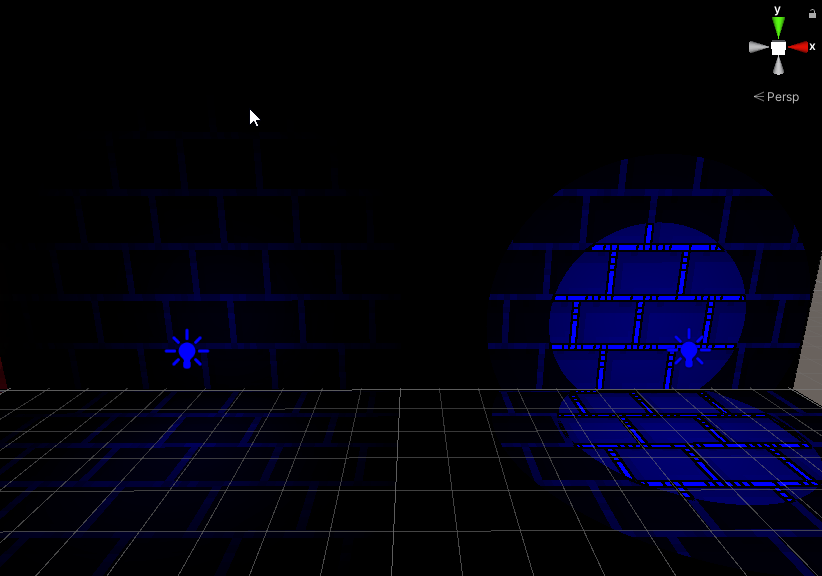
 Left standard Unity light, right light with toon strix
Left standard Unity light, right light with toon strix
🏠 Homepage
To install, you must open in the folders of your Packages/manifest.json files add the package
"br.com.expressobits.strixcartoon": "https://github.com/ExpressoBits/StrixCartoon.git" Or use "Add package from git URL" in package manager.
and you're done!
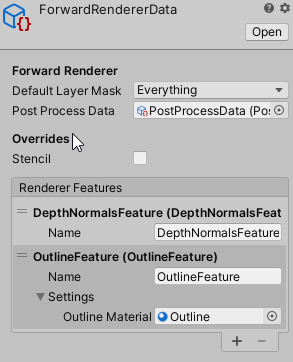
To use the Outline, you must add Features to your ForwardRenderer.
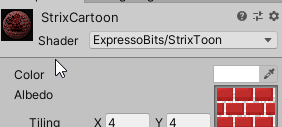
To use Strix Toon simply use the shader on your material.
NOTE: These shaders are a compilation of the best shaders for maximum URP compatibility with outline and lights with Toon Ramp, they are extremely based on the shaders of:
👤 Alexander Ameye
- Github: @AlexanderAmeye Outline Rendering Feature: https://alexanderameye.github.io/outlineshader.html
👤 Rafael Correa (Script)
- Twitter: @ScriptsEngineer
- Github: @scriptsengineer
👤 Gabriel Correa (Textures)
- Twitter: @GMCFromHell
- Github: @GMCFromHell
Contributions, issues and feature requests are welcome!
Feel free to check issues page.
Give a ⭐️ if this project helped you!
Copyright © 2019 Rafael Correa.
This project is MIT licensed.
This README was generated with ❤️ by readme-md-generator