[



This is an iOS library that shows an image carousel with a page indicator. Users can scroll through local and remote images or watch them scroll automatically.
- Allows to specify placeholder and error images for remote sources.
- Includes ability to simulate and verify image download in unit tests.
- Supports animated transition during screen orientation change.
- Includes image caching.
- Supports right-to-left languages.
Drawing of the great auk by John Gerrard Keulemans, circa 1900. Source: Wikimedia Commons.
There are three ways you can add Auk to your Xcode project.
Add source (iOS 7+)
Simply add two files to your project:
- Moa image downloader MoaDistrib.swift.
- Auk image slideshow AukDistrib.swift.
Setup with Carthage (iOS 8+)
- Add
github "evgenyneu/Auk" ~> 2.0to your Cartfile. - Run
carthage update. - Add
moaandAukframeworks into your project.
Setup with CocoaPods (iOS 8+)
If you are using CocoaPods add this text to your Podfile and run pod install.
use_frameworks!
pod 'Auk', '~> 2.0'
Auk is written in Swift 2.0 for Xcode 7. See Swift 1.2 setup instuctions for Xcode 6 projects.
- Add
import Aukto your source code if you used Carthage or CocoaPods setup methods. - Add a scroll view to the storyboard and create an outlet property
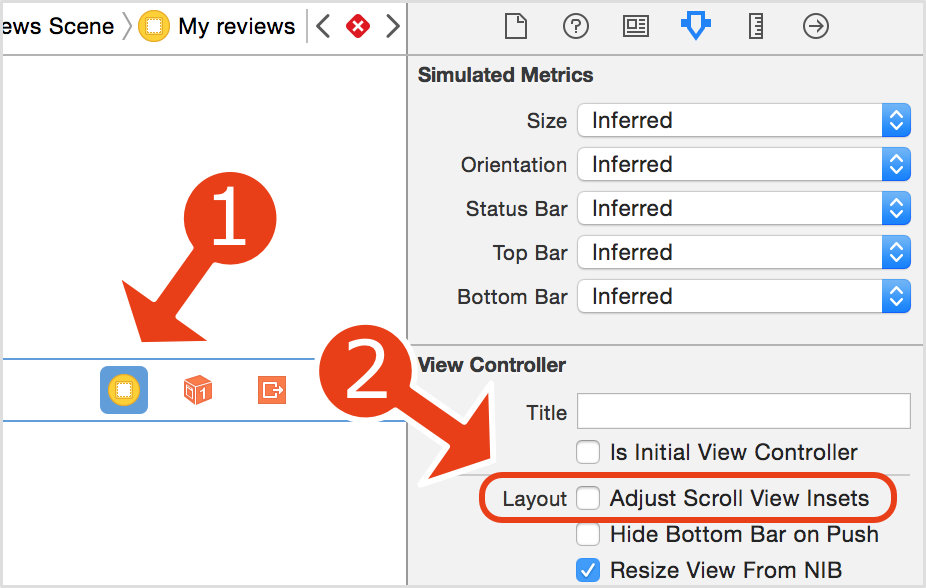
scrollViewin your view controller. - Clear the Adjust Scroll View Insets checkbox in the Attribute Inspector of your view controller.
Auk extends UIScrollView class by creating the auk property.
// Show remote image
scrollView.auk.show(url: "http://site.com/bird.jpg")
// Show local image
if let image = UIImage(named: "bird.jpg") {
scrollView.auk.show(image: image)
}
// Remove all images
scrollView.auk.removeAll()
// Return the number of pages in the scroll view
scrollView.auk.numberOfPages
// Get the index of the current page
scrollView.auk.currentPageIndex
// Return currently displayed images
scrollView.auk.images// Scroll to page
scrollView.auk.scrollTo(2, animated: true)
// Scroll to the next page
scrollView.auk.scrollToNextPage()
// Scroll to the previous page
scrollView.auk.scrollToPreviousPage()// Scroll images automatically with the interval of 3 seconds
scrollView.auk.startAutoScroll(delaySeconds: 3)
// Stop auto-scrolling of the images
scrollView.auk.stopAutoScroll()One can pass an image description when calling the show methods. This description will be spoken by the device in accessibility mode for the current image on screen.
// Supply accessibility label for the image
scrollView.auk.show(url: "http://site.com/bird.jpg", accessibilityLabel: "Picture of a bird.")If your remote image URLs are not https you will need to add an exception to the Info.plist file. This will allow the App Transport Security to load the images from insecure HTTP hosts.
Use the auk.settings property to configure behavior and appearance of the scroll view before showing the images. See the configuration manual for the complete list of configuration options.
// Make the images fill entire page
scrollView.auk.settings.contentMode = UIViewContentMode.ScaleAspectFill
// Set background color of page indicator
scrollView.auk.settings.pageControl.backgroundColor = UIColor.grayColor().colorWithAlphaComponent(0.3)
// Show placeholder image while remote image is being downloaded.
scrollView.auk.settings.placeholderImage = UIImage(named: "placeholder.jpg")
// Show an image after specifying the settings
scrollView.auk.show(url: "http://site.com/bird.jpg")Read size animation manual if you need to animate the scroll view during device orientation change.
Auk uses moa image downloader for getting remote images. You can configure its caching settings by changing the Moa.settings.cache.requestCachePolicy property. Add import moa to your source code if you used Carthage or CocoaPods setup methods.
import moa
// ...
// By default images are cached according to their response HTTP headers.
Moa.settings.cache.requestCachePolicy = .UseProtocolCachePolicy
// Use local cache regardless of response HTTP headers.
Moa.settings.cache.requestCachePolicy = .ReturnCacheDataElseLoadNote: moa image downloader offers other features including request logging and HTTP settings.
One can simulate and verify remote image download in your unit tests. Please refer to the moa unit testing manual for more information. Add import moa to your source code if you used Carthage or CocoaPods setup methods.
// Autorespond with the given image
MoaSimulator.autorespondWithImage("www.site.com", image: UIImage(named: "35px.jpg")!)If you need to assign a delegate to the scroll view please do so before accessing scrollView.auk property.
Here is what you need to do to add an image tap handler to the scroll view.
- In the Storyboard drag a Tag Gesture Recognizer into your scroll view.
- Show assistant editor with your view controller code.
- Do the control-drag from the tap gesture recognizer in the storyboard into your view controller code.
- A dialog will appear, change the Connection to action and enter the name of the method.
- This method will be called when the scroll view is tapped. Use the
auk.currentPageIndexproperty of your scroll view to get the index of the current page.
The project includes a demo iOS app.
Here is a list of other image slideshow libraries for iOS.
- kimar/KIImagePager
- kirualex/KASlideShow
- nicklockwood/iCarousel
- nicklockwood/SwipeView
- paritsohraval100/PJR-ScrollView-Slider
- The Great Auk drawing by John James Audubon, 1827-1838. Source: Wikimedia Commons.
- Great auk with juvenile drawing by John Gerrard Keulemans, circa 1900. Source: Wikimedia Commons.
- The Great Auk drawing from Popular Science Monthly Volume 62, 1902-1903. Source: Wikimedia Commons.
- Great Auk egg, U. S. National Museum, in a book by Arthur Cleveland Bent, 1919. Source: Wikimedia Commons.
- Only known illustration of a Great Auk frawn from life by Olaus Wormius, 1655. Source: Wikimedia Commons.
- The Great Auks at Home, oil on canvas by John Gerrard Keulemans. Source: Wikimedia Commons.
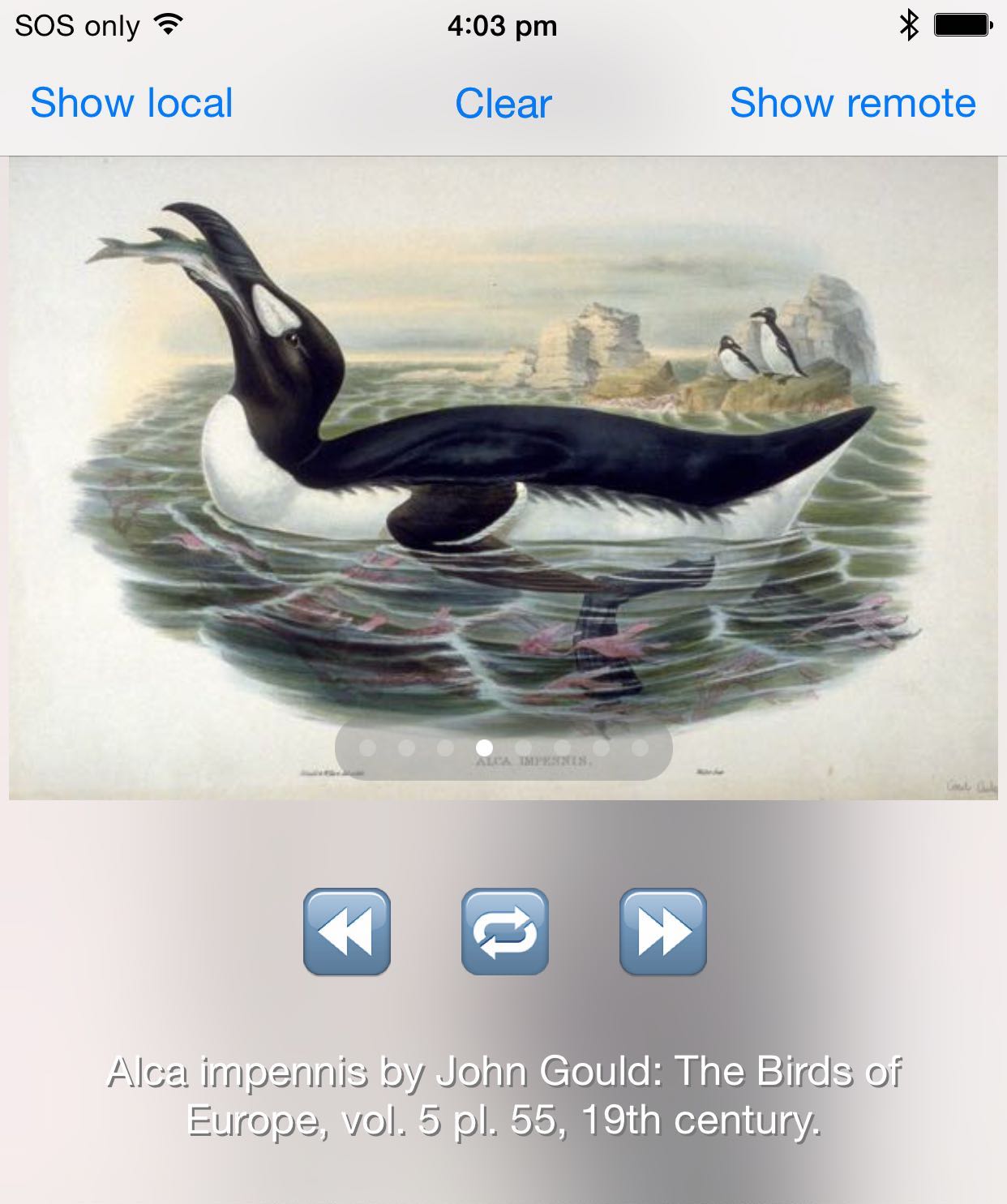
- Alca impennis by John Gould: The Birds of Europe, vol. 5 pl. 55, 19th century. Source: Wikimedia Commons.
- Great Auks in summer and winter plumage by John Gerrard Keulemans, before 1912. Source: Wikimedia Commons.
Auk is released under the MIT License.
If you notice any issue, got stuck or just want to chat feel free to create an issue. I will be happy to help you.
This code is dedicated to the great auk, a flightless bird that became extinct in the mid-19th century.