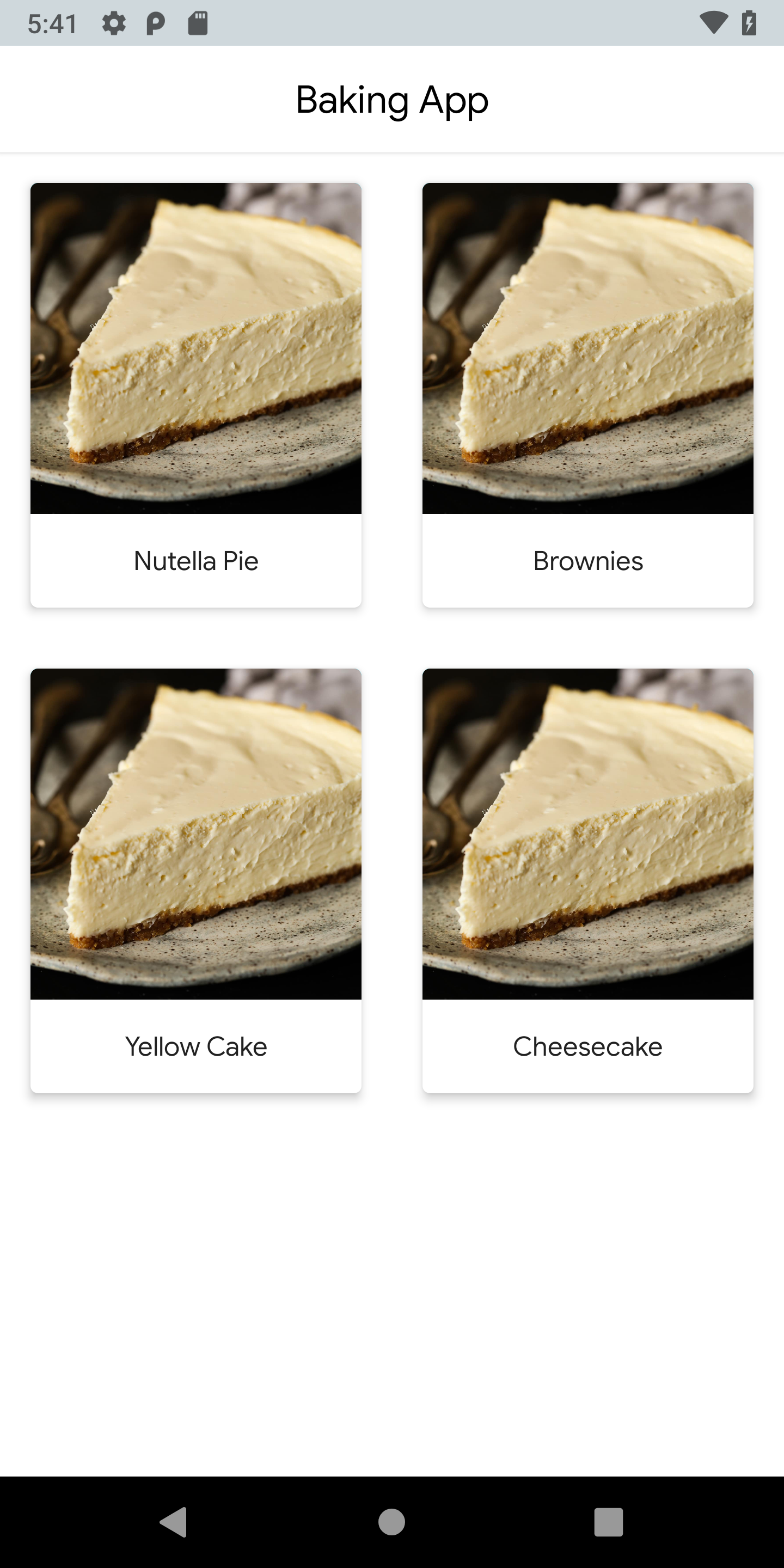
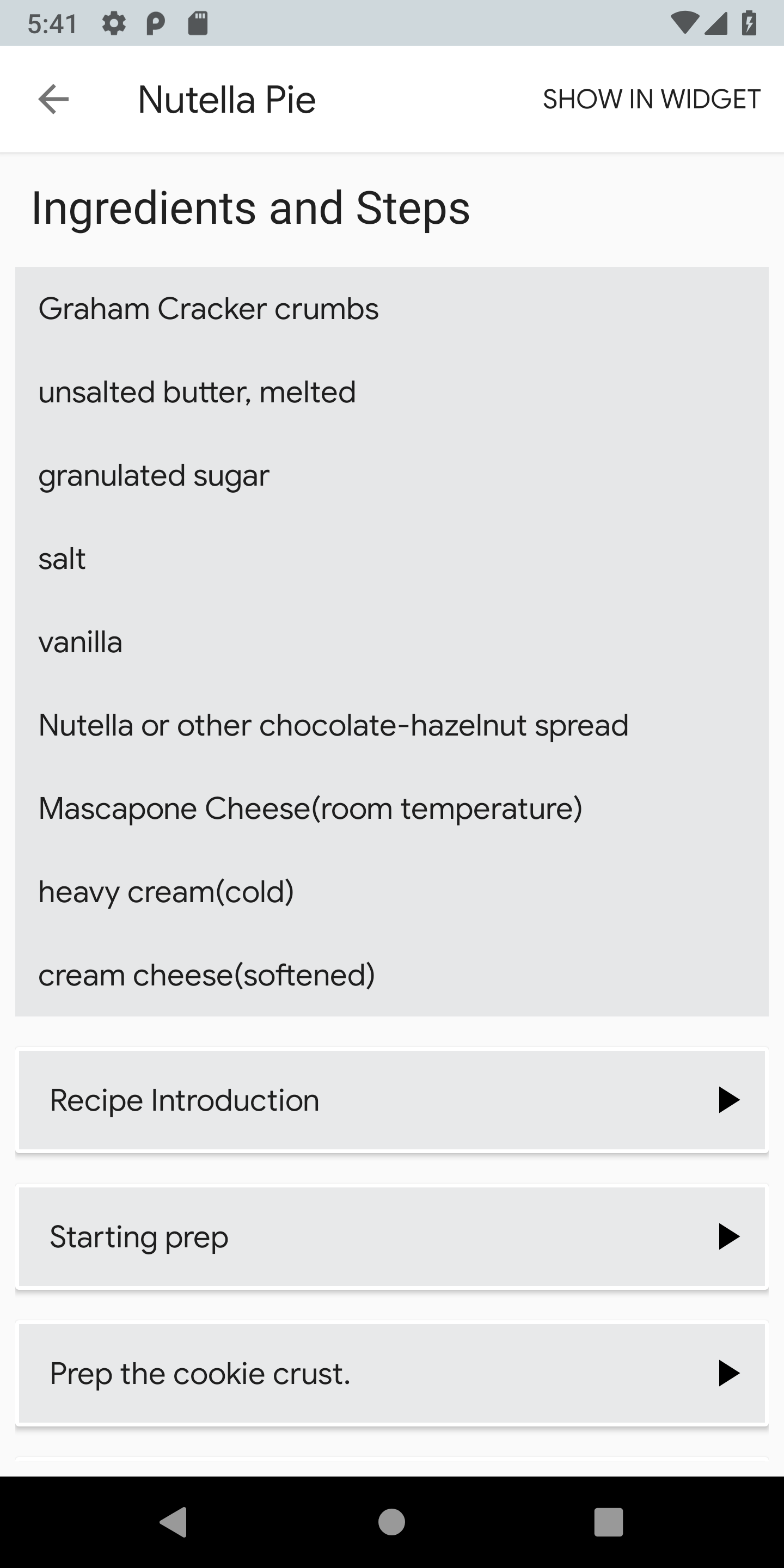
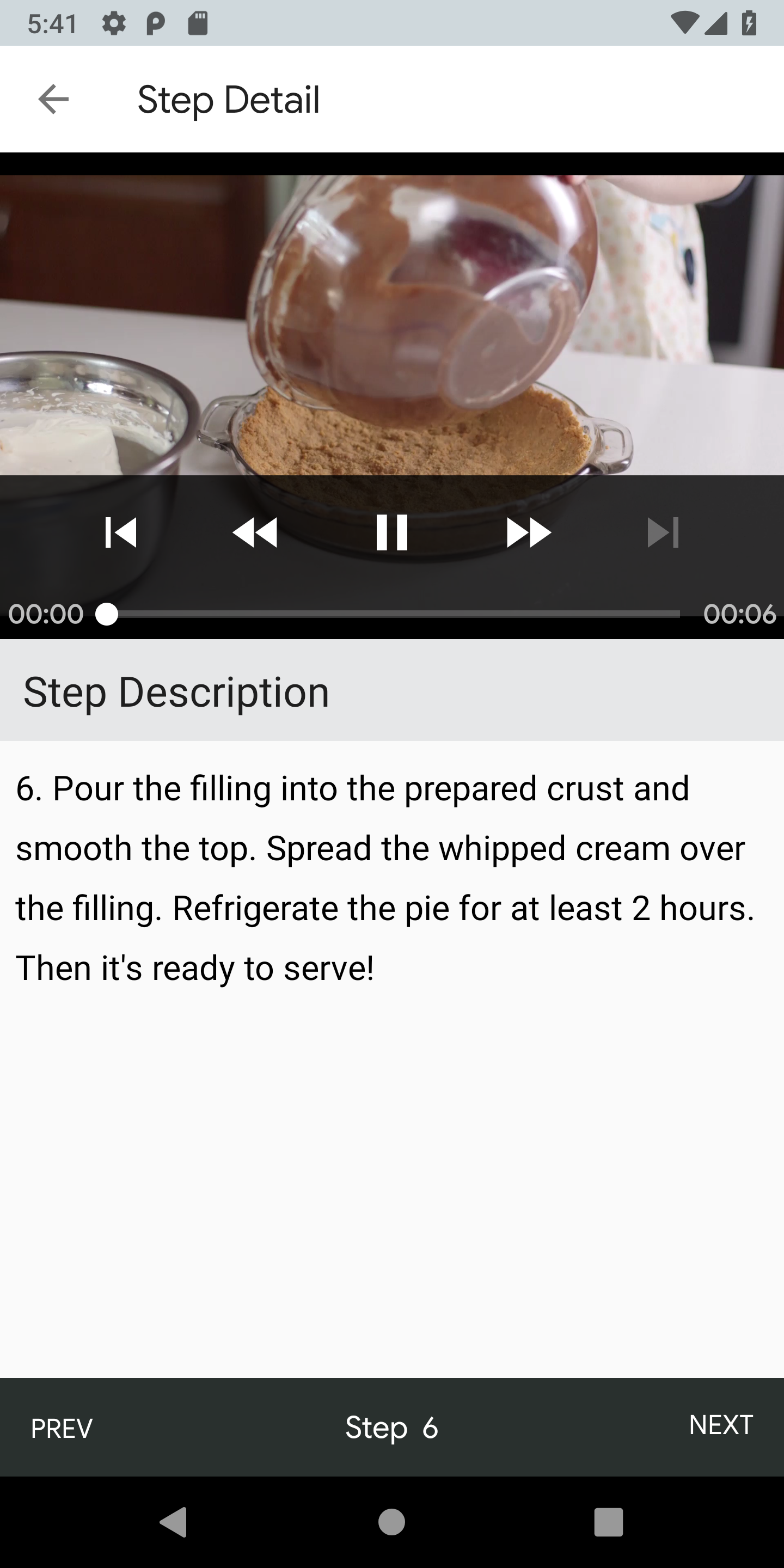
The Baking App displays a list of recipes, ingredients required to make it, and steps plus video tutorials on how to make the recipe.
- Kotlin Coroutines with Flow (State Flow)
- Clean Architecture with MVI (Uni-directional data flow)
- Jetpack Navigation for DFMs
- Dynamic Feature Modules
- Video streaming with Exoplayer
- Dagger Hilt
- Kotlin Gradle DSL
To build this project, you require:
- Android Studio artic fox canary 6
- Gradle 7.0
- FlowBinding
- Moshi
- Kotlin Coroutines
- ViewModel
- DFM navigation
- Coil
- ShimmerLayout
- Exoplayer
- Truth
- Dagger Hilt
- Kotlin Gradle DSL
Ezike Tobenna
This project is licensed under the Apache License 2.0 - See: http://www.apache.org/licenses/LICENSE-2.0.txt