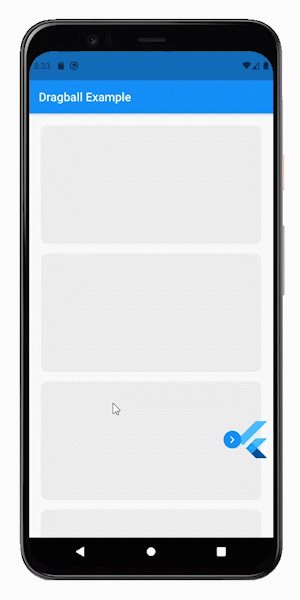
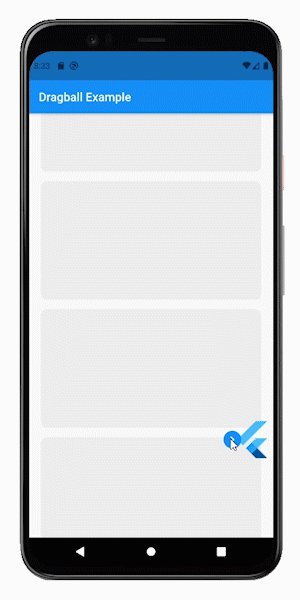
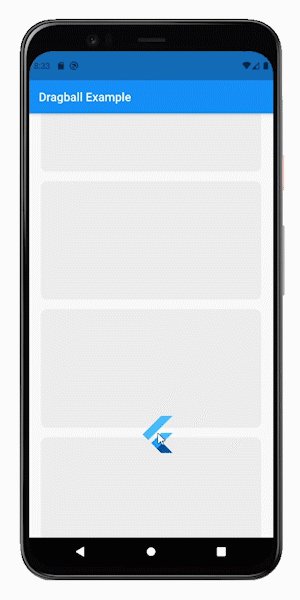
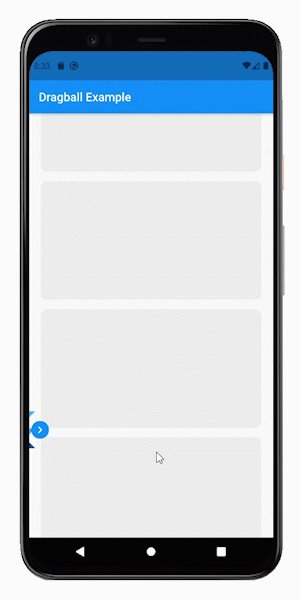
A flutter package, inspiration Indonesian e-commerce widget or similiar AssistiveTouch on Iphone.
Farhan The author of this package is available for hiring as Flutter Developer. See portofolio website here.
- Put [DragBall] on top the Scaffold
Dragball(
ball: const FlutterLogo(
size: 70,
),
initialPosition: DragballPosition.defaultPosition(),
onTap: () => debugPrint('Dragball Tapped'),
onPositionChanged: (DragballPosition position) =>
debugPrint(position.toString()),
child: Scaffold(
appBar: AppBar(
title: const Text('Dragball Example'),
),
body: ListView.builder(
padding: const EdgeInsets.all(20),
itemBuilder: (BuildContext context, int index) {
return Padding(
padding: const EdgeInsets.only(bottom: 20),
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: const [
SizedBox(
width: 100,
height: 30,
child: DecoratedBox(
decoration: BoxDecoration(
color: Color(0xFFE5E5E5),
borderRadius: BorderRadius.all(Radius.circular(15)),
),
),
),
SizedBox(height: 16),
SizedBox(
width: double.infinity,
height: 160,
child: DecoratedBox(
decoration: BoxDecoration(
color: Color(0xFFE5E5E5),
borderRadius: BorderRadius.all(Radius.circular(15)),
),
),
),
SizedBox(height: 16),
SizedBox(
width: 200,
height: 30,
child: DecoratedBox(
decoration: BoxDecoration(
color: Color(0xFFE5E5E5),
borderRadius: BorderRadius.all(Radius.circular(15)),
),
),
),
],
),
);
},
itemCount: 5,
),
),
);
Farhan Fadila
📫 How to reach me: [email protected]