A simple autocomplete input built with Chakra UI
npm install chakra-ui-simple-autocomplete- Usage Example with TSX/Typescript
import { Autocomplete, Option } from 'chakra-ui-simple-autocomplete';
const options = [
{ value: 'javascript', label: 'Javascript' },
{ value: 'chakra', label: 'Chakra' },
{ value: 'react', label: 'React' },
{ value: 'css', label: 'CSS' },
];
const AutocompleteWrapper = () => {
const [result, setResult] = React.useState<Option[]>([]);
return (
<Box maxW="md">
<Autocomplete
options={options}
result={result}
setResult={(options: Option[]) => setResult(options)}
placeholder="Autocomplete"
/>
</Box>
);
};- Usage Example with TSX and Formik + Yup
import { Autocomplete, Option } from 'chakra-ui-simple-autocomplete';
import { Badge, Box } from '@chakra-ui/react';
const options = [
{ value: 'javascript', label: 'Javascript' },
{ value: 'chakra', label: 'Chakra' },
{ value: 'react', label: 'React' },
{ value: 'css', label: 'CSS' },
];
const autocompleteSchema = Yup.object().shape({
tags: Yup.array()
.of(
Yup.object().shape({
value: Yup.string(),
label: Yup.string(),
}),
)
.min(1),
});
const AutocompleteWrapper = () => {
const [result, setResult] = React.useState<Option[]>([]);
return (
<Formik
validationSchema={autocompleteSchema}
initialValues={{ tags: [] }}
onSubmit={(values) => {
console.log(values)
}}>
{(props) => (
<Box maxW="md">
<Field name="tags">
{({ field, form }: FieldProps) => (
<Autocomplete
options={options}
result={result}
setResult={(options: Option[]) => {
form.setFieldValue('tags', options);
setResult(options);
}}
placeholder="Autocomplete"
/>
)}
</Field>
</Box>
)}
</Formik>
);
};| Property | Type | Required | Description |
|---|---|---|---|
| options | Option[] | Yes | An array of Option to render on the autocomplete |
| result | Option[] | Yes | State where the selected options are going to be stored |
| setResult | (options: Option[]) => void | Yes | Callback to be triggered everytime the we add/remove an option from the result |
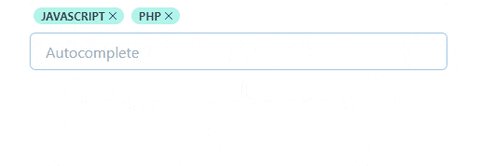
| renderBadge | (option: Option) => React.ReactNode | No | Renders each selected option |
| renderCheckIcon | (option: Option) => React.ReactNode | No | Custom check icon |
| renderCreateIcon | () => React.ReactNode | No | Custom create icon |
| placeholder | String | No | Placeholder for the input |
| colorScheme | String | No | Color scheme to be applied on the input |
| bgHoverColor | String | No | Background color when hovering the options |
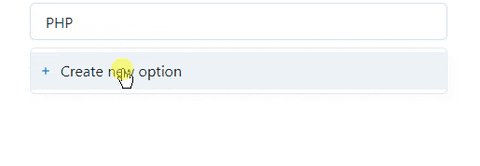
| allowCreation | Boolean | No | Show the create new tag option. Default true |
| notFoundText | String | No | "Not found" text to be displayed if allowCreation is false. |
| disableRenderBadge | Boolean | No | Optional prop for turning off the renderBadge function. |
Please open an issue for support.
Please contribute using Github Flow. Create a branch, add commits, and open a pull request.