Create an enterprise nuxt app in seconds.
- typescript TypeScript extends JavaScript by adding types.
- composition-api a set of additive, function-based APIs that allow flexible composition of component logic.
- prettier Prettier is an opinionated code formatter
- eslint A fully pluggable tool for identifying and reporting on patterns in JavaScript
- stylelint A mighty, modern style linter
- commitlint Lint commit messages
- gitlab-ci GitLab CI
- dotenv Loads environment variables from .env for nodejs projects
- @femessage/element-ui A Vue.js 2.0 UI Toolkit for Web
- @femessage/vant Lightweight Mobile UI Components built on Vue
- PWA Nuxt Progressive Web Apps solution
- API Manage RESTful API management
- breadcrumb
- Cypress
- tenantId admin
- account admin
- password abcd1234
run local dev server
# white a .env file in root
API_SERVER=https://mockapi.eolinker.com/IeZWjzy87c204a1f7030b2a17b00f3776ce0a07a5030a1b
APP_ID=1204701543597604893Make sure you have npx installed (npx is shipped by default since npm 5.2.0)
One-off usage via npx:
npx @femessage/create-nuxt-app [my-project] -t [template]Global install:
yarn global add @femessage/create-nuxt-appHelp text:
npx @femessage/create-nuxt-app -h
Usage:
create-nuxt-app [options]
Options:
-t, --template <template> create a preset template
-l, --list the list of preset template
-a, --all generate all preset template
-o, --output <output> the output path of the generator
-h, --help Display this message
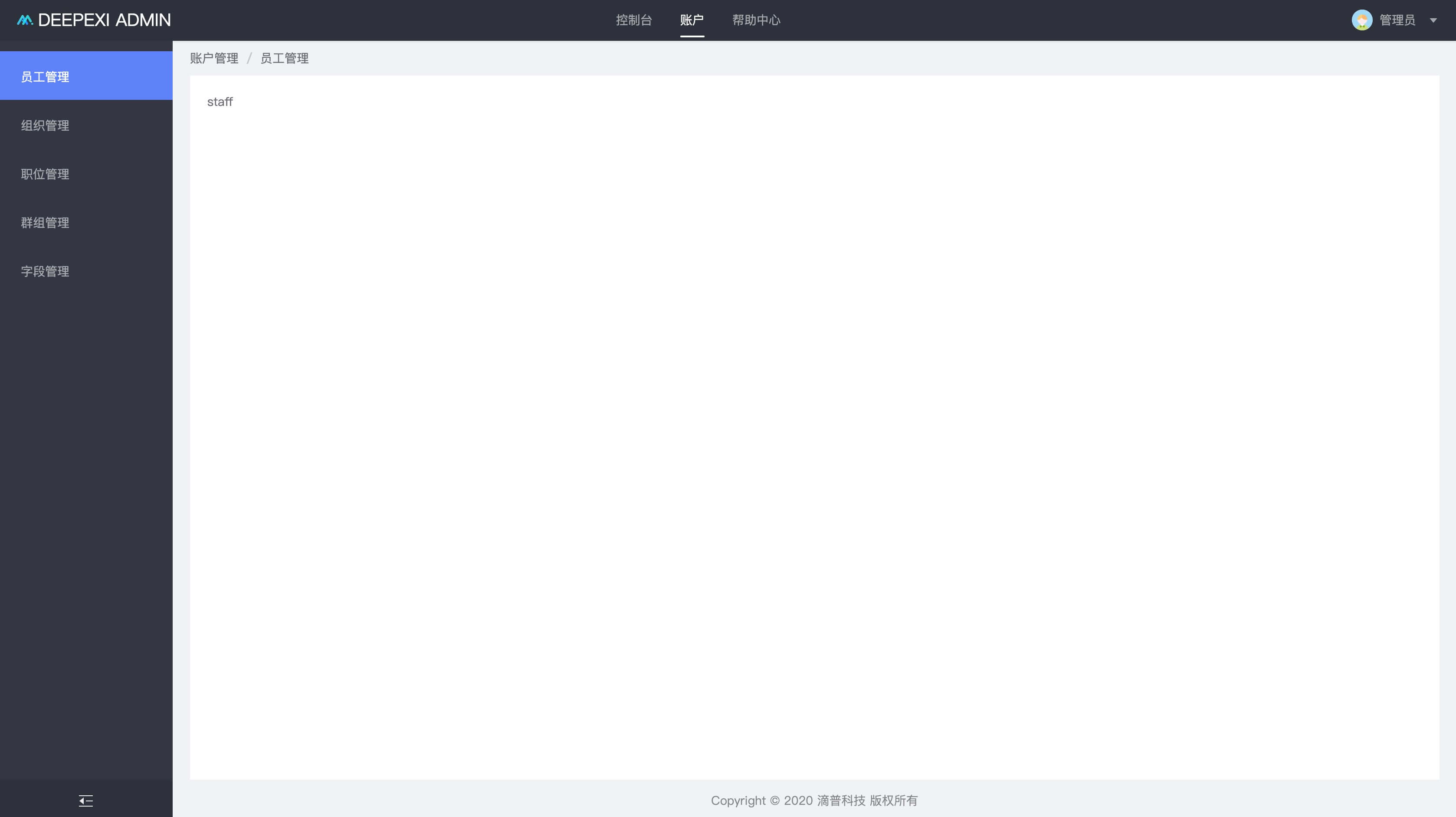
-v, --version Display version numbernpx @femessage/create-nuxt-app -t adminAn PC admin template
Default account admin admin abcd1234
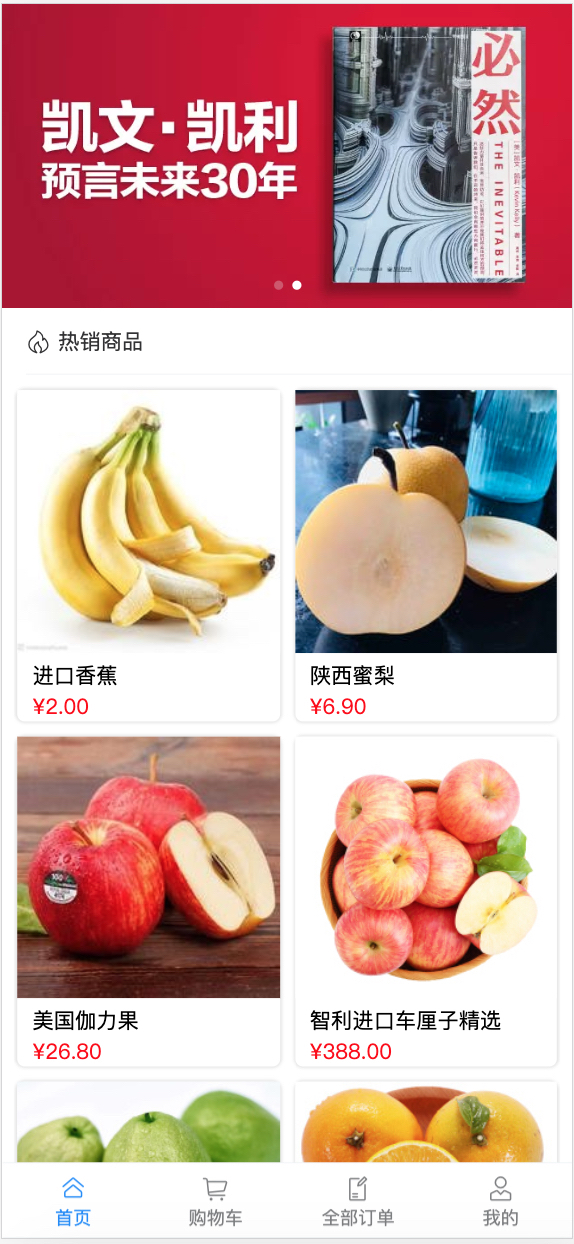
npx @femessage/create-nuxt-app -t mobilePlease check out developer guide.
Thanks goes to these wonderful people (emoji key):
Han 💻 📖 | Donald Shen 💻 | levy 👀 🚇 | OuZuYu 💻 | EVILLT 💻 📖 🔧 | ColMugX 💻 | Shoyuf 💻 |
zhn4 💻 | 4Ark 💻 🐛 |
This project follows the all-contributors specification. Contributions of any kind welcome!