- 快速生成数据库的http接口服务,零代码开发,只需编写sql,就可以生成http api服务。是数据库的上层应用,方便数据库数据对外发布http服务
- BI报表、数据可视化大屏的后端接口快速开发;
- 前端程序员快速开发后端接口进行接口联调;
- 企业数据资产对外快速发布http服务及统一管理
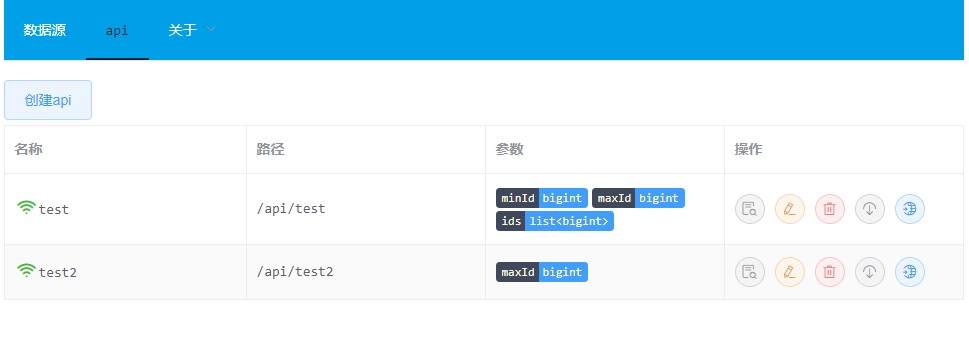
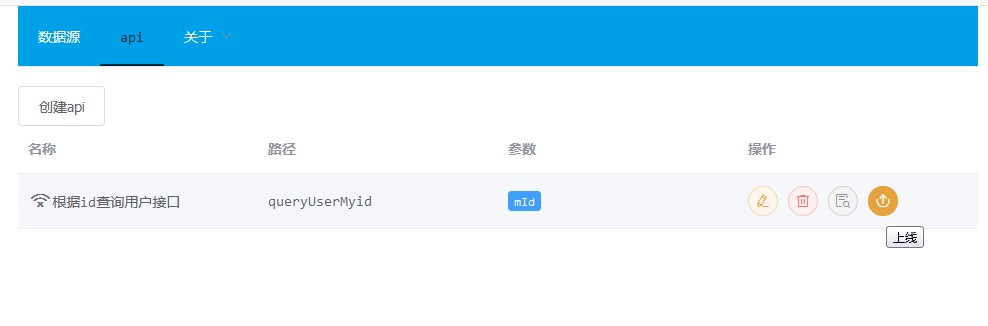
- 支持动态添加、修改api;支持api上线、下线管理
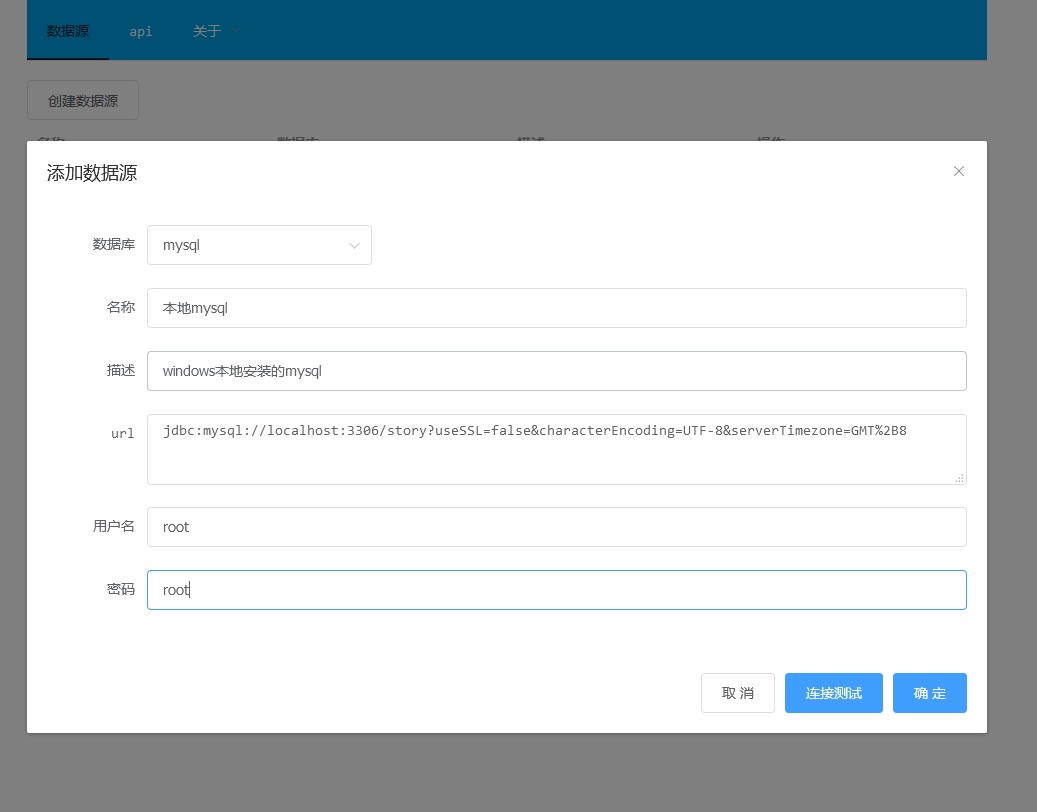
- 支持多数据源连接,支持动态添加、修改、删除数据库地址
- 支持多种类型数据库,包括mysql、 sqlserver、 postgreSql、 hive、 maridb
- 支持动态sql,类似mybatis的动态sql
- 部署简便,安装部署不需要使用外部数据库,一键启动即可(自带sqlite数据库作为元数据库,同时支持用户自定义使用mysql作为元数据库)
- 采用B/S架构,springboot + vue.js 前后端分离开发
- 考虑到部署的简便性,最后打包是整合打到一个完整的jar包里
- 考虑到部署的简便性,使用sqlite数据库
- 使用了开源的动态sql引擎orange
如果您想更加灵活的使用dbApi,在您自己的java springboot项目中使用代码配置接口, 请使用dbApi-spring-boot-starter项目
- 依赖java环境,需要安装jdk8+
- 下载安装包解压,下载地址: https://gitee.com/freakchicken/db-api/releases
- 启动/停止命令:
bin/dbApi.sh start
bin/dbApi.sh stop-
浏览器访问 http://ip:8520/
-
如果想修改端口启动,修改conf/application.properties文件中的端口配置:
server.port=8520- 如果您想使用自己的mysql作为元数据库,请修改conf/application.properties文件中的以下配置
spring.datasource.driver-class-name=
spring.datasource.url=
spring.datasource.username=
spring.datasource.password=启动前在数据库执行初始化sql脚本,脚本在sql/目录下
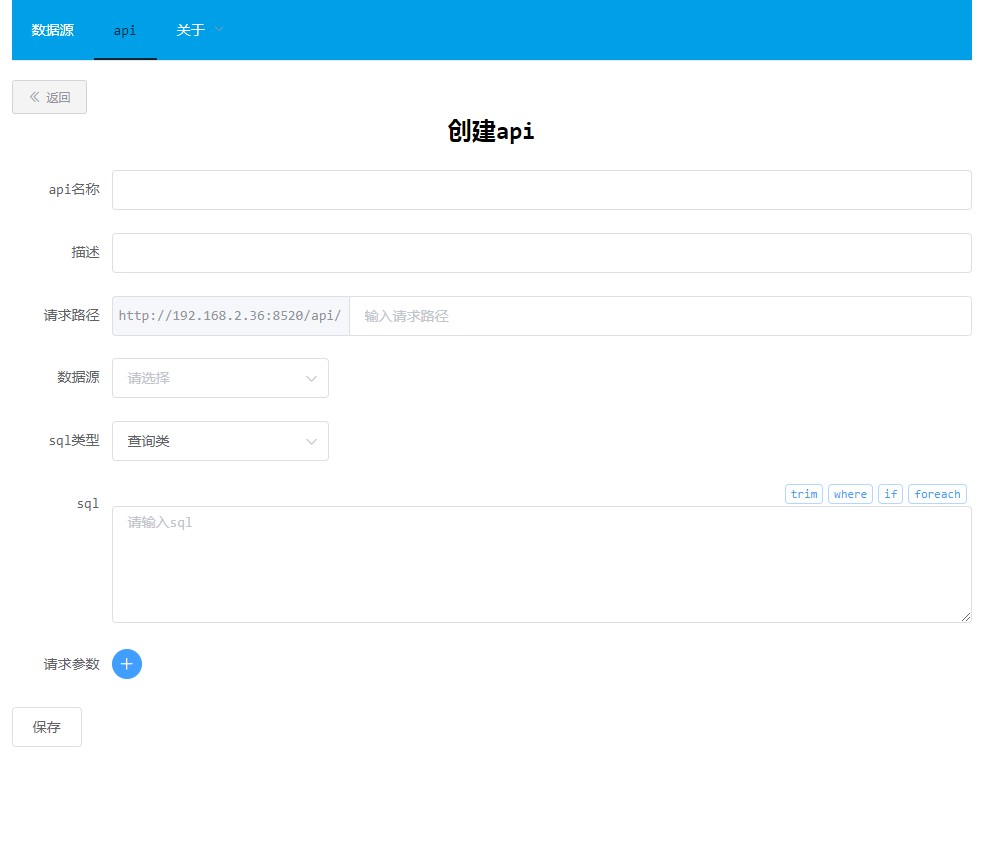
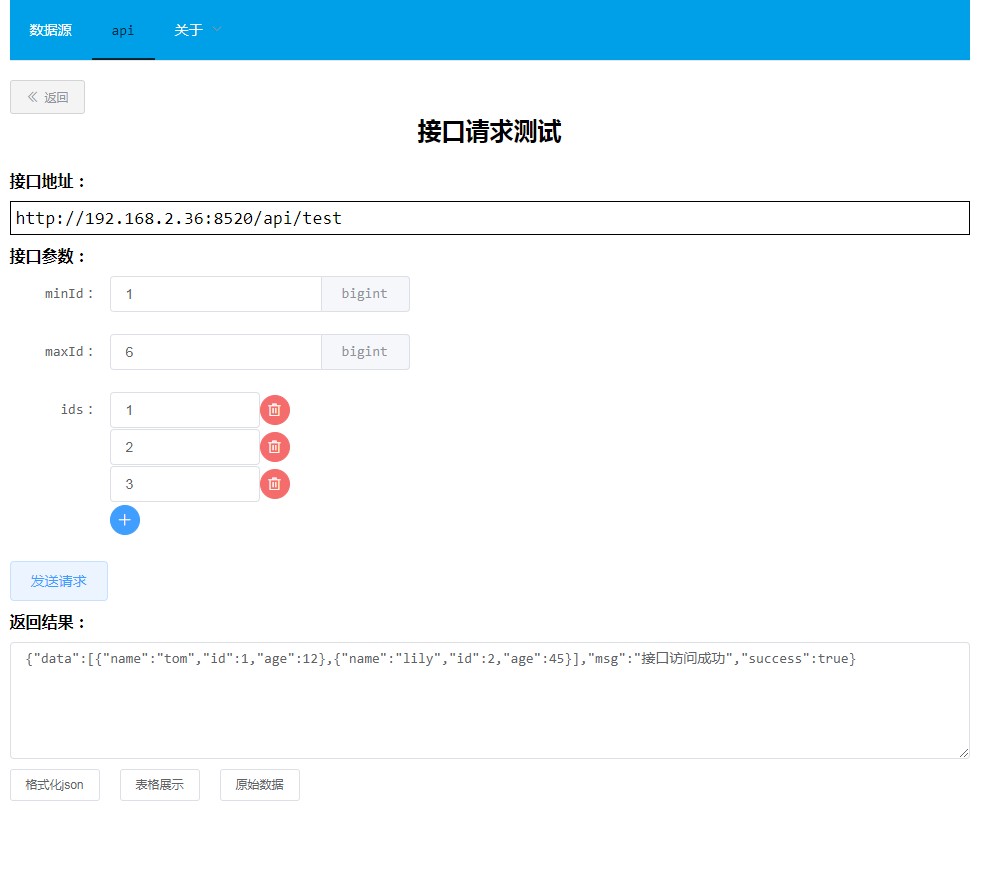
- 填入路径,这就是将来http请求的路径
- 选择数据源,就是接口执行sql逻辑的数据库地址
- 填入sql ,类似mybatis的动态sql语法,不需要写最外层的select update 标签,参数名用 #{} ${} 表示,可以参考这里
- 添加参数,参数名称就是sql中的参数名,sql中涉及到的每个参数都要填写
- 点击保存,返回api列表页面,可以看到新增一条记录
和mybatis动态sql语法一样,同样支持参数#{}、 ${},可以参考这里 ,不需要写最外层的select update 标签,直接写sql内容
- 安装jdk8+
- 安装node.js
- 安装cnpm (maven 会调用cnpm 系统命令)
npm install -g cnpm --registry=https://registry.npm.taobao.org- maven打包会自动把前端安装依赖并编译打包,
mvn clean package- src/main/webapp 目录下 npm run serve
- 启动主类com.jq.dbapi.DBApiApplication
http://localhost:8521
http://localhost:8520
如果您喜欢此项目,请给捐助作者一杯咖啡
- 前端ui优化-使用sql语法插件
- 接口权限控制
- 集群版本开发,支持微服务注册consul/eureka/nacos
- docker支持
- 安装包windows运行支持,bat编程