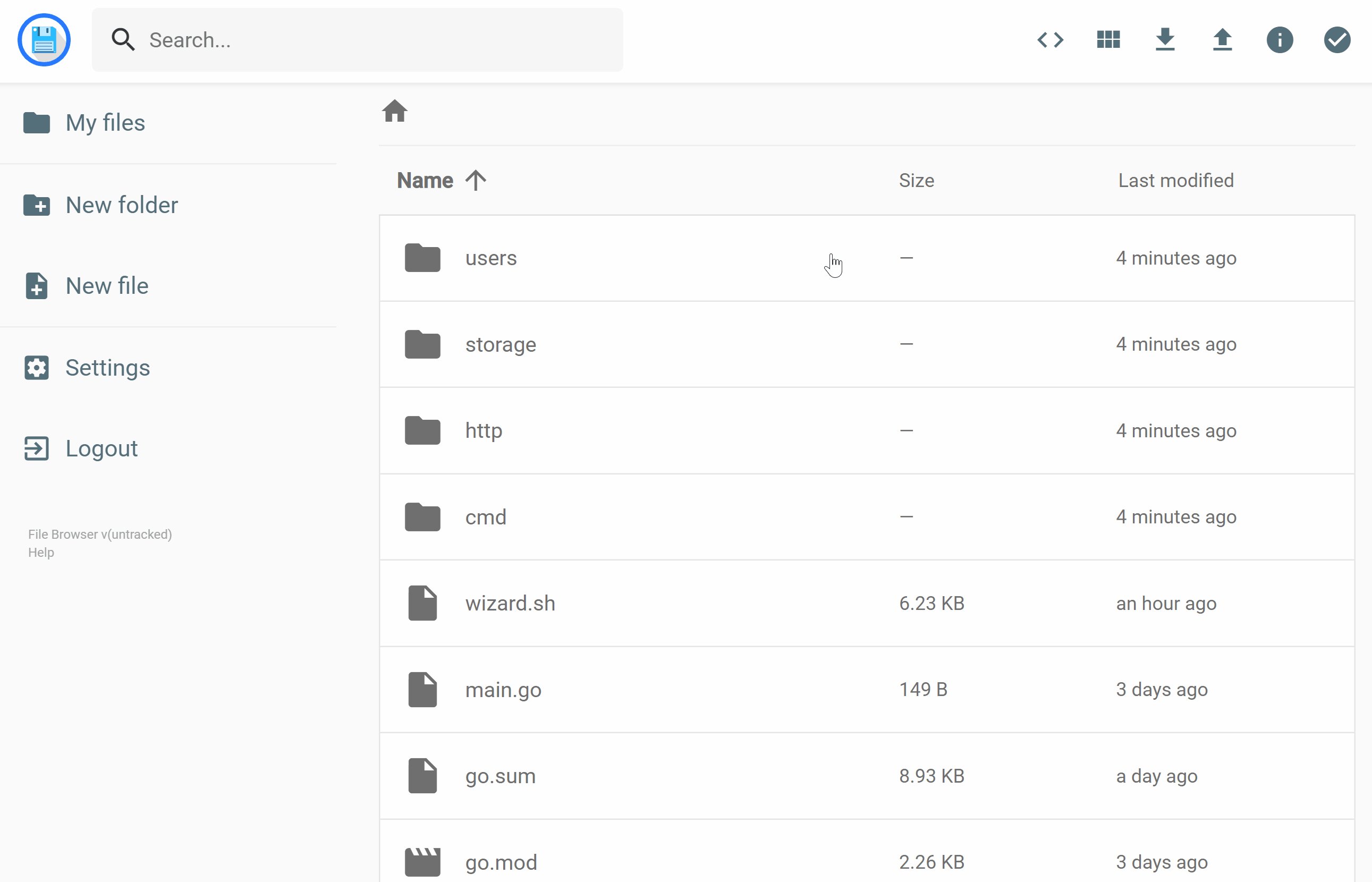
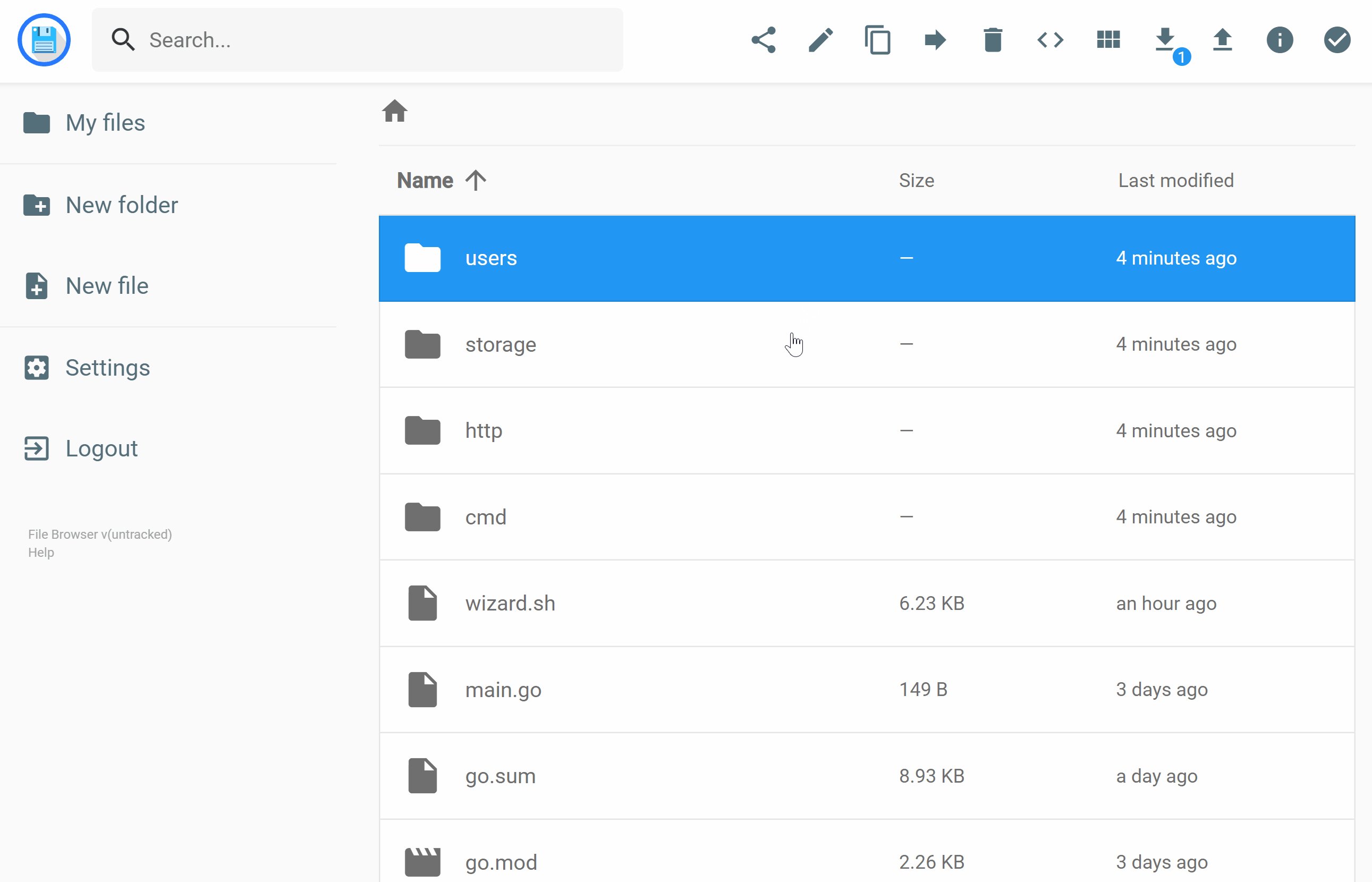
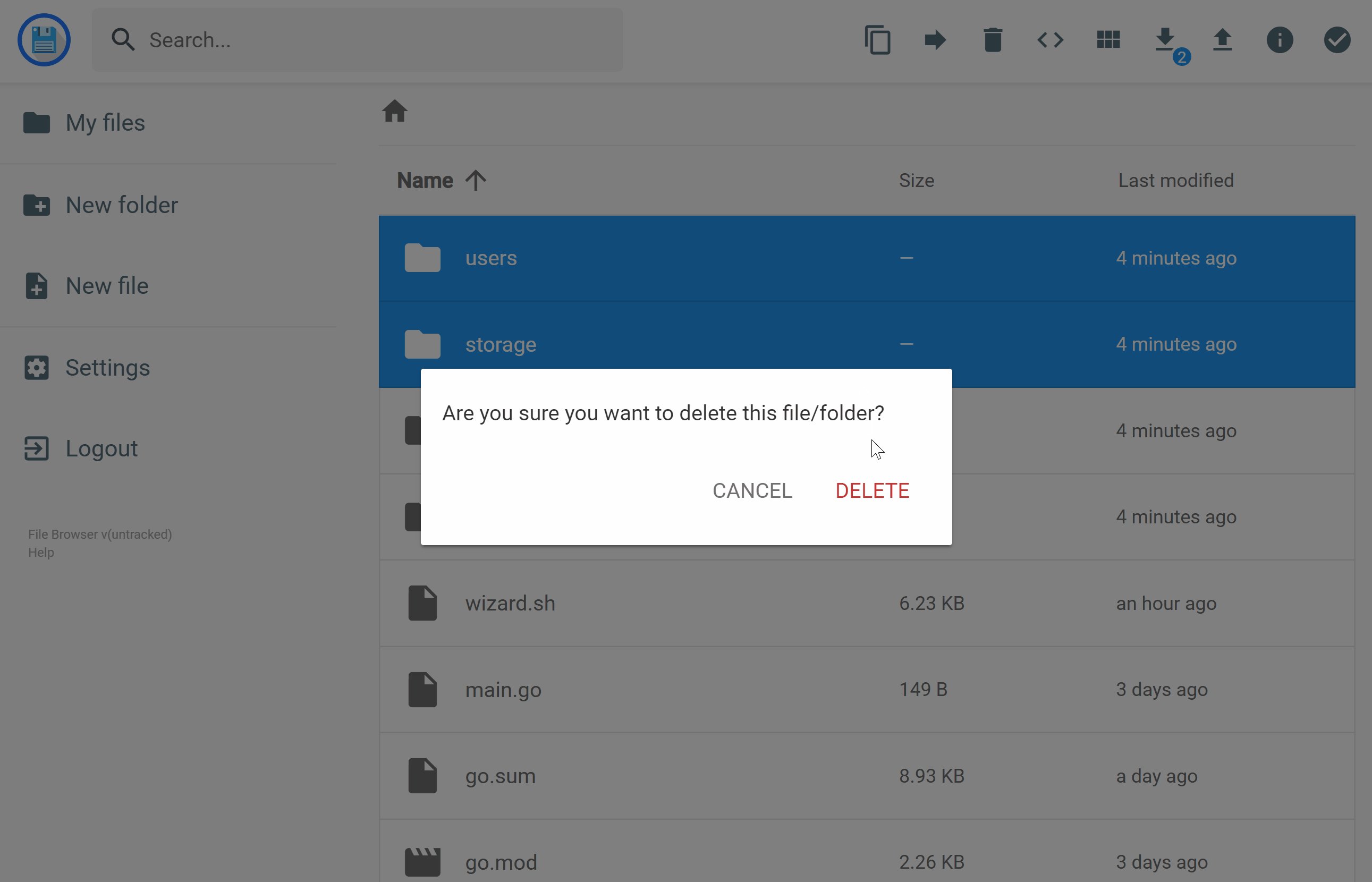
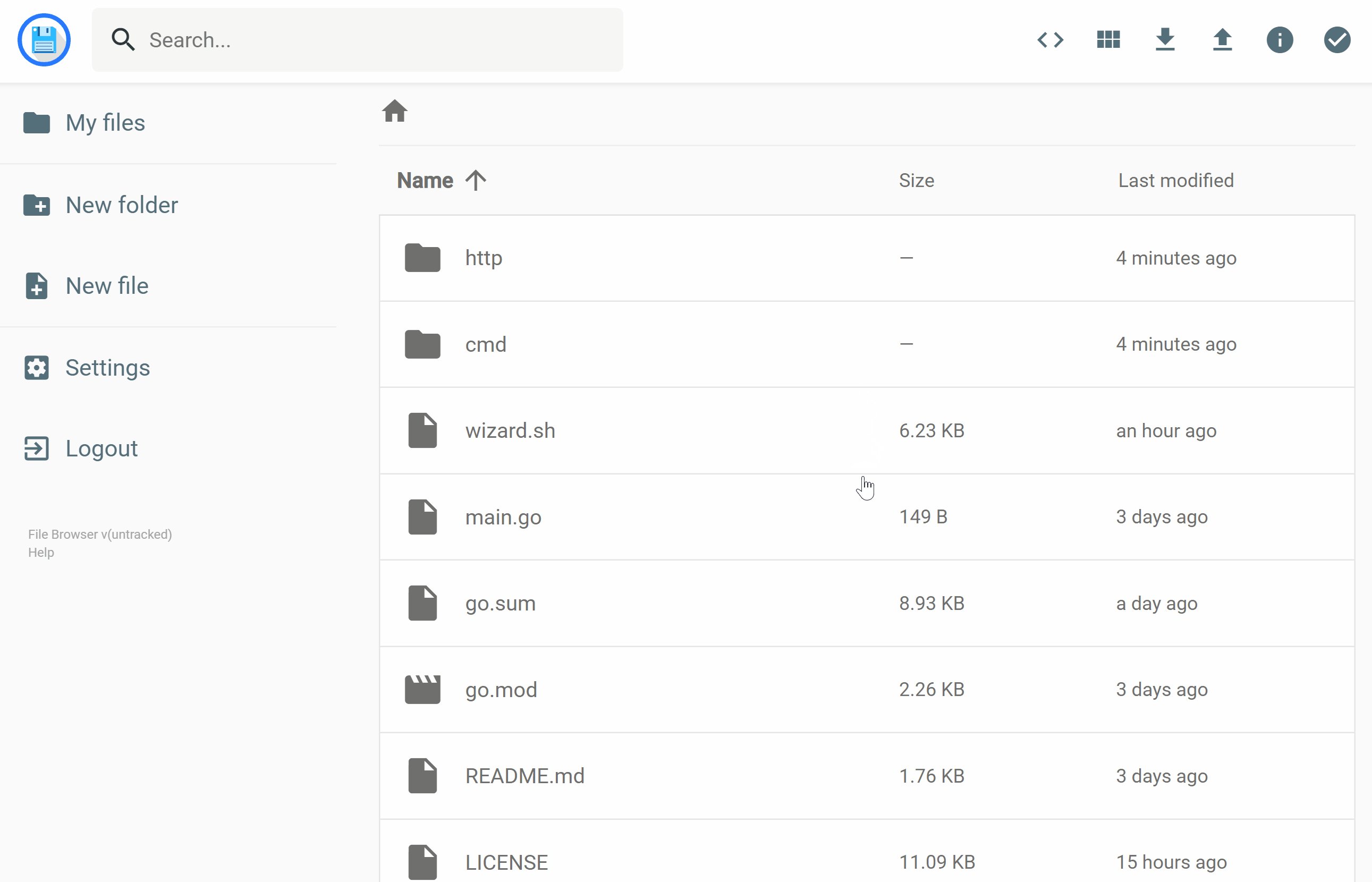
filebrowser provides a file managing interface within a specified directory and it can be used to upload, delete, preview, rename and edit your files. It allows the creation of multiple users and each user can have its own directory. It can be used as a standalone app.
url: https://demo.filebrowser.org/
credentials: demo/demo
Please refer to our docs at https://filebrowser.org/features
For installation instructions please refer to our docs at https://filebrowser.org/installation.
Authentication Method - You can change the way the user authenticates with the filebrowser server
Command Runner - The command runner is a feature that enables you to execute any shell command you want before or after a certain event.
Custom Branding - You can customize your File Browser installation by change its name to any other you want, by adding a global custom style sheet and by using your own logotype if you want.
If you're interested in contributing to this project, our docs are best places to start https://filebrowser.org/contributing.