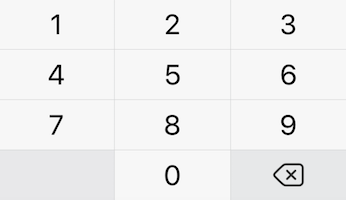
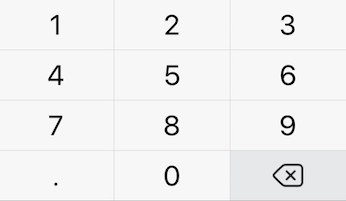
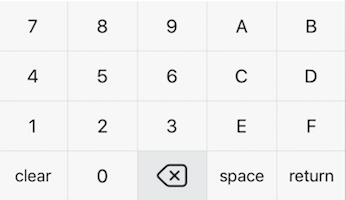
自定义键盘,支持多种样式(数字键盘、小数点键盘、身份证键盘、十六进制数键盘、随机布局的安全数字键盘),切合项目需求。支持UITextField和UITextView。
在需要用到的地方导入头文件#import "OttoKeyboardView.h"
根据需求使用OttoTextField和OttoTextView
@property (nonatomic, strong) OttoTextField *certNoTextField;
@property (nonatomic, strong) OttoTextView *hexTextView;
self.hexTextView.textViewClickReturnDelegate = self;
//设置是否使用自定义键盘
[self.hexTextView setTextViewKeyboardType:TextViewKeyboardTypeNumber];
//设置自定义键盘类型
[self.hexTextView setNumberKeyboardType:NumberKeyboardTypeHEX];
如果想要实现每次收起键盘之后再次弹出新的随机布局,那么需要实现delegate方法
- (void)textFieldDidEndEditing:(UITextField *)textField{
[self.randomTextField setKeyboardType:KeyboardTypeNumber];
[self.randomTextField setNumberKeyboardType:NumberKeyboardTypeRandom];
}
pod 'OttoKeyboardView'
- 【新增】: 随机布局的安全数字键盘。
- 【新增】: 删除键增加长按清空功能。
本库没有导入任何其他的第三方内容,可以放心使用。在使用前,您可以下载查看示例程序
如果在使用过程中遇到bug,希望你能Issues我,谢谢
如果您有什么建议可以Issues我,谢谢
后续我会持续更新,为它添加更多的功能,欢迎star ^.^