rs_pbrt
You can find more information about rs_pbrt at https://www.rs-pbrt.org/about ...
Rust crate to implement a counterpart to the PBRT book's (3rd edition) C++ code:
Current Rust (development) documentation:
https://www.janwalter.org/doc/rust/rs_pbrt/index.html or https://www.rs-pbrt.org/doc/crates/rs_pbrt/index.html
Usage
> cargo build --release --no-default-features
> ./target/release/rs_pbrt --help
rs_pbrt 0.9.5
Parse a PBRT scene file (extension .pbrt) and render it
USAGE:
rs_pbrt [OPTIONS] <path>
FLAGS:
-h, --help Prints help information
-V, --version Prints version information
OPTIONS:
--cropx0 <cropx0> Specify an image crop window <x0 x1 y0 y1> [default: 0.0]
--cropx1 <cropx1> Specify an image crop window <x0 x1 y0 y1> [default: 1.0]
--cropy0 <cropy0> Specify an image crop window <x0 x1 y0 y1> [default: 0.0]
--cropy1 <cropy1> Specify an image crop window <x0 x1 y0 y1> [default: 1.0]
-i, --integrator <integrator> ao, directlighting, whitted, path, bdpt, mlt, sppm, volpath
-t, --nthreads <nthreads> use specified number of threads for rendering [default: 0]
-s, --samples <samples> pixel samples [default: 0]
ARGS:
<path> The path to the file to readTest Scenes
Some images of the test scenes are shown below, but you can find more test scenes on GitLab.
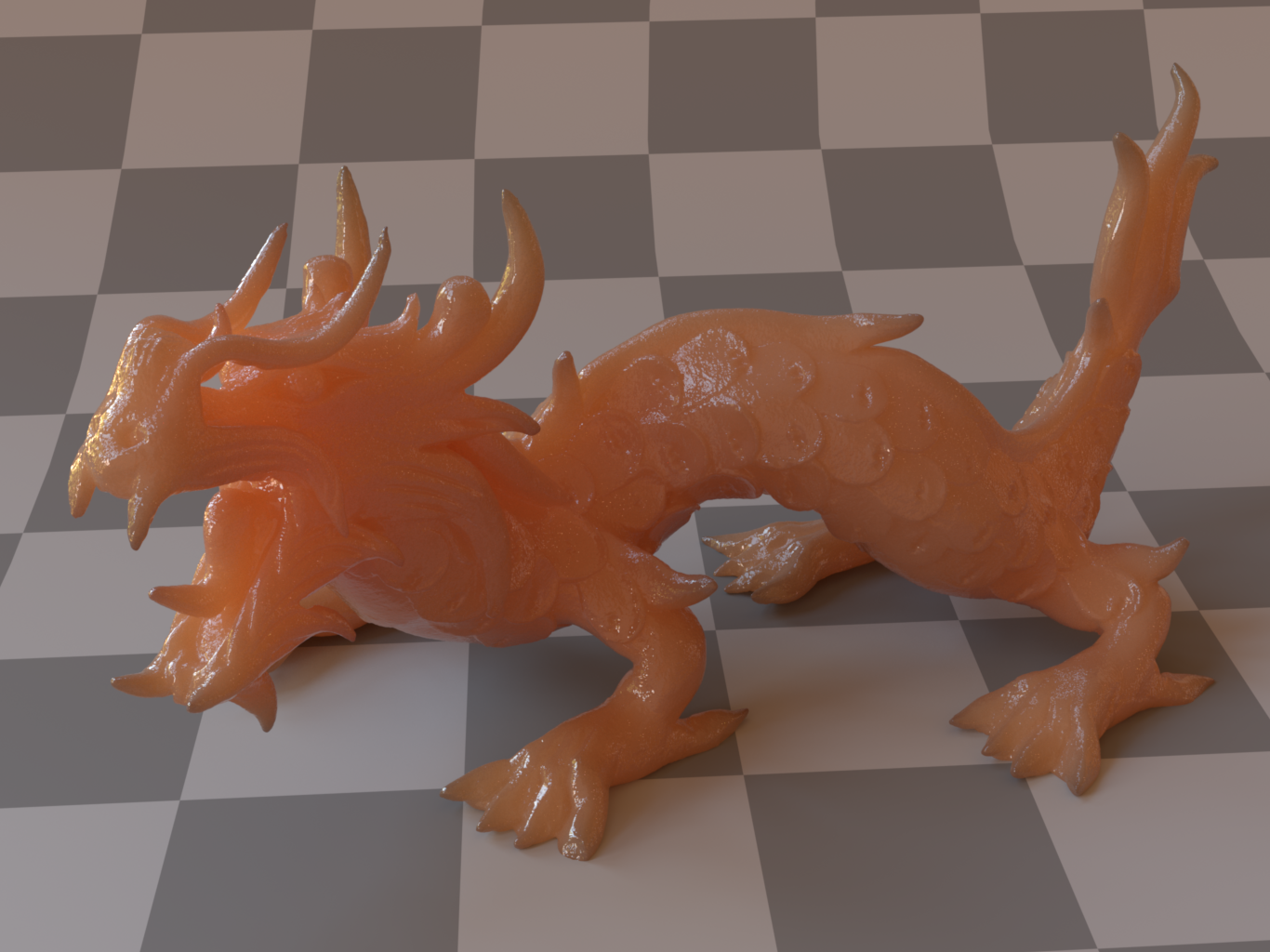
Ganesha Statue
Very detailed scan of a small statue with over 4.3 million triangles, illuminated by a few area light sources.
The scene can be found within the repository
(assets/scenes/ganesha.tar.gz).
Subsurface Scattering (SSS)
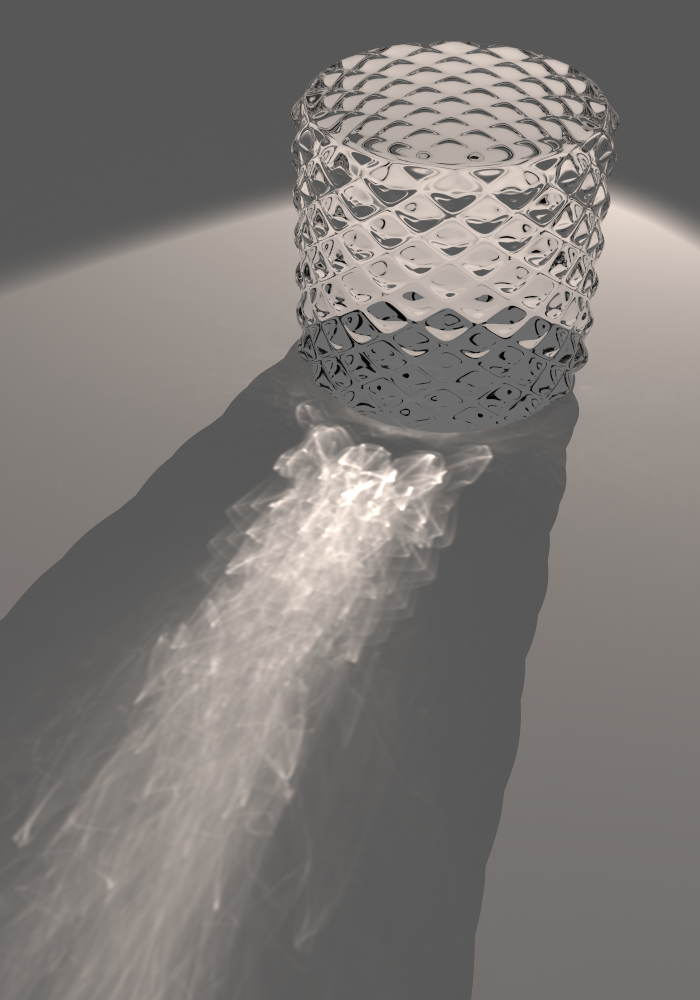
Stochastic Progressive Photon Mapping (SPPM)
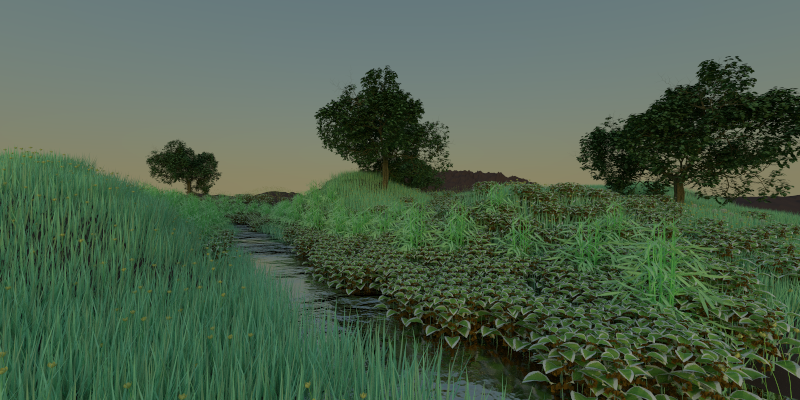
Ecosystem (Cover image for the first edition of the PBRT book)
Landscape (Cover image for the third edition of the PBRT book)
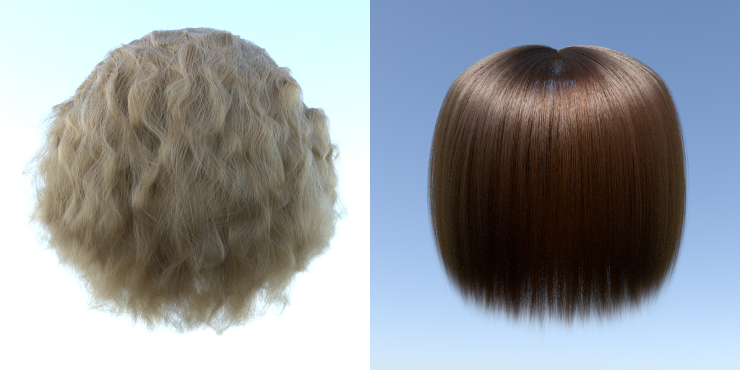
Hair
The hair scattering model in action:
Japanes Classroom by NovaZeeke
The White Room by Jay-Artist
Country Kitchen by Jay-Artist
The Wooden Staircase by Wig42
Conference Room by Anat Grynberg and Greg Ward
Theater by Charles Ehrlich and Greg Ward
For more info look at the Wiki page or the release notes.
Here you find another Rust implementation:
https://bitbucket.org/abusch/rustracer
License
Licensed under either of
- Apache License, Version 2.0, (LICENSE-APACHE or http://www.apache.org/licenses/LICENSE-2.0)
- MIT license (LICENSE-MIT or http://opensource.org/licenses/MIT)
at your option.
Contribution
Unless you explicitly state otherwise, any contribution intentionally submitted for inclusion in the work by you, as defined in the Apache-2.0 license, shall be dual licensed as above, without any additional terms or conditions.