This is a flight controller used for a quadcopter in X-configuration.
It is written for the Tiva C Series TM4C123G LaunchPad running at 80 MHz.
More information can be found at the following blog posts: http://blog.tkjelectronics.dk/2015/01/launchpad-flight-controller and http://blog.tkjelectronics.dk/2015/08/bachelors-thesis-launchpad-flight-controller.
Some video demonstrations of the flight controller can be seen at my YouTube channel.
The report I wrote for my Bachelor's thesis can be found in the docs folder. The 3D model and Matlab code can be found in there as well.
- Rate mode, self level mode, heading hold and altitude hold
- AUX1: Use 3-POS switch for self level and heading hold. At first position both are off, at second position self level is on and at third position both are on
- AUX2: Use a 3-POS switch for altitude hold. Note that self level mode must be activated for altitude hold to work! At first position altitude hold is turned off, at second position altitude hold will use the distance measured using the sonar and/or LIDAR-Lite v3 and at the third position altitude hold will be using the altitude estimated using the barometer and accelerometer
- Store PID values, calibration values etc. in EEPROM
- Gyro, accelerometer & magnetometer calibration routine
- Gyro is calibrated at startup
- Accelerometer and magnetometer calibration routine can be activated in the code or by using the Android app
- The magnetometer turns on the Blue LED while calibrating
- Rotate flight controller slowly along all three axis
- Arm/disarm using rudder
- Status LEDs
- Supports CPPM receivers
- Gyro & accelerometer (MPU-6500 or MPU-9250)
- Magnetometer (HMC5883L or AK8963 (inside MPU-9250))
- Barometer (BMP180)
- Ultrasound sensor aka sonar (HC-SR04)
- LIDAR-Lite v3
- Connect a 680 µF electrolytic capacitor from 5V to GND
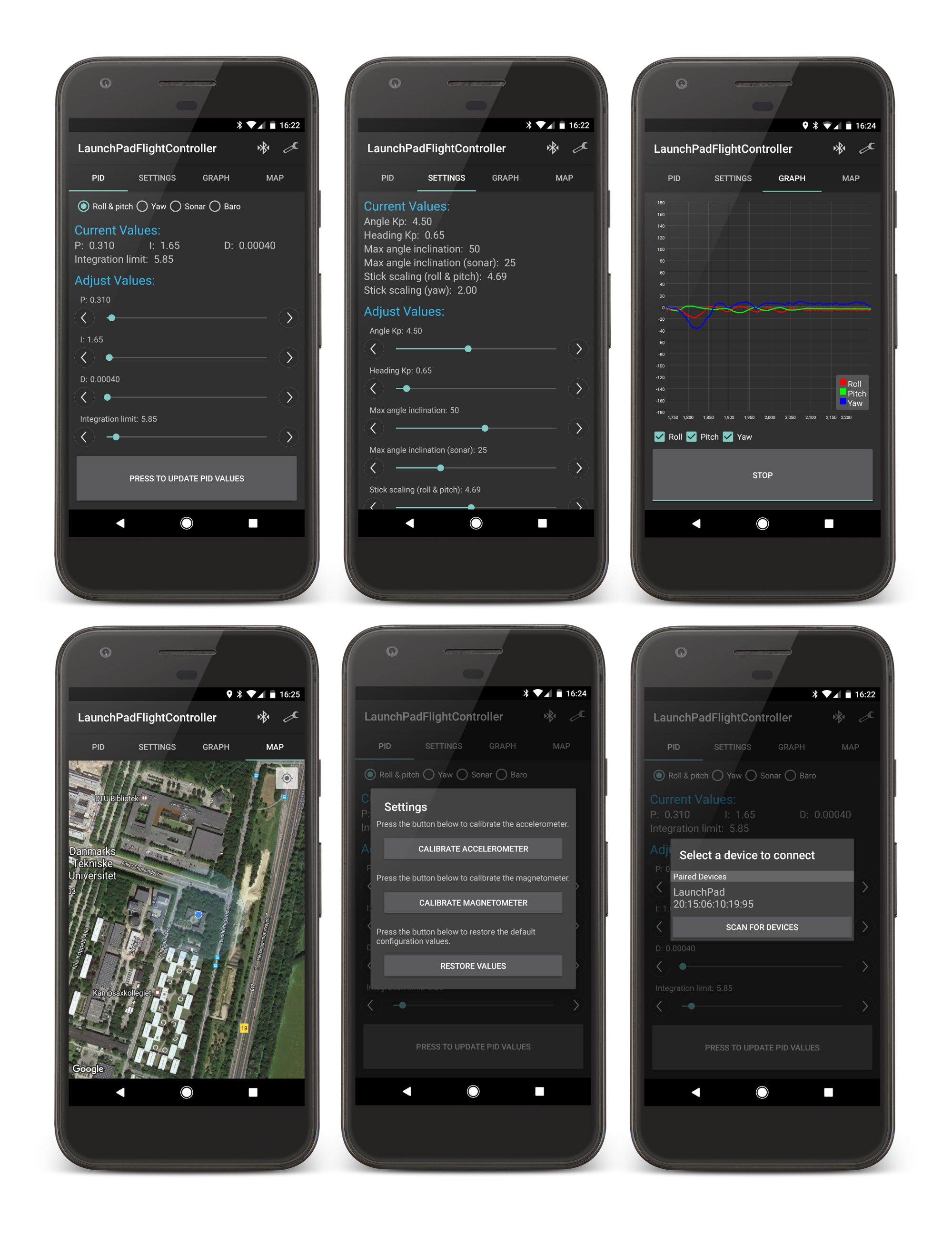
- Android application
- OneShot125 ESC support
- Buzzer feedback
- Motors: Dualsky 980kv
- ESC's: Hobby King 20A ESC 3A UBEC (F-20A) - flashed with SimonK bs_nfet with OneShot125 and COMP_PWM = 1
- Propellers: 10x4.5
- Frame: Hobby King Q450 V3 Glass Fiber Quadcopter Frame 450mm
- LiPo: Turnigy 3300mAh 3S 30C Lipo Pack
- RX: OrangeRX R615X
- TX: Turnigy 9XR flashed with OpenTX
- TX module: OrangeRX 2.4GHz transmitter module
| Pin | Connection |
|---|---|
| PB6 | Motor 1 |
| PB7 | Motor 2 |
| PB4 | Motor 3 |
| PB5 | Motor 4 |
| PC6 | CPPM input |
| PA6 | SCL |
| PA7 | SDA |
| PE2 | MPU-6500/MPU-9250 INT |
| PC5 | Sonar echo |
| PE0 | Sonar trigger |
| PB0* | UART1 RX |
| PB1* | UART1 TX |
| PD2 | Buzzer |
| PE3 | HMC5883L DRDY |
* UART1 is connected to an HC-06 Bluetooth module running at a baudrate of 115200. Not 5V tolerant!, so make sure your Bluetooth module outputs 3.3 voltage level or use a logic level converter.
The MPU-6500/MPU-9250, HMC5883L, BMP180 and LIDAR-Lite v3 are connected via I2C if they are used.
The motor layout follows the Naze32 in x-configuration i.e. motor 1 is bottom right, motor 2 is top right, motor 3 is bottom left and motor 4 is top left when looking from the back. Motor 1 and 4 should be spinning clockwise and motor 2 and 3 should be spinning counterclockwise.
Make sure that roll increases when tilting quadcopter to the right, pitch increases when pitching quadcopter upward and yaw increases when rotation quadcopter clockwise. This can be displayed using the graph menu in the Android application.
The flight controller is armed by having the throttle low and the rudder to the right. The flight controller is disarmed again by having the throttle low and the rudder to the left.
- Locate the line
#define ONESHOT125 1in PPM.c and set line to 0 if your ESCs does not support OneShot125, if you are in doubt, then set the value to 0. - Configure the orientation of the MPU-9250/6500 and HMC5883L, so they corresponds to your setup. This is done inside
mpu6500BoardOrientationandhmc5883lBoardOrientationin MPU6500.c and HMC5883L.c respectively.- The x-axis should be facing forward, the y-axis should be facing to the right and the z-axis should be facing downward. Typically the axis is indicated on the breakout board for the sensor.
WARNING: Take propellers OFF when testing and calibrating ESCs!!
In order calibrate the ESCs you need to do the following procedure:
- Power up the board while holding down both hardware switches. The blue LED will come on, indicating that the ESCs will be calibrated at next power up.
- Turn the board off by disconnecting the battery.
- Now apply power while holding down the two hardware switches. The board will send out the maximum and minimum pulses to the ESCs and thus calibrating them. When the ESC calibration is done the blue LED will be turned off and a long beep will be played.
The calibration is canceled if the buttons are not held down during the whole procedure or the reset is not performed by a power on reset. The former allows the user to cancel the calibration at any time by releasing the switches and the latter prevents the user from accidentally resetting the board without also resetting the ESCs, for instance by pressing the reset button on the board.
The last step is to calibrate the accelerometer and magnetometer. The accelerometer is calibrated by putting the quadcopter horizontal and activating the calibration routine via the Android application's settings menu. It is important that the quadcopter is kept still while running the accelerometer calibration routine. When the calibration is done a long beep will be played using the onboard buzzer.
The magnetometer calibration routine is activated similar to the accelerometer by using the Android application. The blue LED will turn on, indicating that the calibration procedure is activated. Now rotate the quadcopter along all three axis slowly in order to find the minimum and maximum values. The user has 30 seconds to rotate the quadcopter. Once the calibration is done the blue LED will be turned off and a long beep will be played.
It is a good idea to confirm that the estimated angles are all correct by using the graph menu in the Android application.
There is no need to calibrate the gyroscope, as this is done at every startup.
The Android source code is available at the following repository: https://github.com/Lauszus/LaunchPadFlightControllerAndroid.
A simple GUI can be found inside the GUI directory. It can be used to visualise the orientation of the flight controller.
In order to built this project you need to download Keil µVision IDE 5 or use Make.
If you are using Keil µVision IDE 5, then simply open the project file.
If you are using Make, then you will need to first download and install gcc-arm-none-eabi and then install lm4tools.
lm4tools can be installed like so:
$ git clone https://github.com/utzig/lm4tools.git
$ cd lm4tools/
$ cd lm4flash/ && make
$ sudo cp lm4flash /usr/bin/If you are on a Mac, I recommend installing gcc-arm-none-eabi using Homebrew like so:
$ brew tap PX4/homebrew-px4
$ brew update
$ brew install gcc-arm-none-eabiOpenOCD can be installed via Homebrew as well:
$ brew install openocdNow run the following commands:
$ openocd --file /usr/local/share/openocd/scripts/board/ek-tm4c123gxl.cfg
$ arm-none-eabi-gdb gcc/LaunchPadFlightController.axf
(gdb) target extended-remote :3333
(gdb) monitor reset halt
(gdb) load
(gdb) monitor reset initMore information regarding hardware debugging can be found at the Wiki.
A lot of the inspiration for this code came from Cleanflight and other open source flight controller projects.
For more information send me an email at [email protected].