如果你还未使用过该项目,请通过该链接,查看第一版本。有助于你更好的了解本项目。
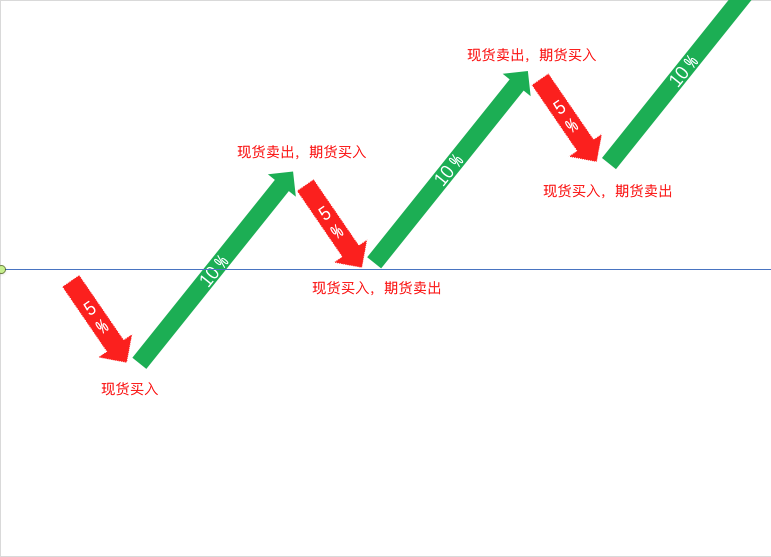
背景:在量化运行的过程中,每当价格回落到满足买入价格时,🤖️ 会主动下一个买入订单。如果一直📉 那么就一直买一直买,直到账户没有💰 或 设置了停止补仓的策略。 那么在这个价格下跌过程中,为什么不去利用下这个下跌的过程。而是坐以待毙等着上涨盈利?我们完全可以收集下跌过程中的势能,转化为我们需要的能量。
结论:所以我选择了在下跌的过程开启了该交易对的做空,这样就能够很好的运用上每一次的波动率。
1.调整需要执行的交易对的杠杆倍数为x1,这样才能和现货形成数量上的对冲效应(你也可以使用更高的倍数,但是你一定要清楚每一个仓位买入量是多少,现货的买入量又是多少) 2. 修改配置data.json (位置在于./data/data.json)
{
"runBet": {
"next_buy_price": 2.71, <-- 现货买入价格,期货卖出价格
"grid_sell_price": 2.87, <-- 现货卖出价格, 期货买入价格
"spot_step": 0, <-- 现货当前持仓手数(你买了几手仓)
"future_step": 2 <-- 期货当前持仓手数(你开了几手仓)
},
"config": {
"profit_ratio": 3, <-- 现货下次补仓比率,期货止盈比率
"double_throw_ratio": 3, <-- 现货止盈比率,期货下次补仓比率
"cointype": "EOSUSDT",
"spot_quantity": [
50 <-- 现货买入量(可以自定义每手买入量,超出手数后,每手买入量均按照最后一位购买)
],
"future_quantity": [
50 <-- 期货买入量(可以自定义每手买入量,超出手数后,每手买入量均按照最后一位购买)
]
}
}
⬆️ 面配置还有很多可玩性,比如
"config": {
"profit_ratio": 5,
"double_throw_ratio": 10,
}
表达的意思是:趋势向上的网格(profit_ratio:5,double_throw_ratio:10)
3.运行脚本 python3 eos.py