Help you avoid to commit your sensitive keywords
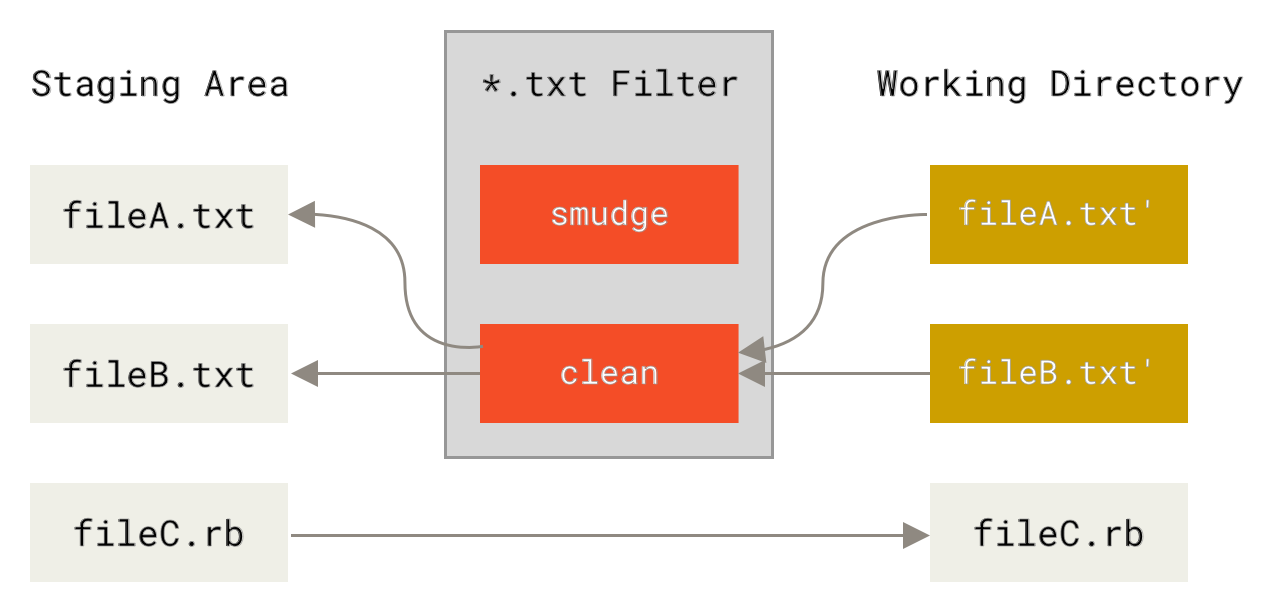
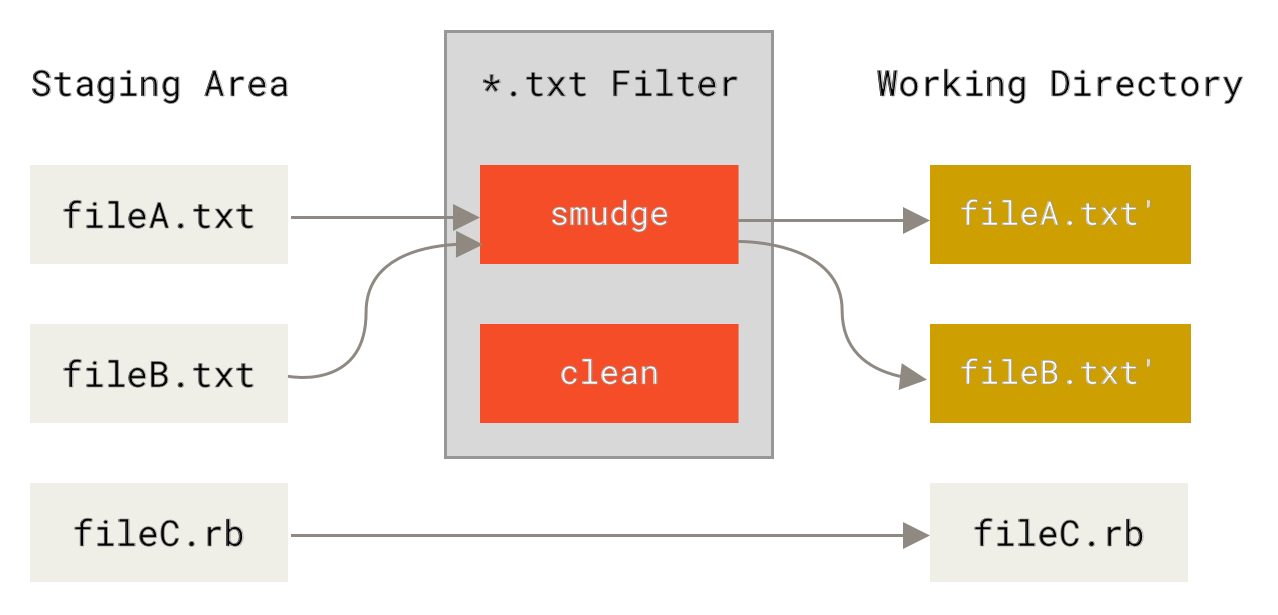
git filter details, see https://git-scm.com/book/en/v2/Customizing-Git-Git-Attributes

- copy
keyfilter.pyinto your project - to avoid committed
keyfilter.py, add it into.gitignore
- Add
.gitattributesin your workspace, and add content as below
configData.json filter=keyfilter
- Or edit
.git/info/attributesif you don’t want the attributes file committed with your project
echo 'configData.json filter=keyfilter' >> .git/info/attributes
- Add by command and it will add in
.git/config, which will not be committed with your project
git config filter.keyfilter.smudge "python keyfilter.py --smudge"
git config filter.keyfilter.clean "python keyfilter.py --clean"
- Or edit
.git/config, which will not be committed with your project
[filter "keyfilter"]
smudge = python keyfilter.py --smudge
clean = python keyfilter.py --clean
- Or add
.gitconfigas local, which will be committed with your project. and add content in last step
git config --local include.path ../.gitconfig
- Avoid to use simple keywords, which may conflict with replace content, for example:
{
"username": "user"
"password": "pass"
}