Crycord is a modular Discord Client Mod written in Crystal.
Uses asar-cr.
You can download the statically linked build from the releases page!
shards installcrystal build --release
Note: Static builds can only be built in AlpineLinux
$ crycord -h
Crycord v1.3.2
Usage:
crycord [arguments]
Examples:
crycord -c ./Downloads/style.css
Arguments:
-v, --version Show version
-h, --help Show help
-l, --list Lists all available plugin groups & plugins
-r, --revert Reverts back to original asar
-p PLUGINS, --plugins=PLUGINS Selects the plugin(s) to install. Split multiple groups with commas(,).
-c CSS_PATH, --css=CSS_PATH Sets CSS location
-f CORE_ASAR_PATH, --force=CORE_ASAR_PATH
Forces an asar path
-g PLUGIN_GROUP, --group=PLUGIN_GROUP
Selects the plugin group(s) to install. Split multiple groups with commas(,).
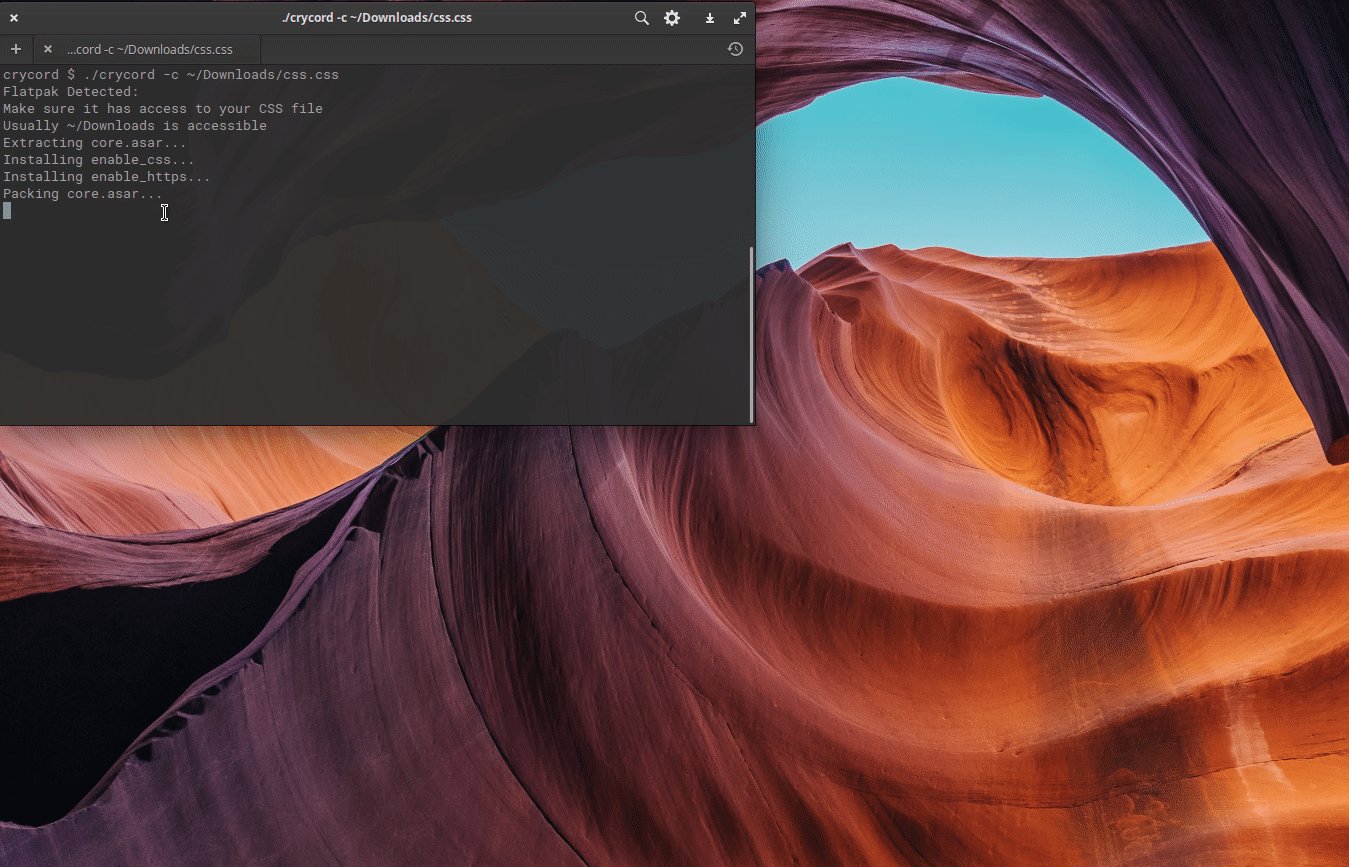
$ crycord -c ./Downloads/style.css
Flatpak Detected:
Make sure it has access to your CSS file
Usually ~/Downloads is accessible
Extracting core.asar...
Installing enable_css...
Installing enable_https...
Packing core.asar...
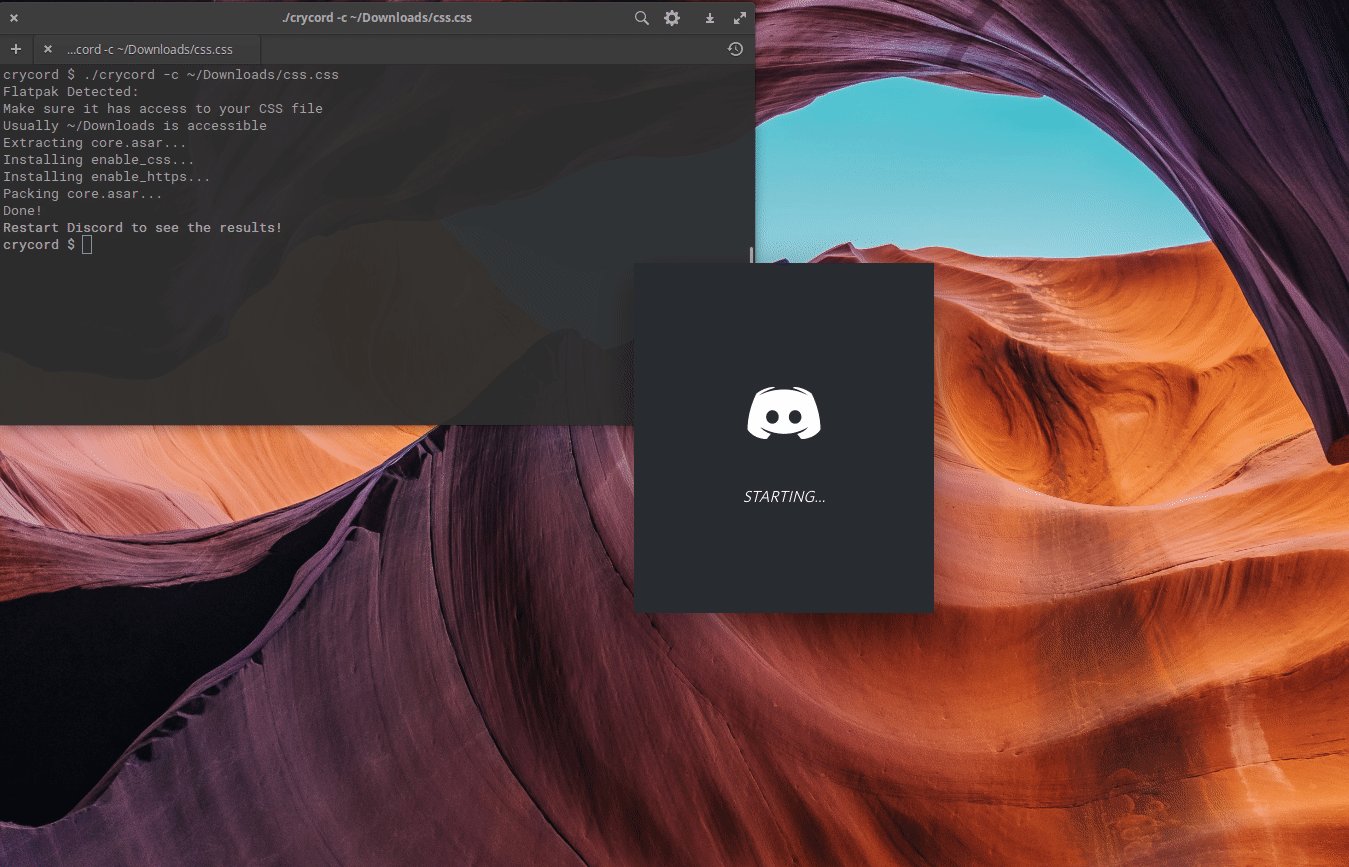
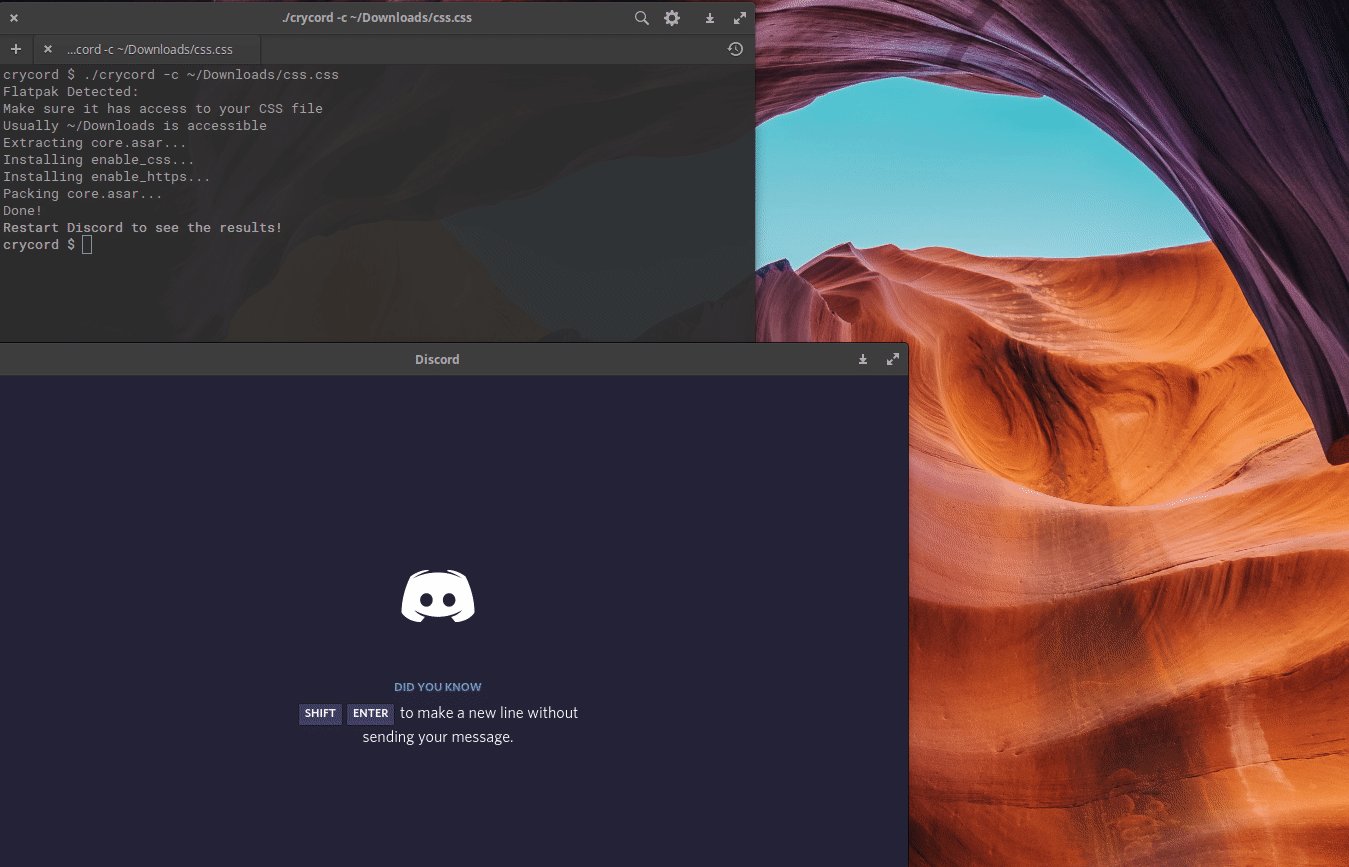
Done!
Restart Discord to see the results!
There's a GTK GUI for Crycord on Crycord-GUI
| Name | Group | Description | Maintainer |
|---|---|---|---|
| enable_https | core | Disables CSP | GeopJr |
| enable_css | core | Enables css injection | GeopJr |
| unrestricted_resize | extra | Removes window size limits | GeopJr |
| enable_web_tools | extra | Enables web tools on Discord stable | GeopJr |
To enable groups of plugins use $ crycord -g core,extra -c /path/to/css
Note:
coreis enabled by default so there's no need to include it.
Crycord:
$ time crycord -c ~/Downloads/style.css
...
real 0m2,942s
user 0m2,932s
sys 0m0,462s
BeautifulDiscord:
$ time python3 -m beautifuldiscord --css ~/Downloads/style.css
...
real 0m4,593s
user 0m2,026s
sys 0m2,381s
- Any Discord Client modification is against their T.O.S.
- I am not responsible if your account gets terminated.
- Using a client mod such as this (and all others), deactivates many electron security functions.
- If a Discord Staff happens to stumble upon this, I don't use this tool on my account and it's made for educational purposes.
- Read the Code of Conduct
- Fork it (https://github.com/GeopJr/crycord/fork)
- Create your feature branch (
git checkout -b my-new-feature) - Commit your changes (
git commit -am 'Add some feature') - Push to the branch (
git push origin my-new-feature) - Create a new Pull Request