wakatime-mode is an automatic time tracking extension for Emacs using WakaTime.
Heads Up! WakaTime depends on Python being installed to work correctly.
-
Install wakatime-mode for Emacs using MELPA.
-
Enter your api key, then press
enter. -
Install wakatime-cli with
pip install wakatime. -
Add
(global-wakatime-mode)to yourinit.elfile, then restart Emacs. -
You will see a prompt asking for the path to wakatime-cli. Run
which wakatimeand enter that path into the emacs prompt, then pressenter. -
Use Emacs with wakatime-mode turned on and your time will be tracked for you automatically.
-
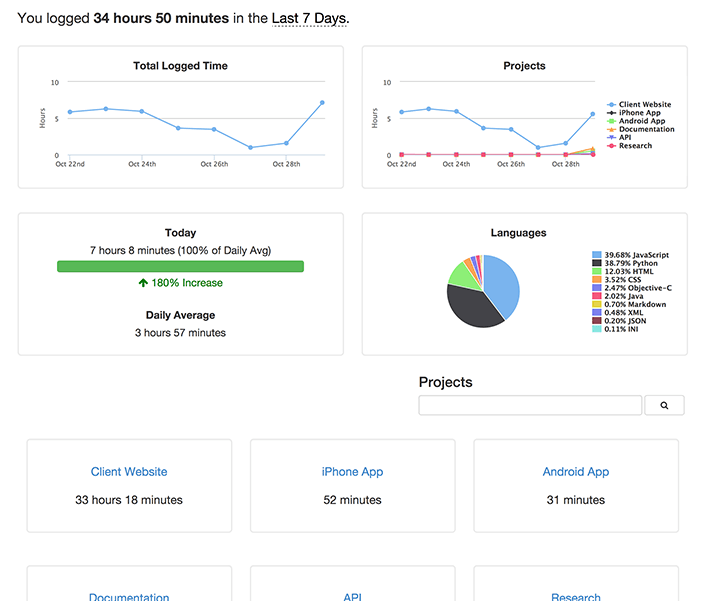
Visit http://wakatime.com to see your logged time.
Enable WakaTime for the current buffer by invoking M-x wakatime-mode. If you wish to activate it globally, run M-x global-wakatime-mode.
Set variable wakatime-api-key to your API key.
Point wakatime-cli-path to the absolute path of wakatime-cli.
Optionally, point wakatime-python-bin to the absolute path of python on your system. Defaults to python which only works if python is in your PATH.
To be sure heartbeats are getting sent, turn on debug mode by adding this line to your ~/.wakatime.cfg file:
debug = true
Then run tail -f ~/.wakatime.log and make sure you see a 201 response code from the WakaTime API.