A small Python library to merge images easily
pip install image-merger
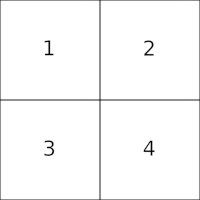
from ImageMerger import Merger, ImageToMerge, MERGE_GRID
# Initialize list of images
list_images = [
ImageToMerge(path='images/samples/1.png'),
ImageToMerge(path='images/samples/2.png'),
ImageToMerge(path='images/samples/3.png'),
ImageToMerge(path='images/samples/4.png')
]
# Load merger with different settings
m = Merger(list_images=list_images)
# Save merged image
m.save_image(filename="images/results/output_4_grid.png")limit_horizontal: int: Optional int to define the maximum number of images to append horizontallylimit_vertical: int: Optional int to define the maximum number of images to append verticallysuffle: bool: Optional boolean to decide iflist_imagesmust be shuffled prior to process. DefaultFalsemerge_strategy: int: Optional int to set the merging strategy. EitherMERGE_HORIZONTALLY, -MERGE_VERTICALLYorMERGE_GRID(default)preserve_aspect_ratio: bool: Optional boolean that defines if proportion of each image should be kept or if image can be squeezed/extended to fit. DefaultFalse- Setting it to
Truecan lead to images being distored to fit layout but there will be no gaps. - Setting it to
Falsewill kept each image aspect ratio but can lead to black gaps in output image.
- Setting it to
ImageToMerge.pathcan either be a path(local or relative) or HTTP(S) URLlimit_horizontalandlimit_verticalare optional and can also be used at the same time- If
limit_horizontalandlimit_verticalare not set, andmerge_strategyis set toMERGE_GRIDThe process will try to fit as best as possible all images in a square grid. - List of images can be shuffled randomly using
shuffle=Trueparameter
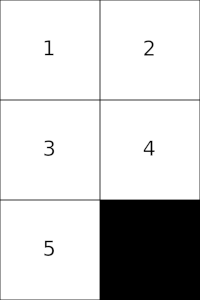
from ImageMerger import Merger, ImageToMerge
# Initialize list of images
list_images = [
ImageToMerge(path='images/samples/1.png'),
ImageToMerge(path='images/samples/2.png'),
ImageToMerge(path='https://raw.githubusercontent.com/ggouzi/image-merger/main/images/samples/3.png'),
ImageToMerge(path='https://raw.githubusercontent.com/ggouzi/image-merger/main/images/samples/4.png'),
ImageToMerge(path='https://raw.githubusercontent.com/ggouzi/image-merger/main/images/samples/5.png')
]
# Load merger with different settings
m = Merger(
list_images=list_images,
preserve_aspect_ratio=True,
)
# Save merged image
m.save_image(filename="images/results/output_5_grid_keep_aspect_ratio.png")from ImageMerger import Merger, ImageToMerge
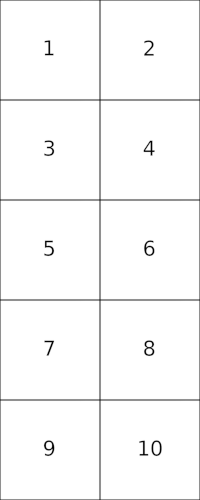
# Initialize list of images
list_images = [ImageToMerge(path=f"images/samples/{i}.png") for i in range(1, 11)]
# Load merger with different settings
m = Merger(
list_images=list_images,
limit_horizontal=2
)
# Save merged image
m.save_image(filename="images/results/output_10_2rows.png")from ImageMerger import Merger, ImageToMerge
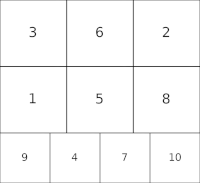
# Initialize list of images
list_images = [ImageToMerge(path=f"images/samples/{i}.png") for i in range(1, 11)]
# Load merger with different settings
m = Merger(
list_images=list_images,
shuffle=True
)
# Save merged image
m.save_image(filename="images/results/output_10_grid_shuffled.png")