This is a tiny utility to load UIView/NSView from nibs.
class CustomView: UIView { }xibmust contains just one top level view.
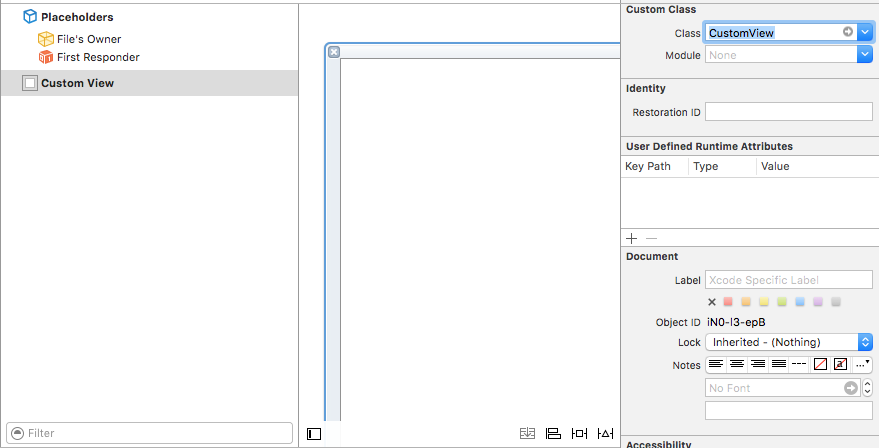
- Set custom class of the top level view to
CustomView.
let customView: CustomView = try! CustomView.view(with: self)CustomView.xib will be loaded and generate the view.
Nib names are guessed automatically by class name. they would be demodulized.
You can also pass the nibName and bundle.
let customView: UIView = try! UIView.view(
from: "MyCustomView",
owner: self,
bundle: Bundle(forClass: self.dynamicType)
)github "giginet/NibLoaderKit"
use_frameworks!
pod 'NibLoaderKit'-
= iOS 8
-
= macOS 10.10
-
= tvOS 9
- Swift 4.1
- Xcode 9.4
MIT License