This is a slightly revised version of the Cluster Example provided here.
A couple of things I added:
- Works off a URL instead of a data option, like a FeatureLayer.
- Option to add a Font for the Clusters TextSymbol. Default is
10ptandArial. - If a service of geometryType
esriGeometryPolygonis provided, it will convert those geometries to points and cluster them. - A
zoomOnClickoption that will zoom the map 1 zoom level on the clicked cluster graphic. - Has a
MODE_SNAPSHOTthat will cache all features in the service for increased performance. Refresh the layer usingupdateClusters(). - Has an
outFieldsoption for the Features returned. - Has an option to use the services default renderer for single features.
- And more, check source for more options.
urlrequired - Will generate clusters based on Features returned from map service.MODE_SNAPSHOToptional - Will download and cache all features in service to draw clusters much quicker. Takes a little longer to loader, but improves performance during continued usage. UseupdateClusters()to refresh clusters with service. Default istrue.outFieldsoptional - Defines what fields are returned with Features. Deafult is['*'].objectIdFieldoptional - Defines theOBJECTIDfield of service. Default is 'OBJECTID'.whereoptional - Where clause for query. Default isnull.useDefaultSymboloptional - Use the services default symbology for single features. Default isfalse. If clustering a polygon service, will always default tofalse.returnLimitoptional - Return limit of features returned from query. Default is1000.distanceoptional - The max number of pixels between points to group points in the same cluster. Default value is50.labelColoroptional - Hex string or array of rgba values used as the color for cluster labels. Default value is #fff (white).labelOffsetoptional - Number of pixels to shift a cluster label vertically. Defaults to-5to align labels with circle symbols. Does not work in IE.resolutionrequired - Width of a pixel in map coordinates. Example of how to calculate:map.extent.getWidth() / map.width.showSinglesoptional - Whether or graphics should be displayed when a cluster graphic is clicked. Default istrue.zoomOnClickoptionl - Will zoom the map when a cluster graphic is clicked. Default istrue.singleSymboloptional - Symbol to use for graphics that represent single points. Default is a small gray SimpleMarkerSymbol.singleRendereroptional - Can provide a renderer for single features to override the default renderer.singleTemplateoptional Popup template used to format attributes for graphics that represent single points. Default shows all attributes as 'attribute = value' (not recommended).maxSinglesoptional Threshold for whether or not to show graphics for points in a cluster. Default is1000.fontoptional Font to use for TextSymbol. Default is 10pt, Arial.spatialReferencoptional Spatial reference for all graphics in the layer. This has to match the spatial reference of the map. Default is 102100. Omit this if the map uses basemaps in web mercator.
clusters-shown- fires when clusters have been drawn and shown on map. Fires after the map extent changes.details-loaded- fires when the layer has downloaded the default renderer properties from the service.cluster-click- will return all points that make up a cluster when a cluster is clicked.
Although this behaves similar to a FeatureLayer, it does not have all the
optimizations of a FeatureLayer. There is no Vector Tiling for the points. A possible optimization could be to break up the request by
I added the ability to send requests by objectIds in to multiple queries.objectIds in chunks of 1000 by default. Can be set in options. I also added a cache for clustered graphics and a clearCache() method.
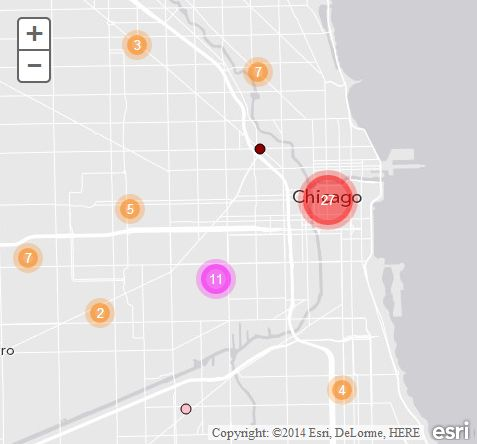
A demo can be seen here. A demo using a service of polygons shown as clusters can be seen here.