Laravel Angular CMS Starter Site
Features:
- Independent Laravel, Angular
- Laravel 5.1 for API
- Include Json Auth Token
- Include Data Transformer
- Include API Data Exception
- Output JSON or others
- Include CSRF Protection
- Timezone
- Angular 1.4 for Backend
- Include AdminLTE template
- Include ui-router, Restangular etc ...
- Timezone
- Support Multi-Languages interface
- Backend
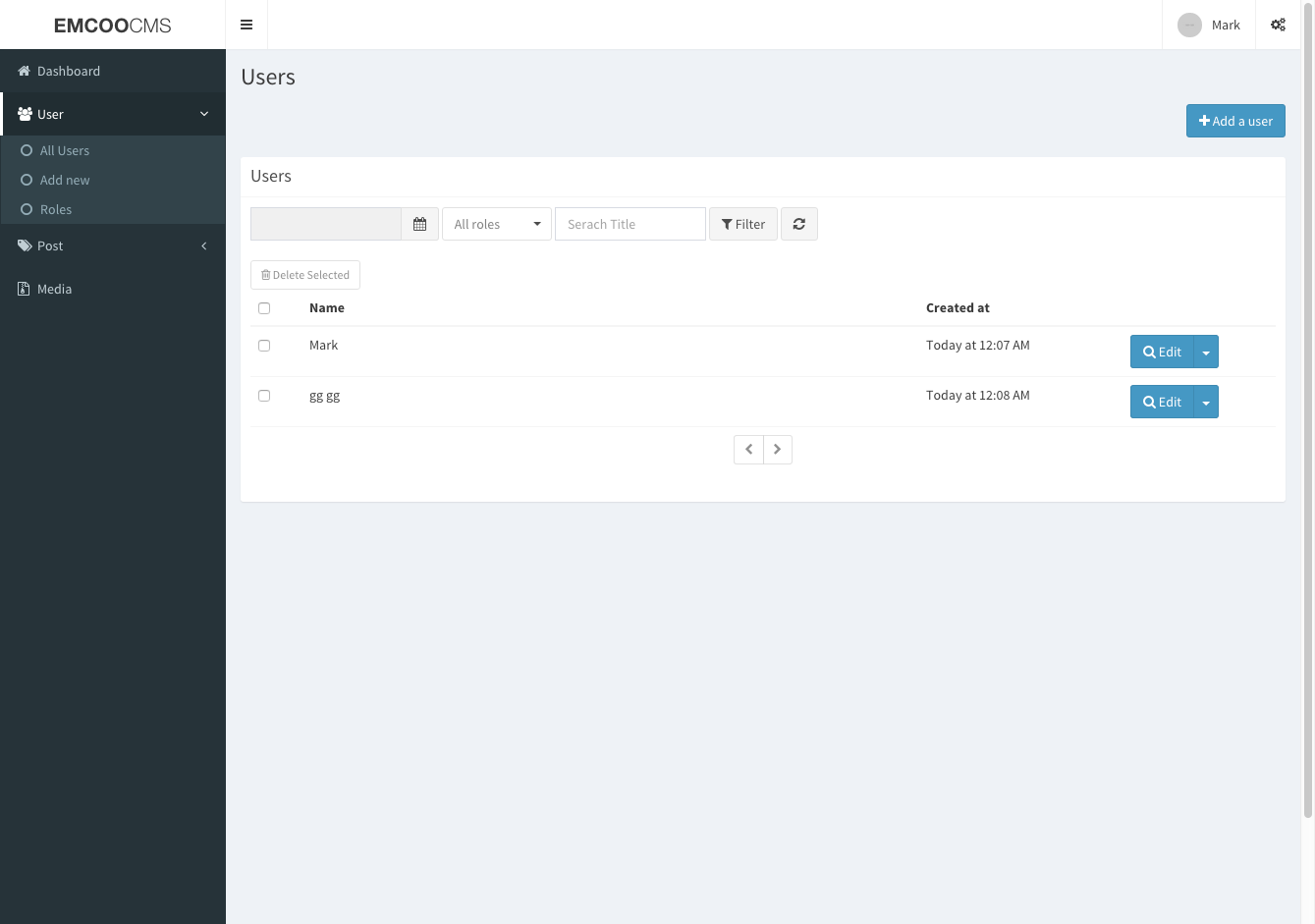
- User & Role management
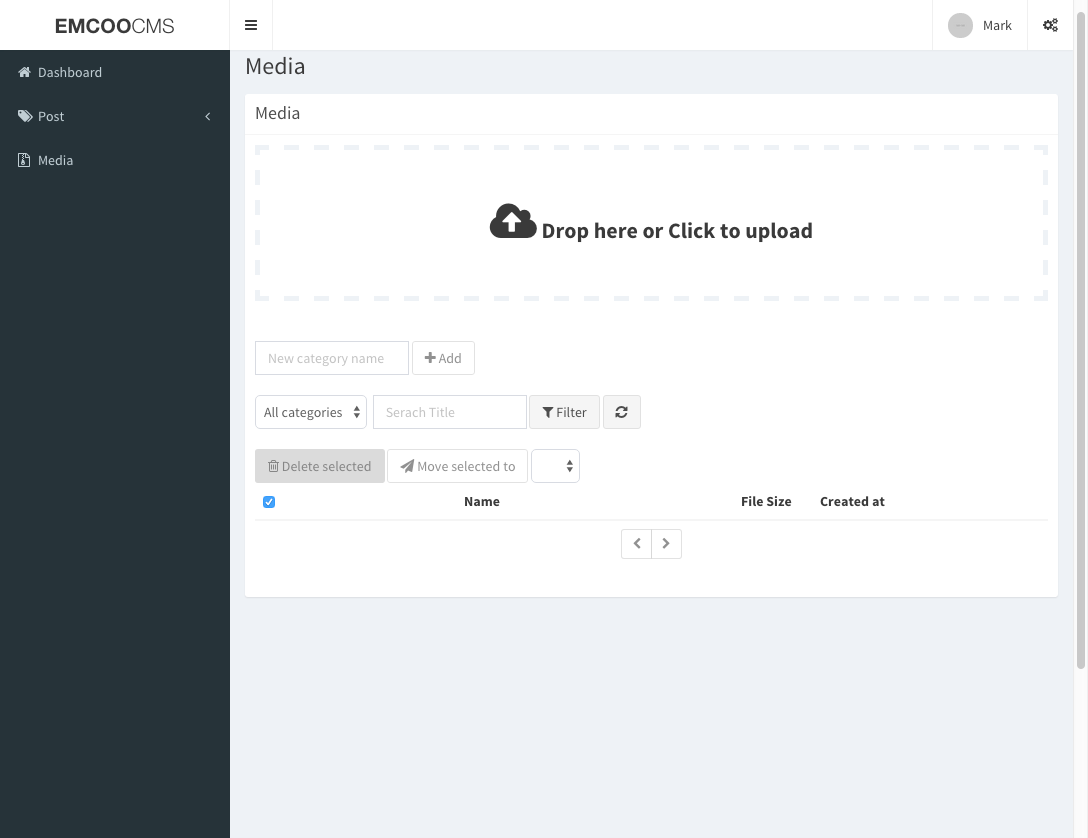
- Manage Media & Media Categories
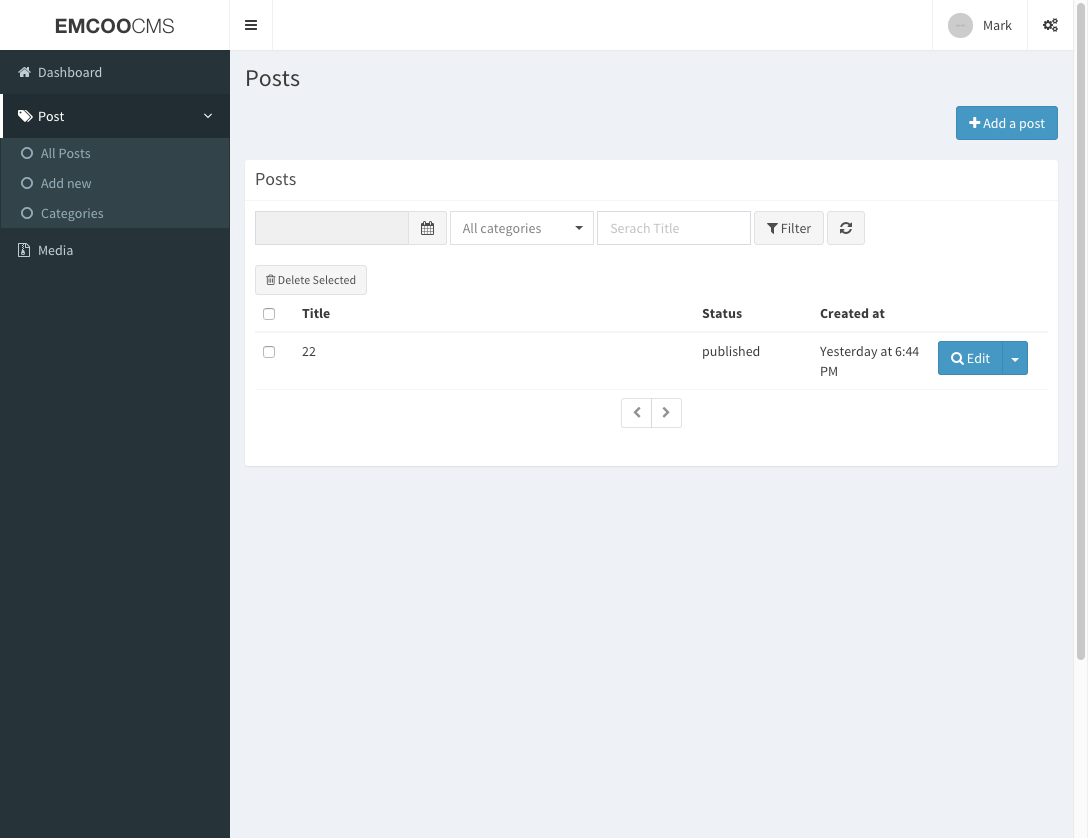
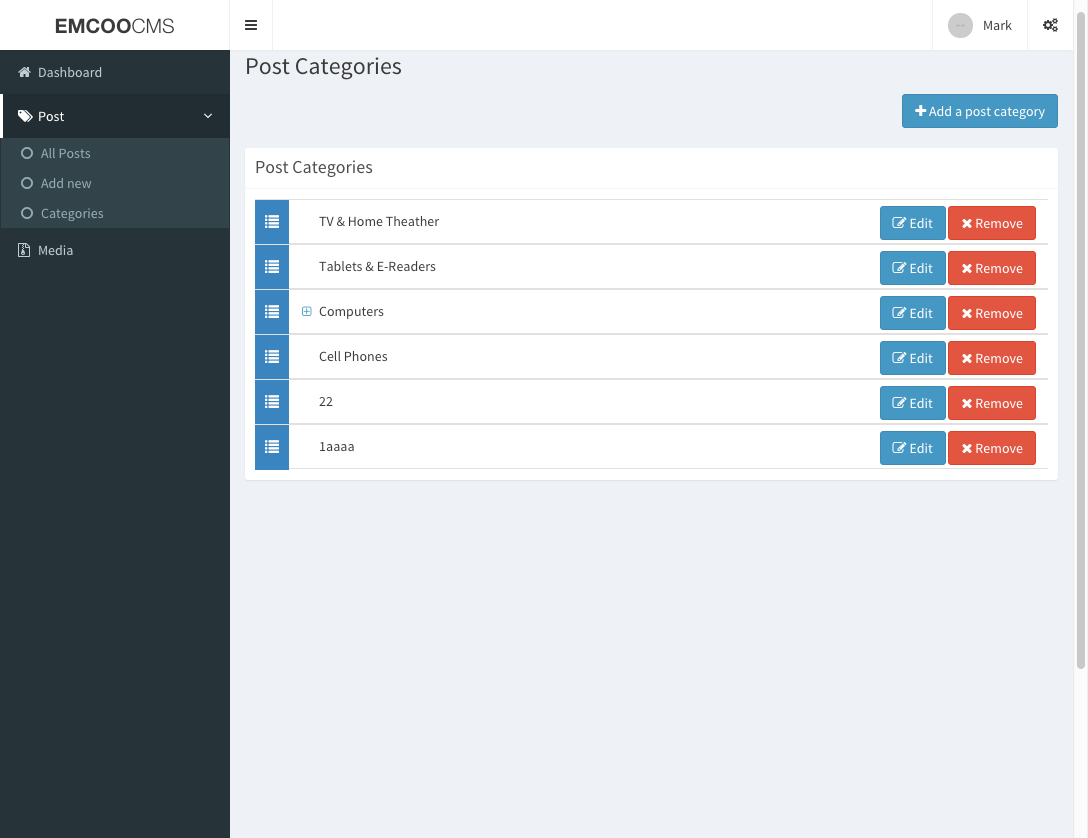
- Manage posts and posts categories
- Frontend
- Soon
Install:
Step 1: Get the code
https://github.com/devmark/laravel-angular-cms/archive/master.zip
Step 2: Init api
Init Laravel
- Move to
apidirectory - Run
composer install
Init Database
- Setup database config in
.envfile (copy from.env.example) - Run
php artisan migrate --seed
Step 3: Init Backend
This project makes use of Bower. You must first ensure that Node.js (included in homestead) is installed on your machine.
- Install npm, gulp, bower
- Run
sudo npm install - Run
bower install - Edit
backend/src/index.js, replacecms.devto your api domain - Run
gulp servefor development
Step 4: Production
API
- edit
.envfile setAPP_DEBUGtofalse
Backend
- run
gulpinbackenddirectory - copy
backend/distall files toapi/public/assets-backend
Frontend
- Move all frontend files to
api/public
Server
Redirect backend:
Nginx
location ~ ^/backend {
rewrite ^/backend(.*) /assets-backend/$1 break;
}
Apache
RewriteRule ^backend/(.*)\.([^\.]+)$ /assets-backend/$1.$2 [L]
Step 5: Start
-
access
http://yourdomain.com/backendYou can now login to admin:username:
[email protected]password:adminmark
Demo:
Soon
Screenshot:
API Detail:
Soon
Add Exception
Add Whatever Exception you want in api/app/Exceptions
Example:
class EmailOrPasswordIncorrectException extends HttpException
{
public function __construct($message = null, \Exception $previous = null, $code = 0)
{
parent::__construct(401, 'Email/Password is incorrect', $previous, [], 10001);
}
}Use it:
throw new EmailOrPasswordIncorrectException;Output:
{
"result":{
"status":false,
"code":10001,
"message":"Email\/Password is incorrect"
}
}Add Transformer
Soon
Config JWT
Soon
Backend Detail:
- run
gulpinbackenddirectory - copy
backend/distall files toapi/public/assets-backend
Frontend Detail:
- You can move all frontend file to
api/public